Src Attribute Html

How To Change The Src Attribute Of An Img Element In Javascript Jquery Geeksforgeeks
Uncategorized Digital Composition Diy Page 24

7 14 Set The Src Attribute Of Your Thumbnail To Http Goo Gl Av1pac Codecademy

Using Javascript To Change An Image Src Attribute New2html

Html Src Attribute Html Tutorials W3resource

Lecture 3 Syntax Of Html Coding Rules Alignment Image With Src Attribute ગ જર ત લ ક ચર Youtube
For Release 7.0 (scheduled for Production in May 00), EDGAR shall have expanded support for HTML.

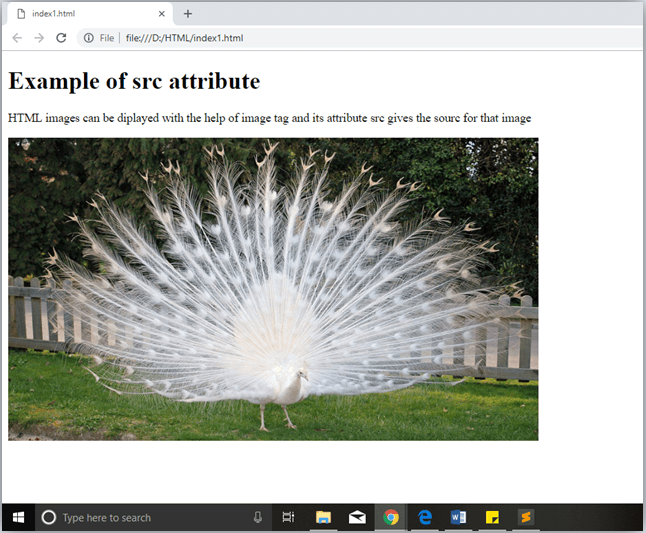
Src attribute html. The purpose of the HTML src attribute is to specify a URI for an external file or resource. Besides a file location, the src can also specify a data URI. This attribute indicates the type of script represented.
The src attribute specifies the URL of an image. Using the src attribute. The src is to add the image URL.
The new loading attribute¶. It looks like this:. Http://goo.gl/O254f9 Feel free to share this video CSS Complete Video Tut.
The WHATWG has a pull request for this feature, and it is already a part of Chromium (as of v76). An inline frame is used to embed another document within the current HTML document. How to Change the Attributes of an HTML Element Using Javascript.
Within the image tag, the src attribute (short for source) explains which image to display. A Computer Science portal for geeks. HTML Specifications for EDGAR Rel.
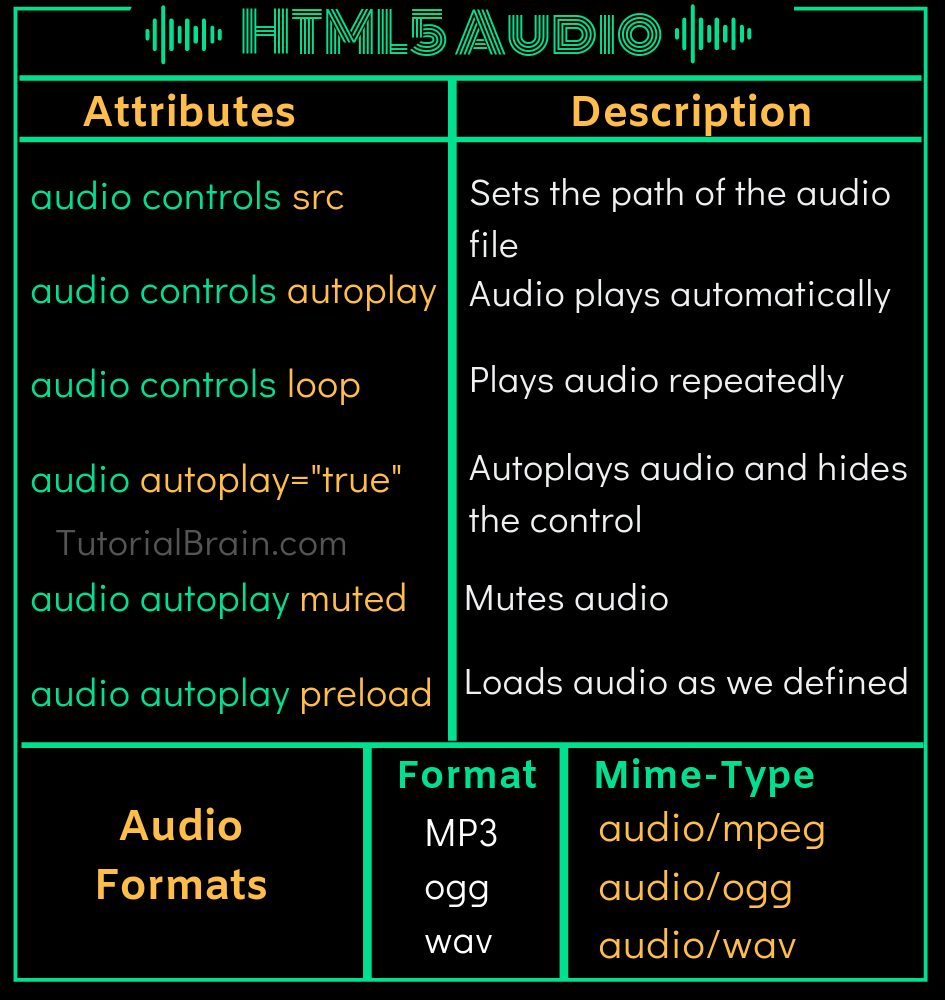
The original image has this ID. – stema Jun 18 '13 at 8:30 add a comment | 4 Answers 4. If you are only going to provide a single source file format for the audio element, use the src attribute.
I think they can't be used interchangeably. The value of this attribute will be in one of the following categories:. The type attribute accepts the MIME type of the embedded resource.
There are two ways to specify the URL in the src attribute:. The src attribute is used to specify the URL of the document that occupies the inline frame. This indicates the script is.
The SRC and HREF attributes are used to include some external entities like an image, a CSS file, a HTML file, any other web page or a JavaScript file. If a browser supports the srcdoc attribute, it’ll override the content laid out in the src attribute (if present). The Img attribute Src stands for source of your Image location, this is the path to your Image file.
The markup looks likes this:. The src attribute of <img> specifies the path to the image to be displayed. This happens when the value of id attribute of an HTML element matches the name of id, either in CSS or in a script (e.g.
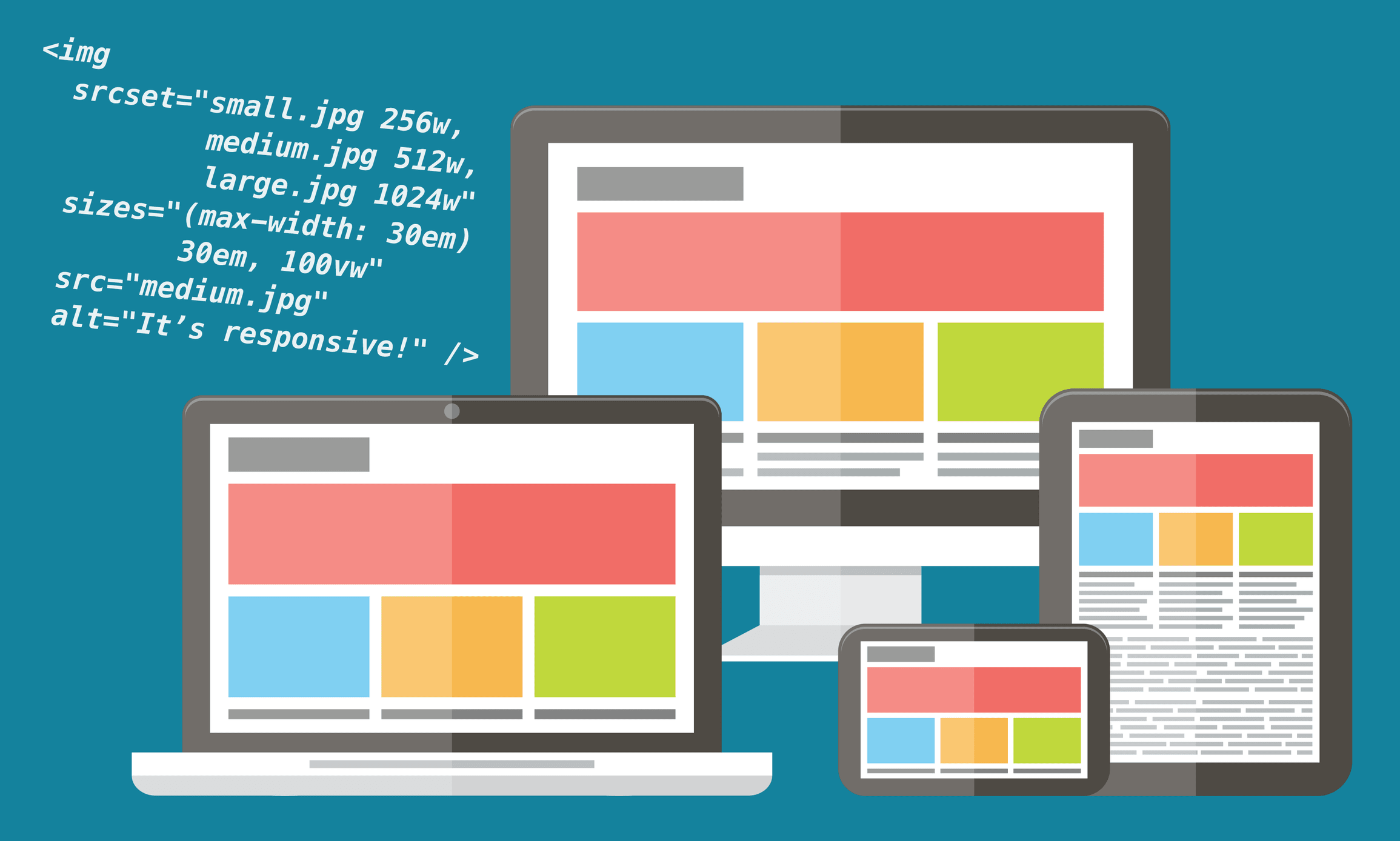
The srcset attribute allows you to specify a list of image file URLs, along with size descriptions. This can be used as an alternative to embedding a script directly within a document. We can successfully use background-image to link the image that appears if the given image is missing.
* May or may not contain any actual "CSS" or "Tricks". Src - Specifies the path to the image. Furthermore, a tag can be a starting tag or an ending tag.
With HTML, add the image source as the path of your system drive. Src Attribute in HTML Hypertext Markup Language ( HTML ) Complete Video tutorials :. The value of the attribute is the source of an iframe srcdoc document.
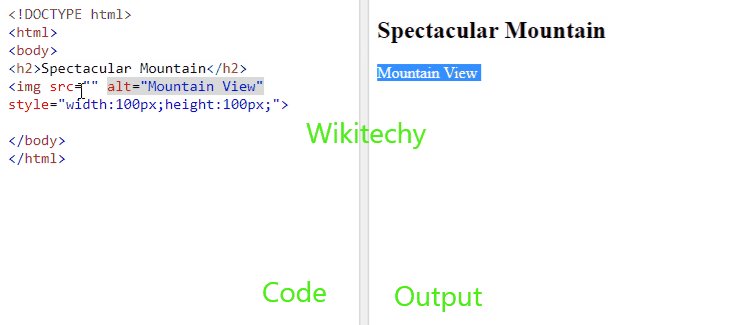
In order to display an image on a page, you need to use the src attribute. The value of the altattribute appears if the image cannot be loaded. Src and srcset New in HTML5 is an image attribute named srcset.
Yo ualso need to still use the src attribute to identify a “default” image source, to be used in browsers that don’t support srcset. Note that if both the type attribute and the src attribute are present, then the type attribute must specify the same type as the explicit Content-Type metadata of the resource given by the src attribute. The src attribute specifies the location (URL) of the external resource.
Deprecated in HTML 4.0 in favor of other attributes. /> The attributes within a tag specify what is displayed and how it looks. A Computer Science portal for geeks.
If the button/input is a submit button (type="submit"), this attribute specifies the browsing context (for example, tab, window, or inline frame) in which to display the response that is received after submitting the form. I've used WordPress since day one all the way up to v17, a decision I'm very happy with.I also leverage Jetpack for extra functionality and Local for local development. The tech stack for this site is fairly boring.That's a good thing!.
<img srcset=" url size, url size, url size " src="default url" >. HTML attributes are a modifier of an HTML element type.An attribute either modifies the default functionality of an element type or provides functionality to certain element types unable to function correctly without them. The source element is used as a child element of the <audio> and <video> element.
If the author wants the biggest image in legacy user agents, the markup could be as follows:. High-resolution displays, small monitors, etc). This attribute is used to define a list of image source files, along with sizing information, so that the browser can select the most appropriate option.
It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This leads to a question of which image to provide in the src attribute. HTML image is defined by tag.
Omitted or a JavaScript MIME type:. Img > tag is used for embedding images into an HTML document. The href attribute of <a> specifies the URL of the page the link goes to.
The required src attribute specifies the URL of the image. The allowed values are nodownload, nofullscreen and noremoteplayback. When the srcset attribute is set, the src files will be used as a “fallback” or “default” image.
The img element is used with the src attribute, which gives the URL of the image to use for legacy user agents that do not support the picture element. Absolute URL - Links to an external image that is hosted on another website. For that, add the src attribute as a link to the path of system drive where the image is stored.
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Difference Between and Attribute in HTML Definition. This attribute specifies the URI of an external script;.
HTML attributes are special words used inside the opening tag to control the element's behaviour. It was once used by a proprietary software system. Changing the src attribute using regular JavaScript.
HTML | <iframe> src Attribute Last Updated:. The srcdoc attribute gives the content of the page that the element's nested browsing context is to contain. The <iframe> tag defines a rectangular region within the document in which the browser can display a separate document, including scrollbars and borders.
HTML src attribute supports frame, iframe, img, input and script elements. Any number of comments and ASCII whitespace. "lazy" which defers the load until the image or iframe reaches a distance threshold from the.
Regex is not the best solution to match html, better to use a html/dom parser. There are additional attributes like alt, width, height, src and lang. The src attribute is supported by all browsers.
The controlslist attribute, when specified, helps the browser select what controls to show on the media element whenever the browser shows its own set of controls (e.g. The src attribute specifies the URL of an external script file. Both attributes have been deprecated.
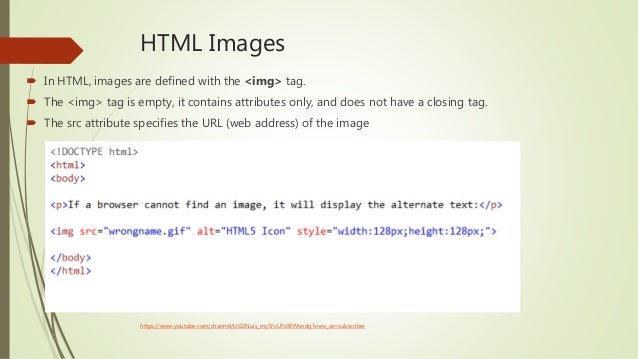
Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. The alt attribute holds a text description of the image, which isn't mandatory but is incredibly useful for accessibility — screen readers read this description out to their users so they know what the image means. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery.
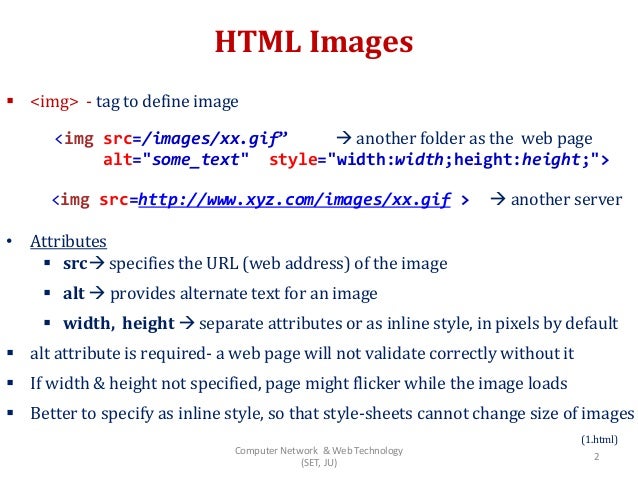
The <img> tag is used to embed an image in an HTML page. The src attribute works exactly the same as the src attribute for the <img> element, defining a URL for an image file. HTML 1 and Attribute 2 Specifications for EDGAR Release 7.0 Overview.
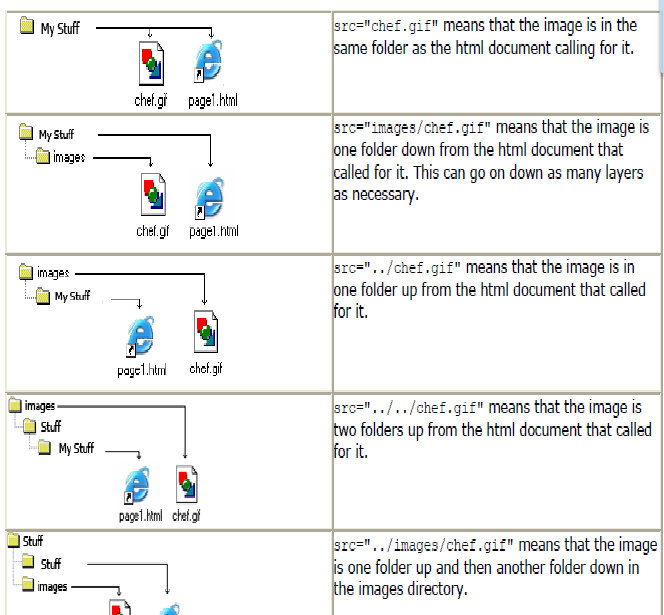
For example, <img src="images/freeCodeCamp.jpeg> would work if you had a folder called images which had the freeCodeCamp.jpeg inside, as long as the ‘images’ folder was in the same location as the index.html file. If the <source>'s media condition evaluates to false, the browser skips it and evaluates the next. 16-10-19 The HTML <iframe> src attribute is used to specify the URL of the document that are embedded to the <iframe> element.
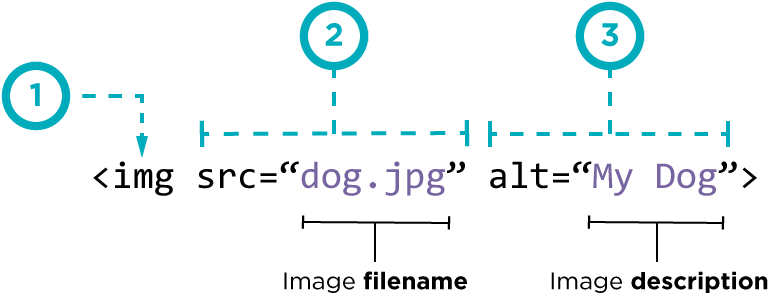
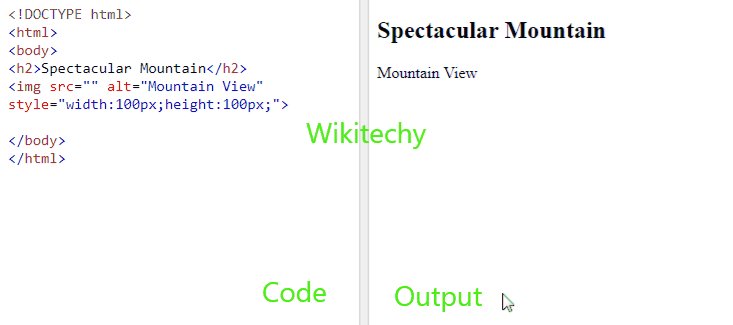
This attribute has the URL of the image. The alt is the alternate text attribute, which is text that is visible when the image fails to load. Absolute path example Relative example For example, this is how the image path is set along with title and alt attributes in img tag:.
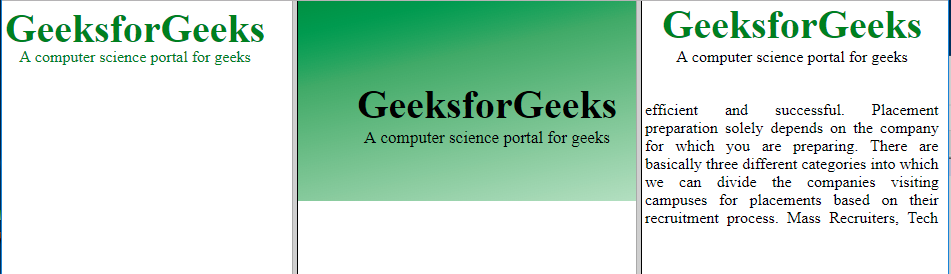
Then the only problem is the broken icon image - we can remove it by inserting a very big empty. Therefore, by setting a new src, we can dynamically change the image in question. The media attribute specifies a media condition (similar to a media query) that the user agent will evaluate for each <source> element.
We will get the src attribute of the img tag. Image tag required attributes such as src and alt. The altattribute provides alternative text for users who are unable to view the image.
The HTML <source> src attribute is used to specify the URL of the media resource. Is there a clear differentiation between SRC and HREF?. In line 6, the src attribute of the accessed element is changed to the new src which was passed to the function.
This attribute does nothing. Image tag has attributes like src, width, height, alt etc. The img src attribute The img src stands for image source, which is used to specify the source of an image in the HTML <img> tag.
These examples demonstrate how different attributes of the <source> element change the selection of the image inside <picture>. The source element is used as a child element of the <audio> and <video> element. You can also have a locally hosted file as your image.
Supported values for the loading attribute include:. The <img> tag has two required attributes:. CSS-Tricks * is created, written by, and maintained by Chris Coyier and a team of swell people.
The code in line 5 accesses the element with the ID imgDisp. In contrast, an attribute is a way of defining the characteristics of an HTML element. For example, by changing the src attribute of an img tag, we can change the image entirely to something else with Javascript.
One common HTML tag you’ll likely see is the image tag. Just to make things a bit clearer, here’s a quick overview of what happens. If this attribute is specified, it overrides the targetattribute of the button's formowner.
There is a new HTML loading attribute that allows deferring image and iframe loading until they are close to being shown. Let’s first see how we can add jQuery − You can try to run the following code to learn how to get the value of src attribute in jQuery − Example. Images are linked to web pages.
By continuing to browse this site, you agree to this use. To get the value of src attribute in jQuery is quite easy. Where or when to use SRC or HREF?.
The HTML srcdoc attribute is used to specify the HTML content of the page to show in the inline frame.This attribute is anticipated to be used beside the sandbox and seamless attributes. Once a name is used as the value of an id attribute of an HTML element, it can not be used as the value of any other element's id attribute. A tag is a way of denoting an HTML element in the program.
The width and height attributes of <img> provide size information for images. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This site uses cookies for analytics, personalized content and ads.
All HTML elements can have attributes. HTML Image tag is used to embed the photo or pics into the web page. This may be an image in the same directory, an image somewhere else on.
The src attribute instructs the browser where on the server it should look for the image that’s to be presented to the user. An HTML only solution, where the only requirement is that you know the size of the image that you're inserting. Javascript can be used to change the attribute(s) of a HTML element, such as a paragraph, a header, an image, or a list, or any various HTML elements.
The srcsetattribute can also be used in order to specify different images to use in different situations (e.g. Id attribute identifies an element in HTML document. If you wish to provide multiple source file formats, place two or more <source> elements inside the <audio> element.
The srcdoc attribute, if present, must have a value using the HTML syntax that consists of the following syntactic components, in the given order:. Although the <embed> tag has been used since the early days of the web, it. The <img> tag creates a holding space for the referenced image.
When the controls attribute is specified). Specified a smaller or lower-quality version of an image. Images are not technically inserted into a web page;.
The src attribute is only valid for image type inputs, which are a form of submit input which display as a clickable image instead of as a button.

7 14 Set The Src Attribute Of Your Thumbnail Image To Be Http Goo Gl Av1pac Codecademy

Html Attributes Design Pattern Html

Html Img Src Image Source With Path Options 5 Examples

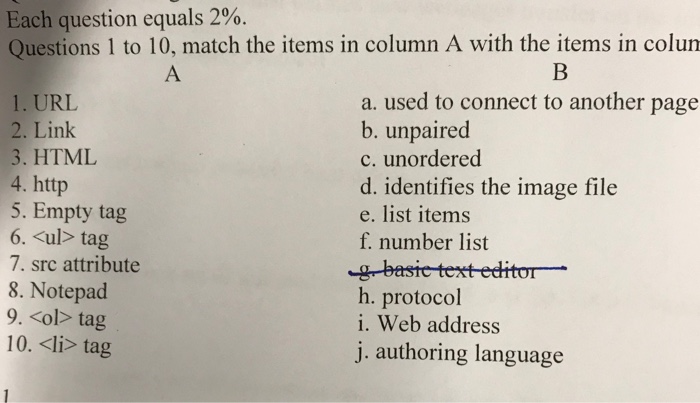
Solved Each Question Equals 2 Questions 1 To 10 Match Chegg Com
Bug Can T Go To Next Challenge Issue 13 Freecodecamp Freecodecamp Github

Jquery Replace An Image On Click Via Src Attribute Such As A Button
Q Tbn 3aand9gcs1nwfpft8sqspc Izisb4oyhfrhi049zsrdvo1z9e4bsehkjbh Usqp Cau

Html 5

Learn Html Image And Linking With Attributes

Everything You Should Know About The Audio In Html And Javascript By Javascript Jeep Better Programming Medium

Insert Image In Html Img Src Attribute Youtube

Html Attributes Html Element Html Free 30 Day Trial Scribd

Image Srcset Attribute Example

Html Attributes Tutorial With Examples Tutorialbrain

The Src Attribute

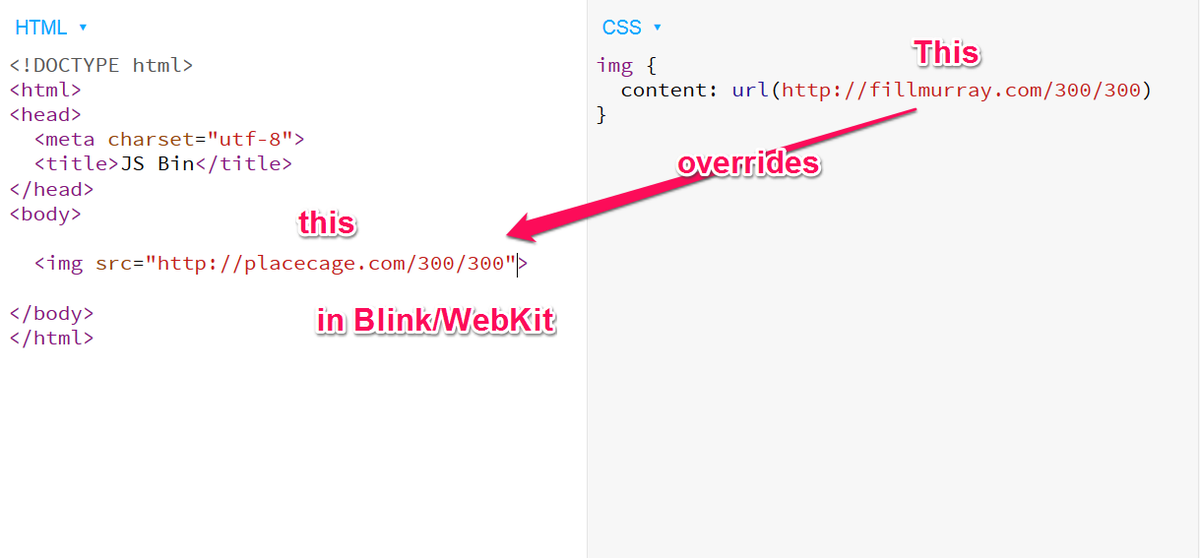
Sime Vidas Css Content Url Overrides Img Src Attribute In Blink Webkit The Question Is Why Http T Co L0fo3q44y6

How To Use In Html

Image In Html Lec 19 Html Image With Srcset And Src Attribute Html Images Link Full Html Youtube
Q Tbn 3aand9gcra02bl6h35ovvvd7i Jxgj1myu5eufa21brvd3vsfu7ppqgwhu Usqp Cau

A Leap Of Faith Javascript Jquery Project 3 Walk Through By Jen Pike Medium

Images Tables Lists Blocks Layout Forms Iframes Ppt Video Online Download

Html Training Part1

Html Image Easy And Complete Guide With Examples Copahost

Embed Video Html A Step By Step Guide Career Karma

Html Images The Image And The Src Attribute In Html Images Are Defined With The In Html Images Are Defined With The The Is Ppt Download

Cs Discoveries Images In Html

Using The Img Element And Src Attribute

Html Iframe Src Attribute Geeksforgeeks

Not Able To Bind Src Attribute In Embed Using Attr Binding Stack Overflow

Is Value For Alt Atrribute Not Required In Html5 To Pass Validation Stack Overflow

Html Images Geeksforgeeks

12 Dom Manipulation Course

Content Attribute Of Img Elements Stack Overflow

Html Lesson 3 Hyper Text Markup Language Assignment Part 2 Set The File Name As Firstname2 Htm Set The Title As Firstname Lastname First Web Site Ppt Download

Html Track Src Attribute Geeksforgeeks

How To Change The Src Attribute Of An Underlying Element Stack Overflow

Html Attributes Src Attribute In Html Href Attribute In Html Alt Attribute In Html Image Youtube

How To Add Images In Html Poftut

How To Use In Html

Responsive Images The Srcset And Sizes Html Image Attributes

Change Iframe Src With Javascript Beamtic

Bug Q Carousel Slide Some Characters In Img Src Attribute Are Breaking The Component Issue 68 Quasarframework Quasar Github

Html Track Srclang Attribute Geeksforgeeks

Html Images Dr Baker Abdalahq The Image And The Src Attribute In Html Images Are Defined With The In Html Images Are Defined With The Ppt Download

Html Frame Src Attribute Geeksforgeeks
Q Tbn 3aand9gcse Kfurwnxsy8gstlf7zzbytohqliw13s0vwknudqj9mm9ywvf Usqp Cau
Beta Labs Html Images

Script Js File Not Linking To To Html Files With Script Src Attribute Stack Overflow

Tryit Editor V3 6

How To Handle Loading Of Images That May Not Exist By Rahul Nanwani Blog Imagekit Io

Html Basics Part 3 Ppt Download

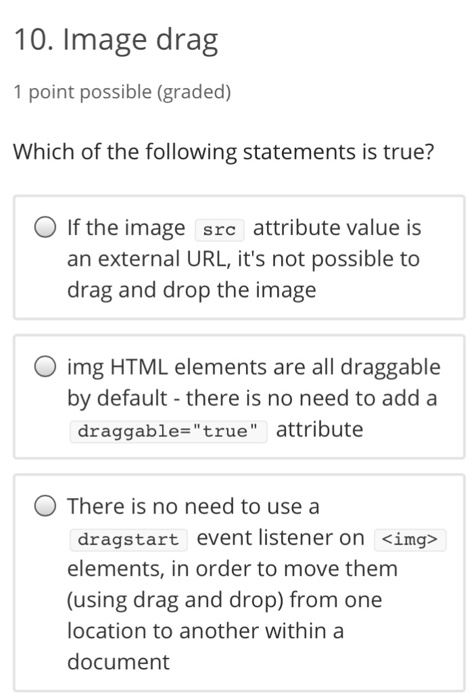
Solved 10 Image Drag 1 Point Possible Graded Which Of Chegg Com

Regex Pattern To Replace A Html With Specified Attribute Value Stack Overflow

Html Src Attribute Html Tutorials W3resource

Html 5 Tutorial 5 Html Attributes Steemit

Html Images

How To Change The Src Attribute Of An Img Element In Javascript Jquery Geeksforgeeks

Html Tutorial Src Attribute In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Q Tbn 3aand9gctl9omcih1donewaaaywr2b0dd4aximhyoskw Usqp Cau

Html Images The Image And The Src Attribute In Html Images Are Defined With The In Html Images Are Defined With The The Is Ppt Download

Html Images

Html Img

Html Images W3teachers Com

Html 5 Images With Html Src Attribute Youtube

Html Src Attribute Youtube

How To Create An Image With An Image In The Src Attribute Using Javascript Youtube

Html Src Not Working Rldm

Html Src Attribute Html Tutorials W3resource

Html Embed Src Attribute Geeksforgeeks

Get Src Attribute Automatically From Img In Web Page With Vba Youtube

Html Img Src Image Source With Path Options 5 Examples

Can T Load Image With Spring Boot Thymeleaf Stack Overflow

Html Src Attributes Rldm

How To Change The Src Attribute Of An Img Element In Javascript Jquery Geeksforgeeks

Html5 Audio Tutorialbrain

Q Tbn 3aand9gcqfdw7ovtqm41e1on2yfgh0e Ctlq2jxoqmsw Usqp Cau

Html Script Src Attribute Geeksforgeeks

Html Image Coderepublics

Images In Html Learn Web Development Mdn

Html Attributes Html Element Html Free 30 Day Trial Scribd

Src Attribute In Html Hindi Youtube
3

Img Src Attribute Knowledge Programmer Sought

Html 5 Tutorial 5 Html Attributes Steemit

Html Src Attribute Html Tutorials W3resource

Hello I Posted Earlier But Picture Didn T Go Thro Chegg Com

Html Attributes Javatpoint

10 Advanced Features In The Html5 Video Player

Angular 2 Ngfor Img Src Attribute Population Stack Overflow

Addyosmani Com Native Image Lazy Loading For The Web

Html Source Src Attribute Geeksforgeeks

Iframe Loaded The Page Source Of Src Attribute Instead Of Rendering It Stack Overflow

Src Attribute Electrodealpro

Link Javascript To Html With The Script Src Attribute

Computers 1 Assignment 3 Html Attributes

Html Tutorial Src Attribute In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Html Image Step By Step Guide Career Karma

How To Add Srcobject Attribute Of Video And Dynamically Insert That To Html Page Using Java Script Jquery Stack Overflow



