Css タブ デザイン

Affinger5 Css追記なし タブ付きデザインのボックスを作る方法 Marklog

Cssジェネレーターツール50種類超 無料 Naver まとめ

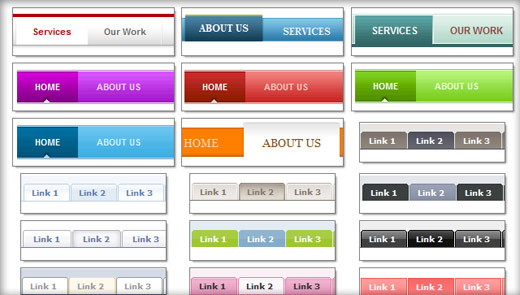
Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms


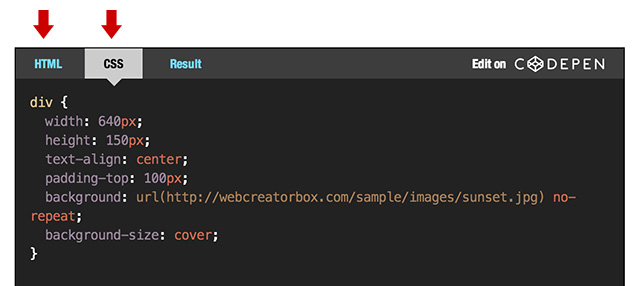
手を動かして学習しよう コードチャレンジ Html Css 初級編 Webクリエイターボックス
Q Tbn 3aand9gcsvkcs4zgyhoqnhq Vj9qxclkk7gft Olwzpl0ypgiuq8nof3yi Usqp Cau

Jqueryとcssで作るシンプルなタブメニュー

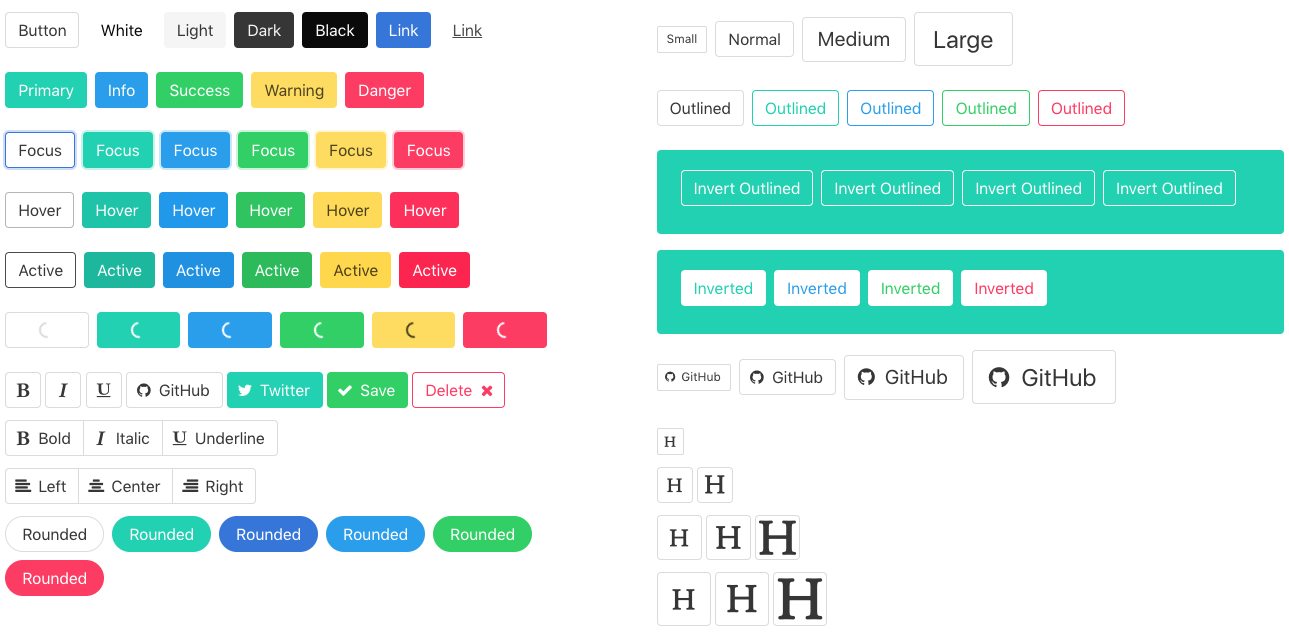
アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Css シンプルなhtmlで角丸のタブをより美しく実装するチュートリアル コリス

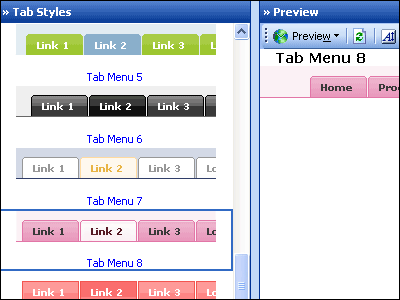
件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

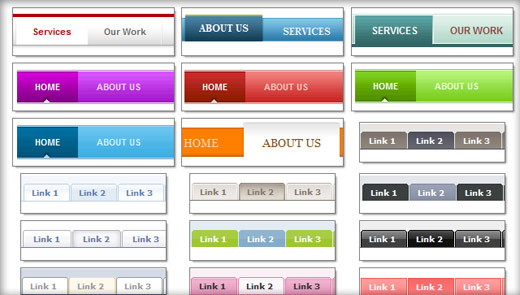
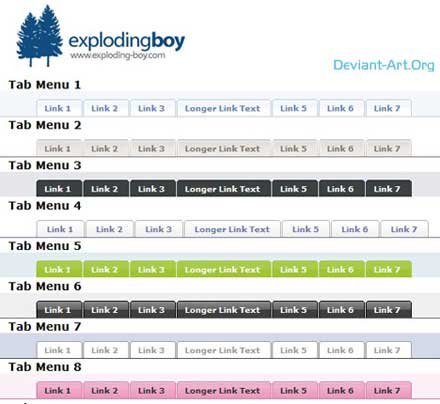
Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

色々なcssジェネレータで出来るあれこれまとめ ホームページを作る人のネタ帳

さまざまな動きのタブデザイン表現を可能にする 11 Free Css Jquery Tabs Plugin And Tutorials Designdevelop

Cssだけで実装できるタブメニュー Radioボックスを使ったシンプルなコード Css Tabs 9inebb

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

タブ型 Ui について考える Accessible Usable

パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms

Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail

Css シンプルなhtmlで角丸のタブをより美しく実装するチュートリアル コリス

Q Tbn 3aand9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

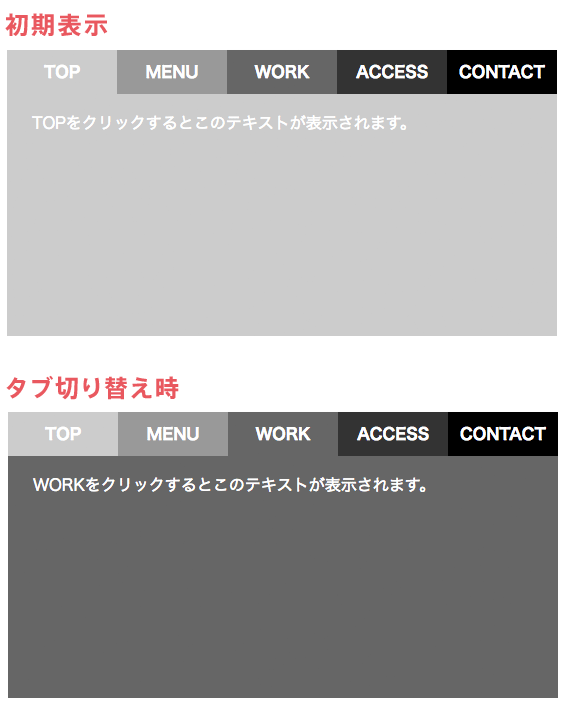
切り替えたタブの背景色が違うタブの切り替え テンプレート ここつぶ

Cssだけで作るタブつきフォルダのようなボックス

フォームを独自 Css でデザインする マニュアル Movabletype Net フォーム

Htmlとcssでタブグループのコーディングをする Eclairのブログ

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

はてなブログのタブメニューをインデックス風デザインにするcss

タブのデザインに困らないかも ネットインパクト

ピュアcssによる切り替え可能なタブ Qiita

タブで表示切り替え Jquery プラグインなし Ri Mode Rainbow

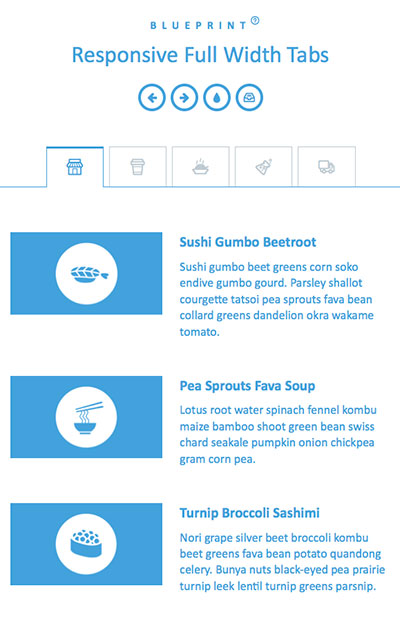
レスポンシブデザインで使用できるタブメニューの紹介

現場でかならず使われている Cssデザインのメソッド 北川 貴清 窪木 博士 Klee Atelier Spoon 小浜 愛香 佐々木 恵 棧敷 友香子 錦織 幸知 前川 昌幸 山川 祐一郎 本 通販 Amazon

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcq9m6q7yicrqhkqkeamm2ja1xpv3usu4rvotg Usqp Cau

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

タブとセグメンテッドコントロール Segmentedcontrol の違いとユーザビリティー デジマースブログ

コピペ可 Htmlとcssを使ったチェックボックス のデザイン Eclairのブログ
Q Tbn 3aand9gcrvsmw5svn3x1ivfjtrlv9iyn0sjrei4es7om I1demihgnzlzz Usqp Cau

Css レスポンシブ対応 スクリプト無し 完成度も非常に高いタブコンテンツを実装するテクニック コリス

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

さまざまな動きのタブデザイン表現を可能にする 11 Free Css Jquery Tabs Plugin And Tutorials Designdevelop

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Cssタブメニューのコピペサンプル5選 レスポンシブ対応 Gatch Site

さまざまな動きのタブデザイン表現を可能にする 11 Free Css Jquery Tabs Plugin And Tutorials Designdevelop

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

ブロックdressで簡単にデザインパーツを増やす タブ アコーディオン編 成果につながるwebスキルアッププログラム

タブのデザインに困らないかも ネットインパクト

Cssで台形が作れる 応用すればおしゃれなタブのデザインも Amelog

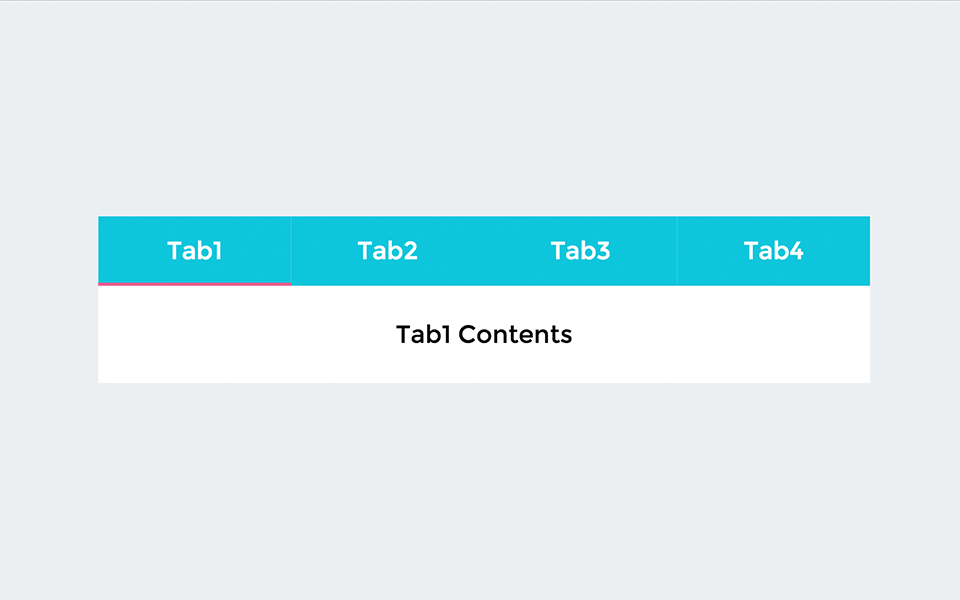
Css Jqueryで切り替えるシンプルデザインのタブ装飾で下線を表示しないように工夫してみた

Dezinerfolio流 自動的に横幅を調節してくれるcssタブメニューの作り方 ホームページを作る人のネタ帳

Q Tbn 3aand9gct40l1bwtng7jyqq33a6jvssctxi5aivgjxdg Usqp Cau
Bagelee Com Design Css Create Tabs Using Only Css

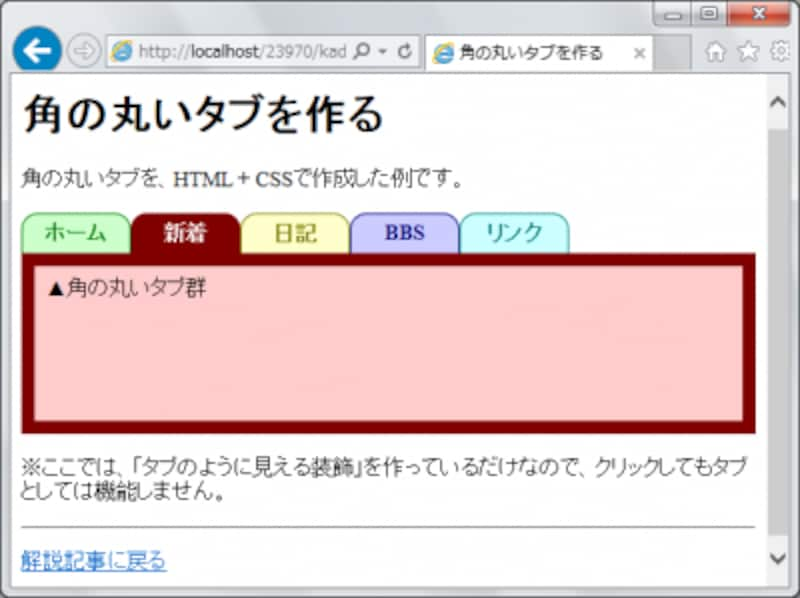
角の丸い タブ をhtmlとcssで作る方法 ホームページ作成 All About

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

タブコンテンツ 動くcssのためのメモ
Q Tbn 3aand9gcrauepc J8jzt6cjdcxearppcun472zycbnlujwofflsri Lrny Usqp Cau

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

Web制作初心者必見 タブの特徴と作り方 Codecampus

シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

Html5 Css3とjqueryでマテリアルデザインなタブを作る Itハット

7タブメニューを導入しているサイト デザイン ウェブデザイン タブ
Q Tbn 3aand9gcsizmbj087 Uxhigo Enaz3tp3s8xvskfd Sxzlzj6v95pacvsp Usqp Cau

Css Jqueryで切り替えるシンプルデザインのタブ装飾で下線を表示しないように工夫してみた

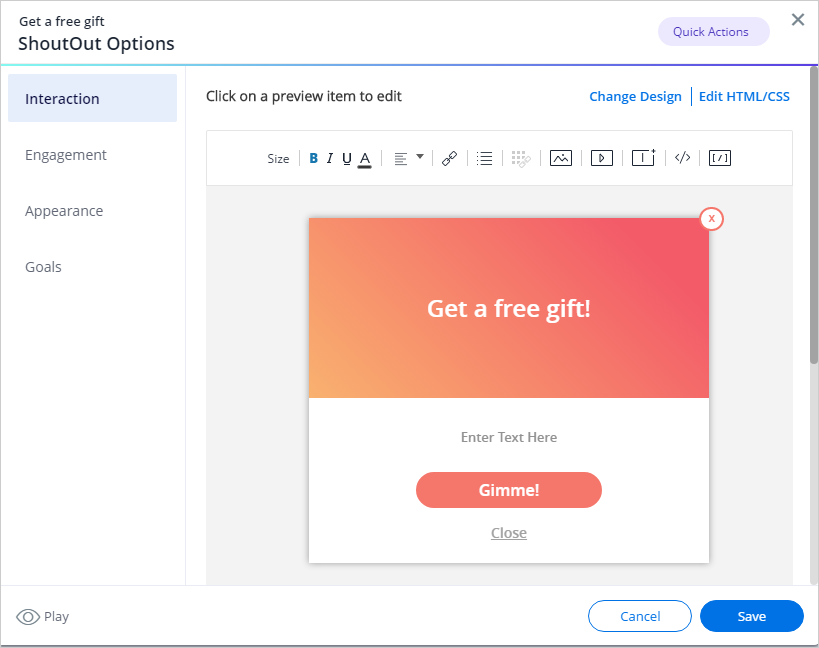
デザインギャラリー Walkme Support

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

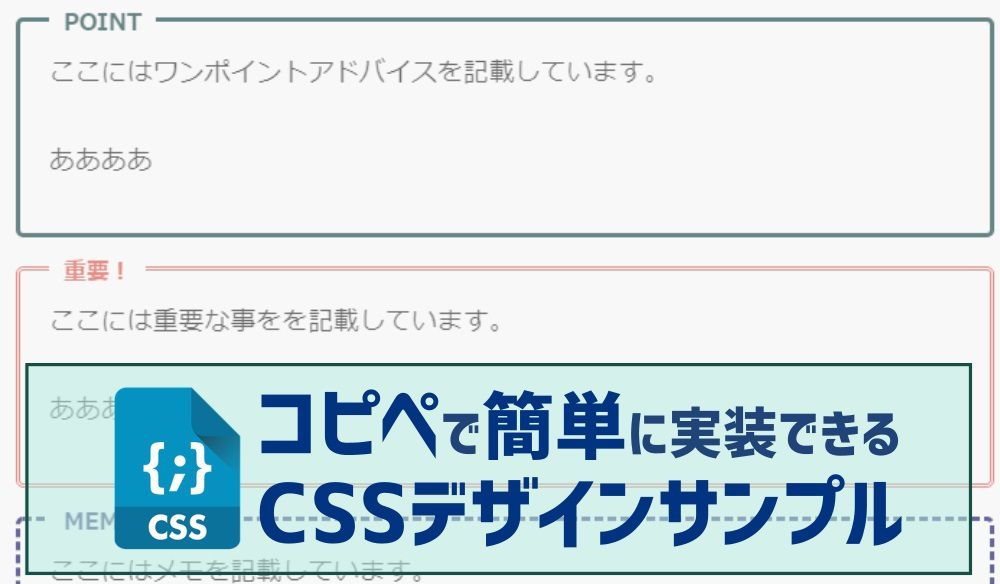
Cssコピペ 重要 警告 注釈 ポイントのテキスト囲み枠のデザインサンプル Kodocode

第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

アウトラインの付いたタブ Ui の Css の記述方法を調べてみた Cyokodog Diary

パネル デザインタブ 簡単 無料の小 中規模ホームページ向けオープンソース日本語cms Js Cms

Cssで作るシンプルなタブメニュー Useful Css Menus Designdevelop

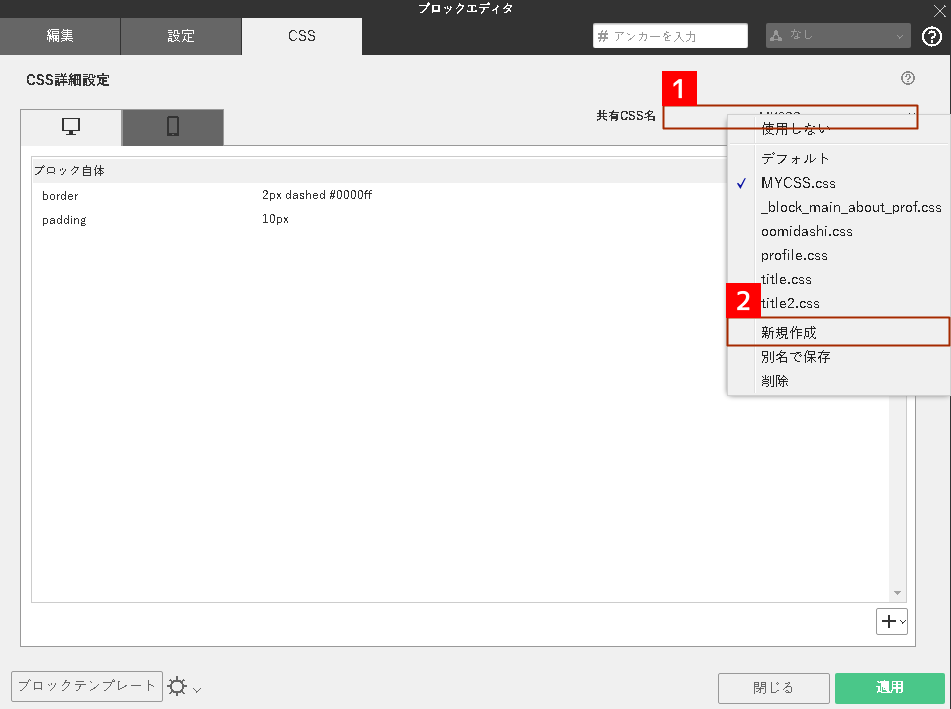
ブロックエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine

Web制作初心者必見 タブの特徴と作り方 Codecampus

Web制作初心者必見 タブの特徴と作り方 Codecampus

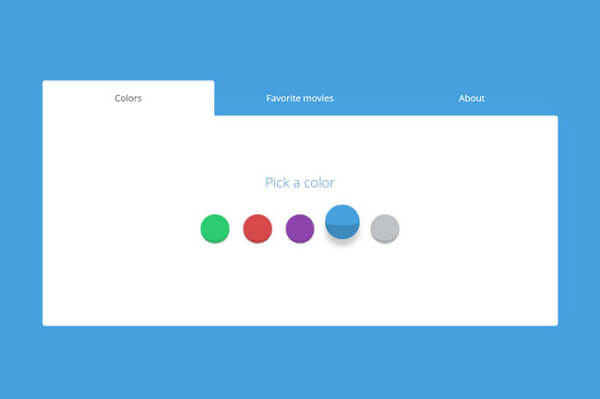
Googleマテリアル デザインから学ぶ4つの重要ポイント 参考uiデザイン 無料素材まとめ Photoshopvip

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

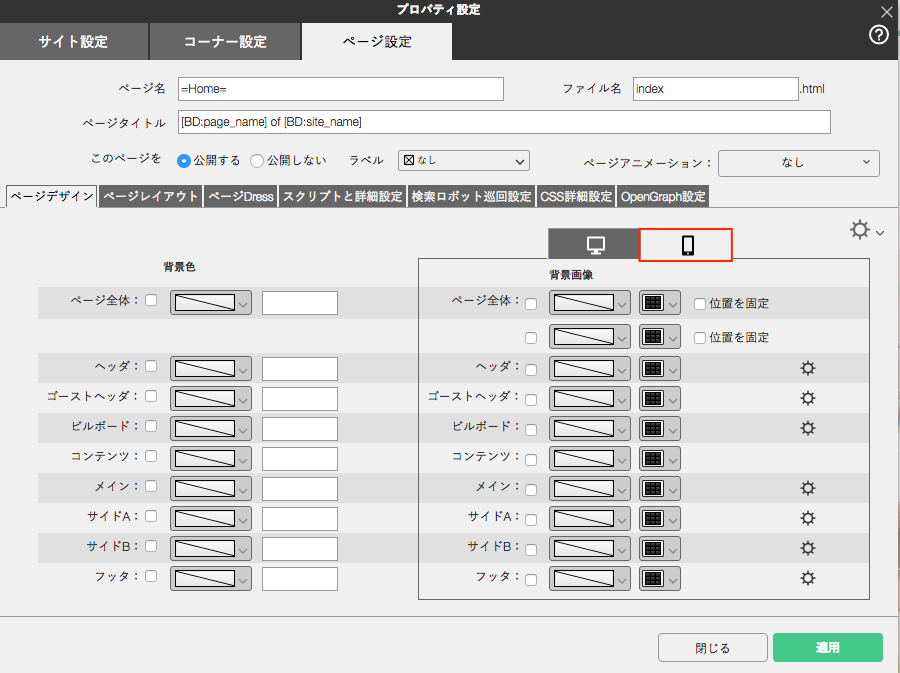
レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

知っておいて損はないajaxやcssを駆使したタブインターフェース18種類 Gigazine

ボード Webデザイン参考 のピン

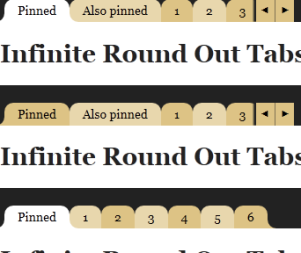
タブが何個になってもokなuiを作成できるjqueryプラグイン Infinite Rounded Scrolling Tabs Phpspot開発日誌

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssだけでタブ切り替えしたい デザイン3パターン Office Kibunya

Css Before After でタブのディテールを強化するスタイルシート コリス

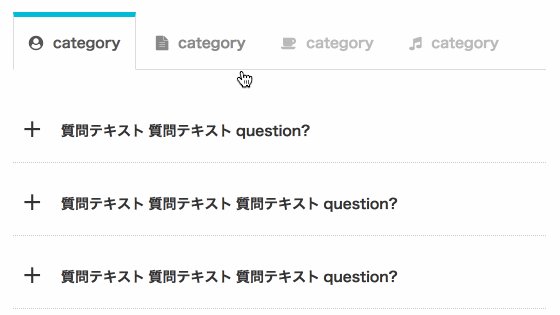
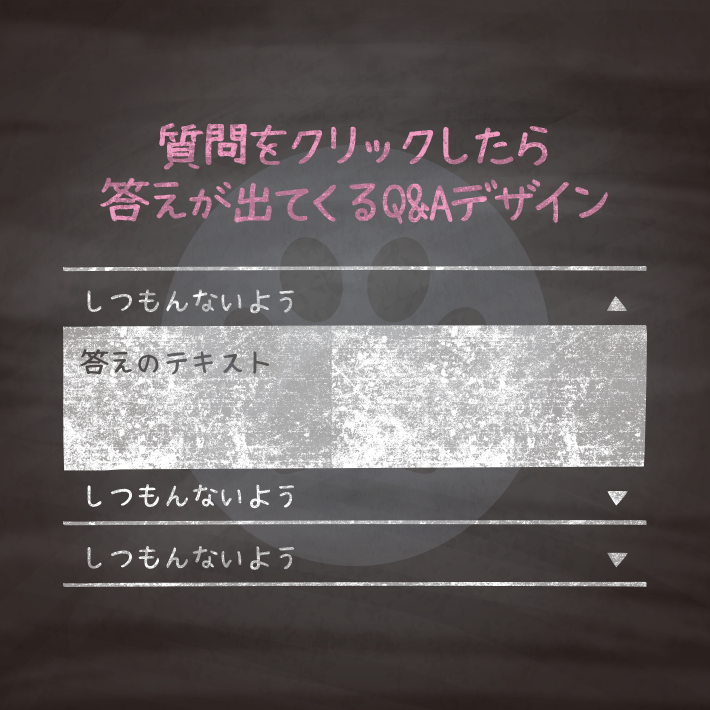
コピペでできる Cssとhtmlだけの質問をクリックしたら答えが出てくるq Aデザイン5選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssでラジオボタンをタブメニューに変える Pressman Tech

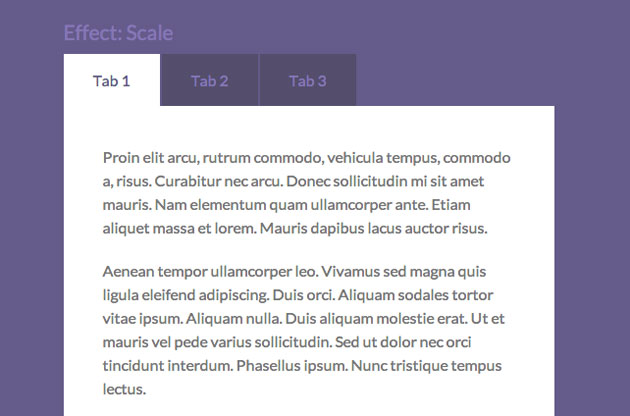
Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Dreamweaver User Guide

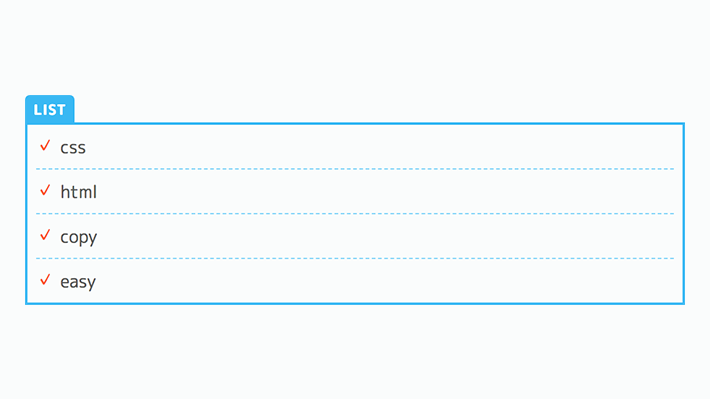
装飾系 リストデザイン 区切り枠にタブで見出しをつける Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css シークレット

Css Cssだけで作るタブ切り替え 今日からwebデザイナー

エフェクトの豊富なタブパネルを実装する フェード切り替えなど Jquery連載05 Html5でサイトをつくろう

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



