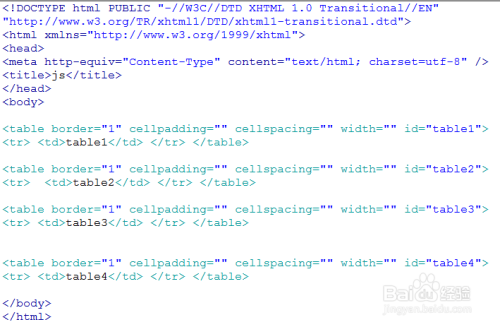
Javascript Html 取得

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

淺談關鍵渲染路徑 Critical Rendering Path By Eileen Chen Medium

跨網頁傳值 A B Storaid

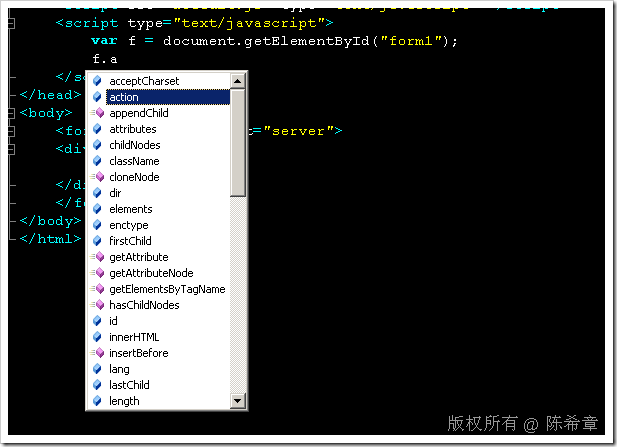
如何为javascript代码编写注释以支持智能感知 陈希章 博客园

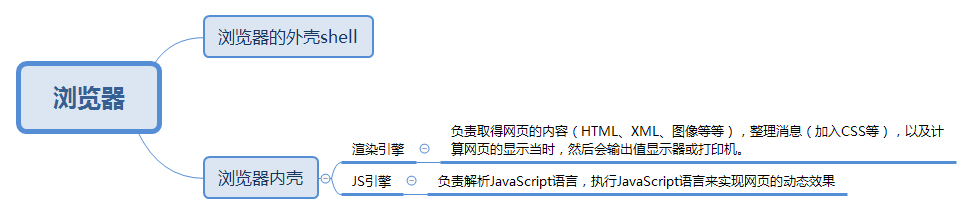
什么是javascript 学习web 开发 Mdn

Web Node Js


Javascript怎么从html中取得变量值 Csdn论坛

Node Js伺服器實戰 11 加入router機制 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

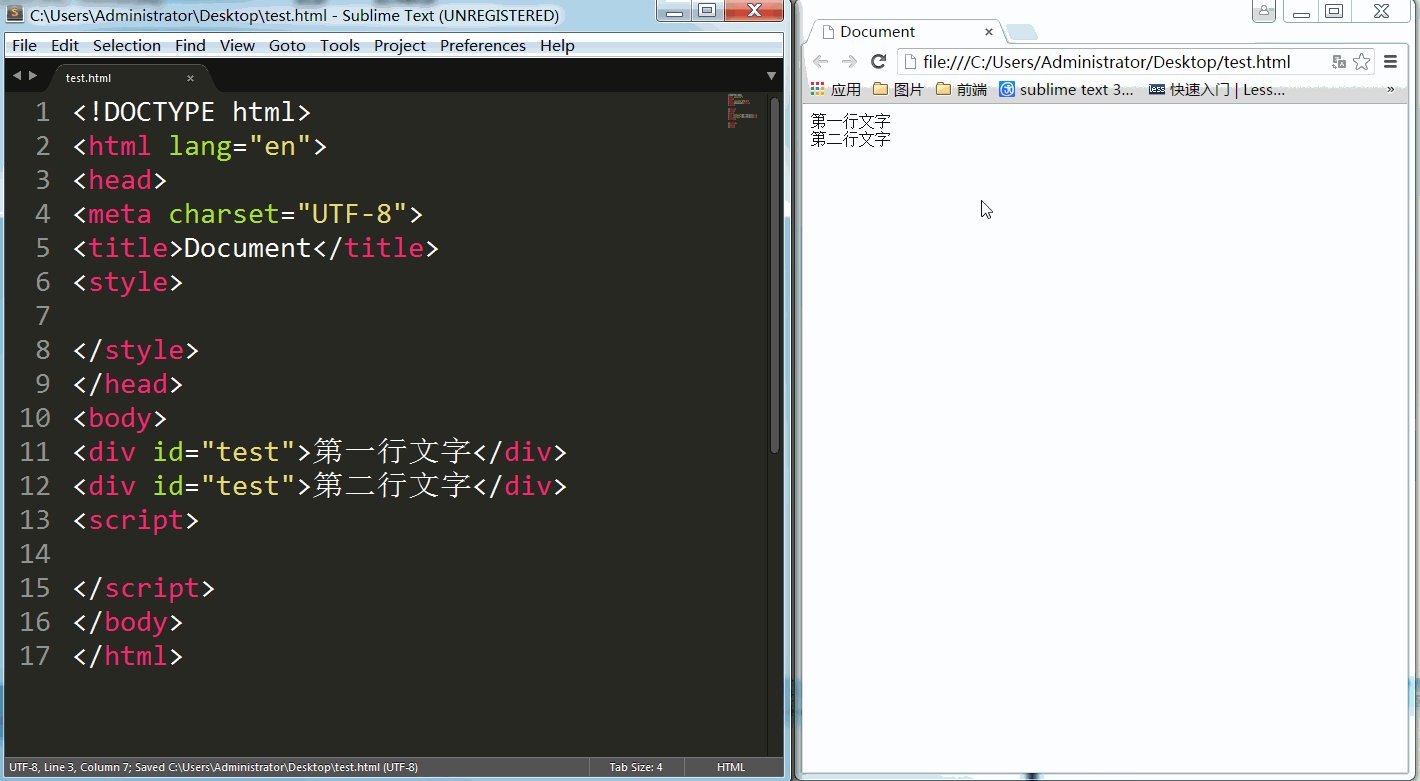
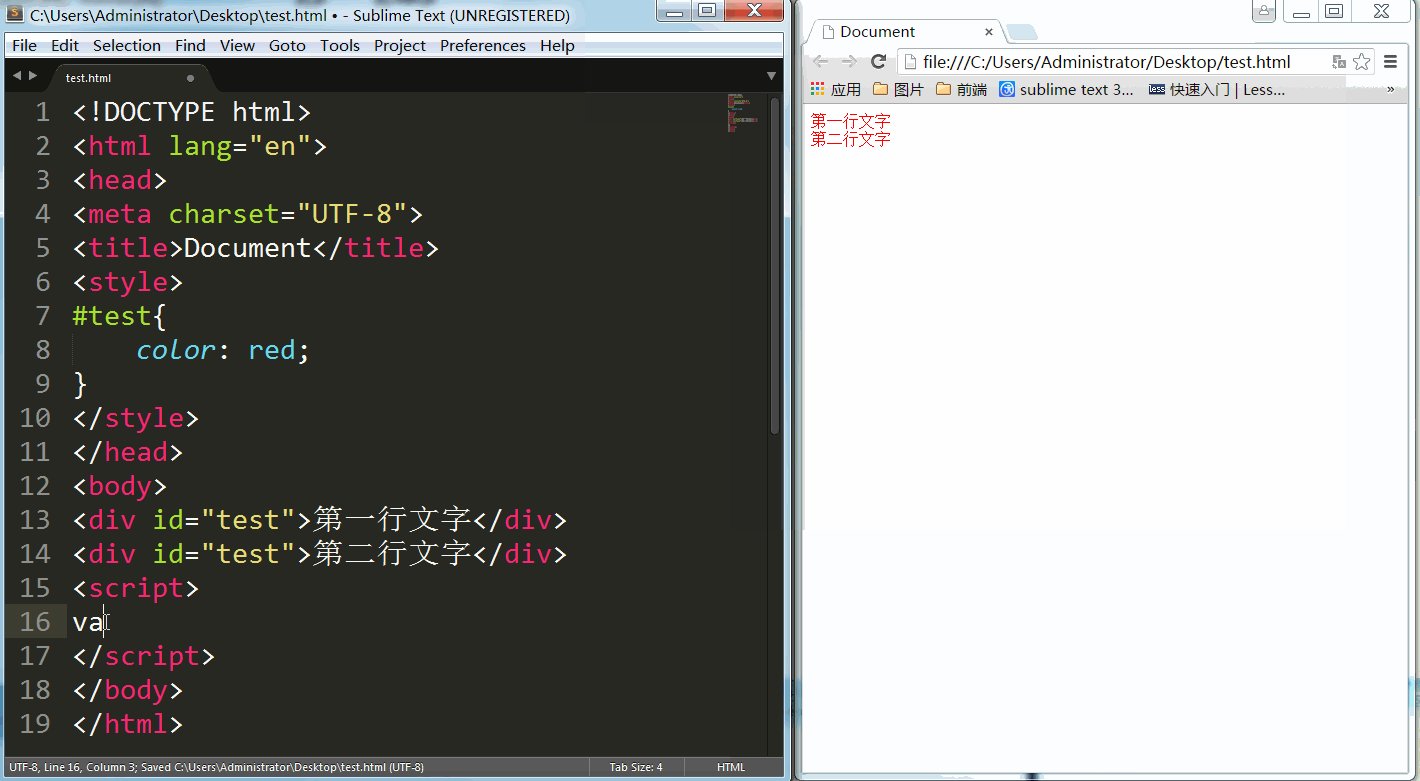
Js如何取得div的value值 百度经验

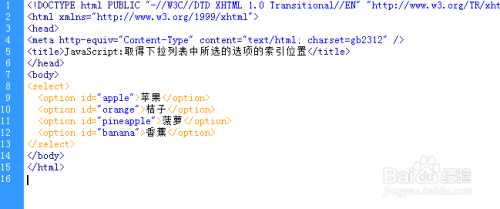
Js 取得下拉列表中所选的选项的索引位置 百度经验

Javascript Prototype 原型 新手指南 Web前端开发

Java程式教學甘仔店 Javascript Html Dom 使用document物件 使用方法document Hasfocus

Qkzvdgswbnr0mm

Osc Llb6wh8u的个人空间 Oschina

Js 对dom的操作 欢复 博客园

Vue 使用nuxt來實做server Side Render的解決方案 Kinanson的技術回憶 點部落

小红帽学前端 1 3 常用html 元素 小红帽的博客

取得html5 Css Php Javascript Microsoft Store Zh Hk

Javascript怎么从html中取得变量值 Csdn论坛

Q Tbn 3aand9gcrp2uhsvuw Uskamg0ks7umig85egdaqtpu Q Usqp Cau

Javascript语言学习 豌豆ip代理

Wordpress 取得html和javascript代碼輕鬆將廣告上架 Post Layout 架站王 酷站blog

页面之间传参之url传参 实现点击携参跳转到详情页 个人文章 Segmentfault 思否

Javascript Scope變數範圍 Notes 點部落

Js For In 获得遍历数组索引和对象属性

Q Tbn 3aand9gctibtgbsw9qu0sygyyf Z9xqhtal685ous0va Usqp Cau

在html頁面中取得session中的值 程式前沿

Ke8l6rye4ofv M

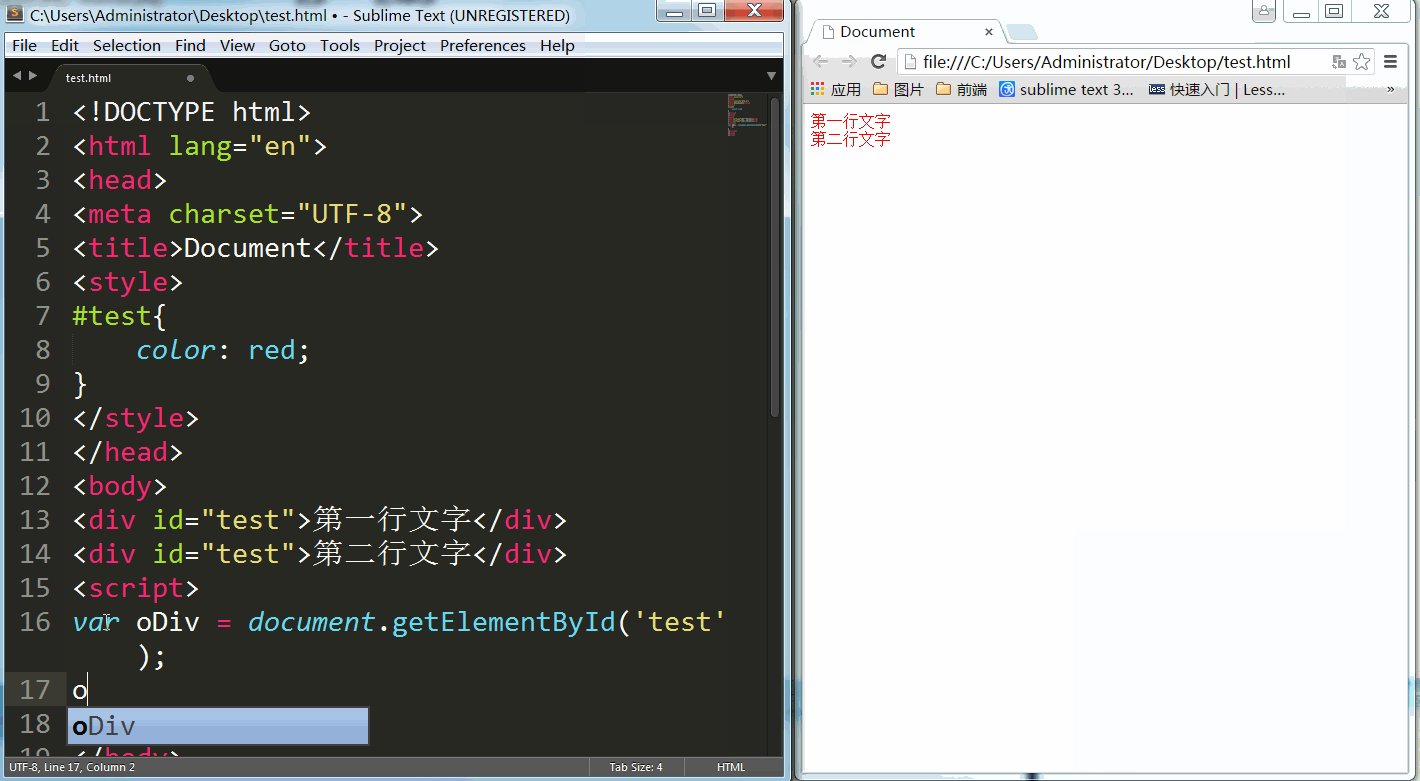
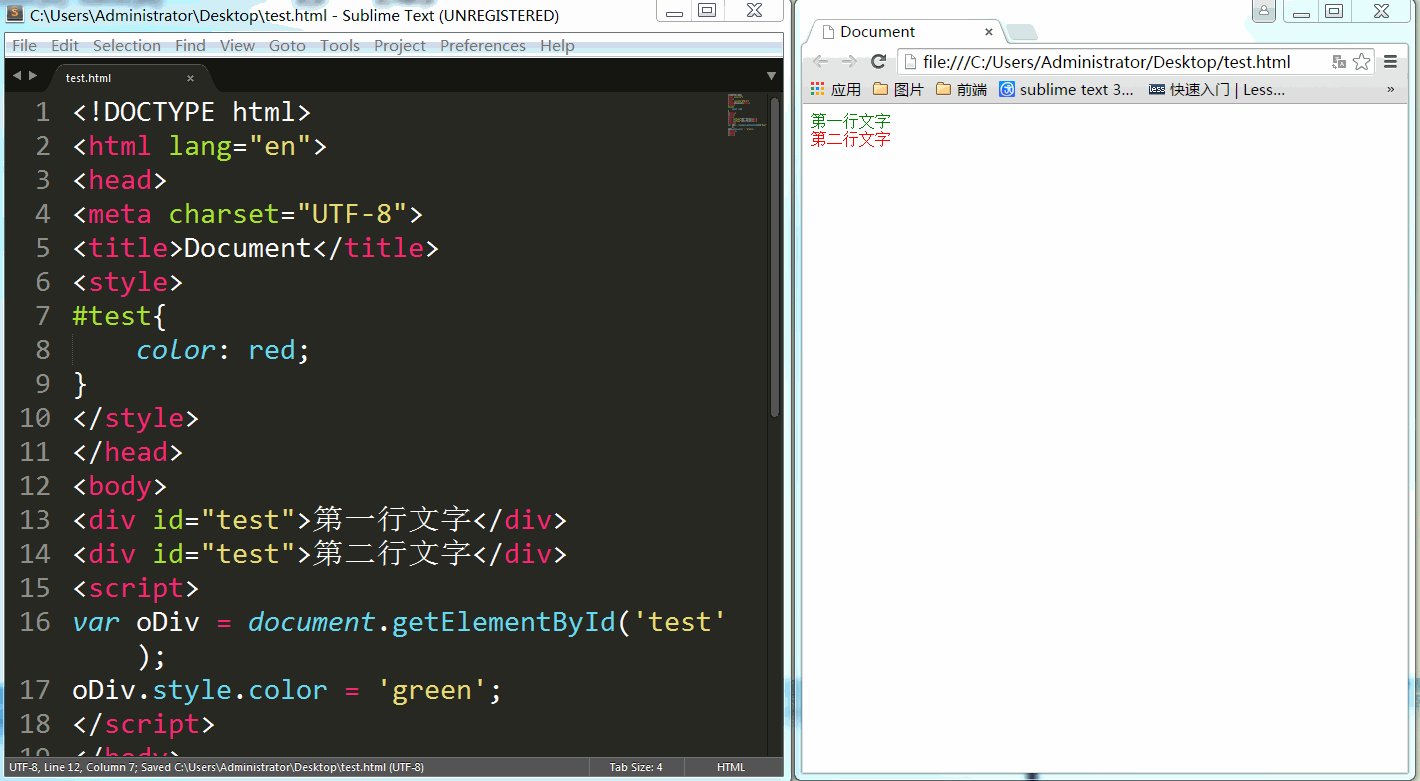
Javascript Html Dom 取html元素 使用getelementbyid 程式開發學習之路 痞客邦

Jquery怎样取得selec选项的数量 方法库

基礎網頁前端設計 Html Css Js 技術部落格 哈希文化教育 兒童程式設計的頂尖師資

Html解析 从数据库中取得内容 解析其中的html标签 Apicloud论坛

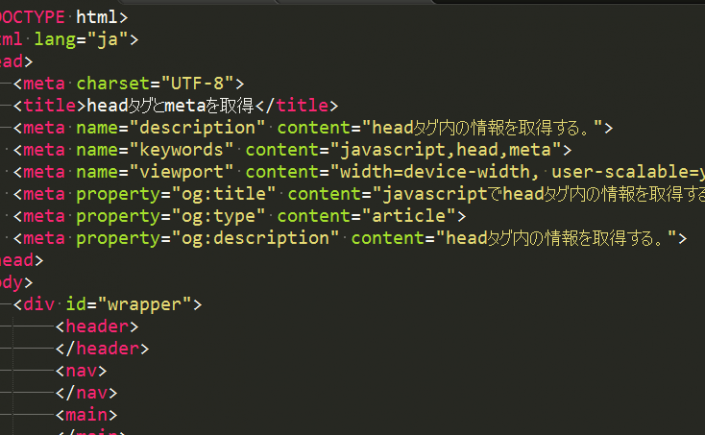
Htmlの要素を取得する Javascriptのdocumentプロパティの使い方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Junior To Senior Web Developer Roadmap Part Ii Personalblog Gatsbyjs Starter

修改文件

當es6箭頭函式遇上this Scottchayaa

Lichunbin814 Jquery 取得父元素

Javascript 標籤 Let S Write

Javascript Html Dom 使用document物件 取得標題名稱 使用屬性document Title 程式開發學習之路 痞客邦

Jquery如何取得指定div下的所有img图片 方法库

從html5 Css3 Javascript到jquery Node Js程式設計 第5版 附光碟 網路 通訊 誠品網路書店

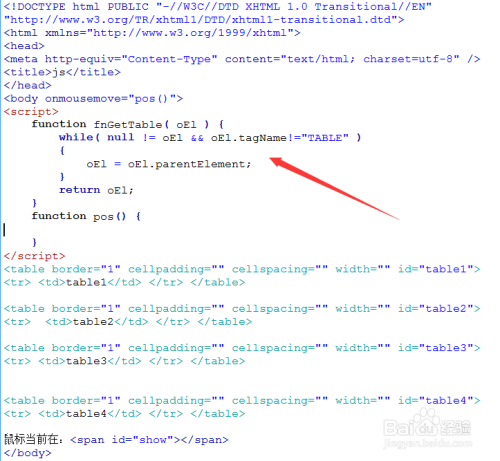
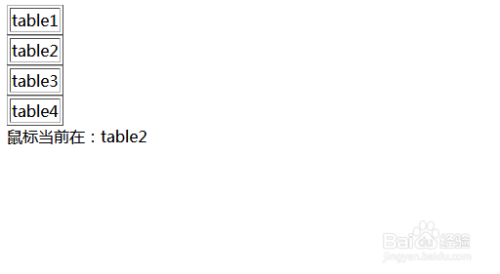
如何用js取得鼠标所在位置的html元素属性 百度经验

Javascript Ucamc

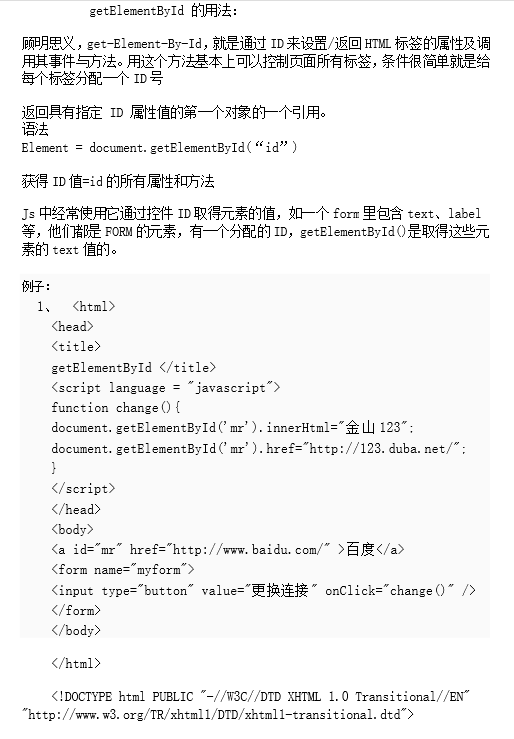
Javascript中document的对象集合和getelementbyid的用法 Lzc完美世界的个人空间 Oschina

Js如何取得div的value值 方法库

Web前端 亚博网络

Js 取得下拉列表中所选的选项的索引位置 百度经验

Q Tbn 3aand9gcsquzif Ngokfztyuib Pk134teuyiyyu8mta Usqp Cau

簡易javascript語法結構

Guide 用javascript 來取得表單元素內容的值 取值 Pjchender Br 那些沒告訴你的小細節

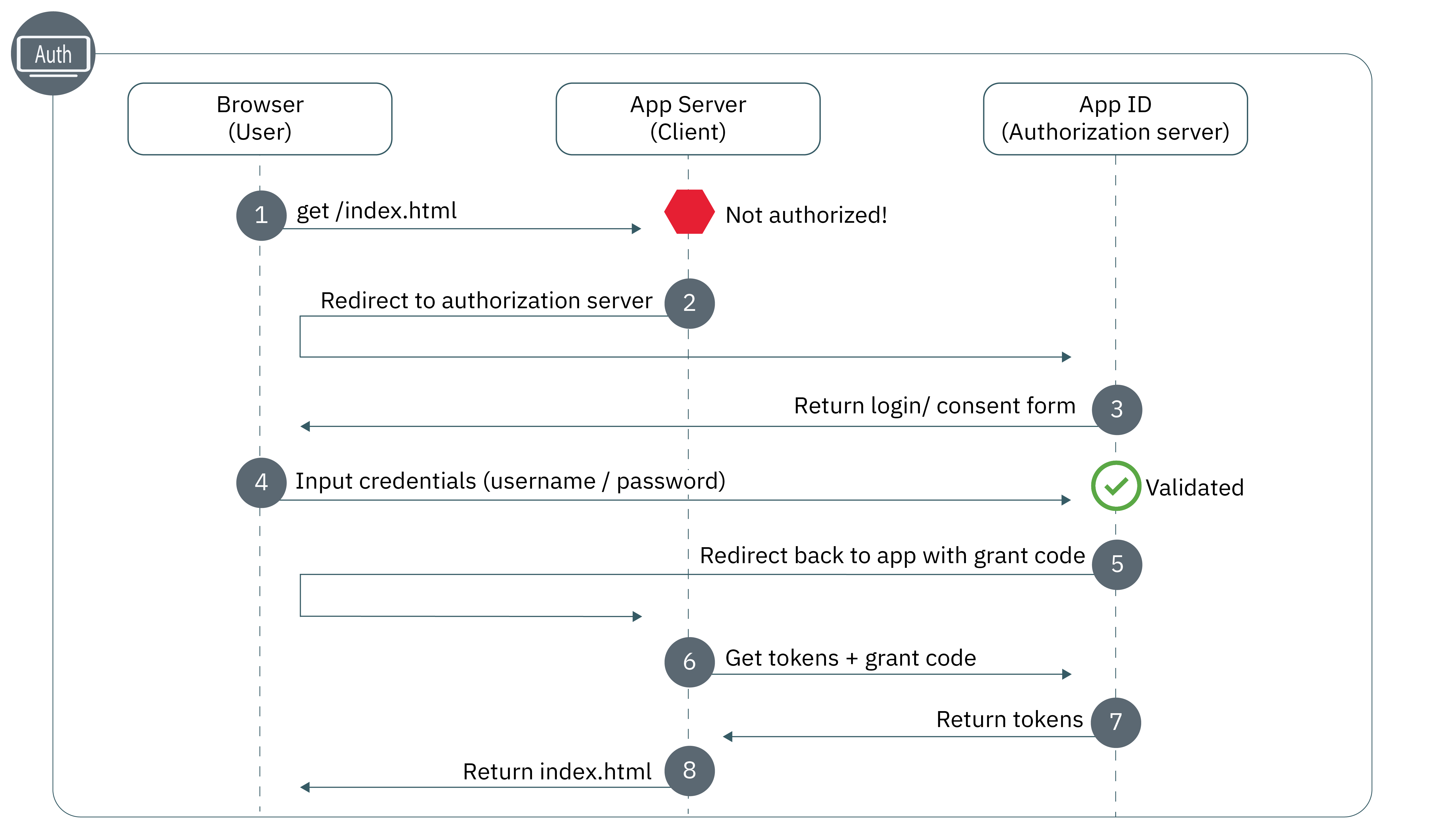
使用facebook 登入并取得个人信息 Cellopoint 雀罗 上海 信息科技

什么是javascript 学习web 开发 Mdn

Javascript 通过id来进行元素的取得 Xyq全哥 博客园

Web前端之家 专注web前端开发 关注用户体验 了解最新前端开发动态

如何用js取得鼠标所在位置的html元素属性 百度经验

网站制作怎么才能取得新突破 有哪些新的发展趋势 一品威客网

Java程式教學甘仔店 Javascript Html Dom 使用document物件 使用方法document Hasfocus

Jquery Kaylin

图片 怎样用javascript 关联多个select列表 使取得值相同 Csdn问答频道

Javascript Js如何只取得当前框内的内容呢 Segmentfault 思否

Q Tbn 3aand9gcrlqjjgi7qkov9vkrme6nkyftfb1gb48bmfxa Usqp Cau

Jquery小结 转

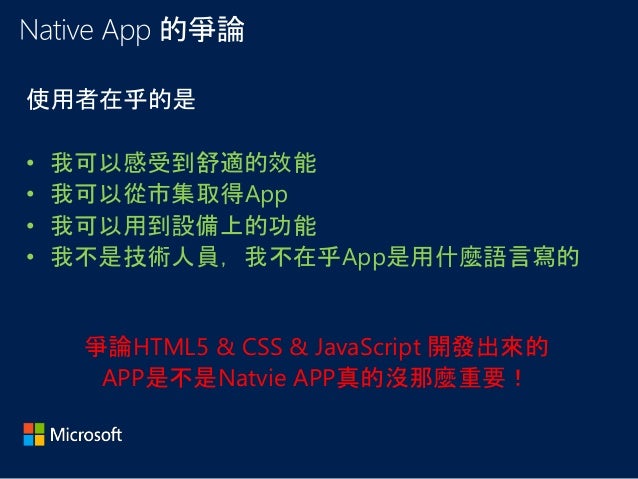
Swift 與javascript 的邂逅 在這個html5 和javascript 橫行的年代中 App By 法蘭克的ios世界 Medium

Follow Fang 透過javascript讓html頁面互相傳值

Q Tbn 3aand9gcsv4p Eplxvrk9h Ckihynh9ldtvoesgjljyq Usqp Cau

Html Data属性の使い方 Javascript Jquery Cssでの取得方法

Q Tbn 3aand9gctvlxo6sgb Wrj4nhsndua5 6vaire1y0s0 A Usqp Cau
線上html Css Javascript 程式碼產生器 超多範例語法 關鍵應用 Xuite 隨意窩xuite日誌

Wordpress 取得html和javascript代碼輕鬆將廣告上架 Post Layout 架站王 酷站blog

跨網頁傳值 A B Storaid

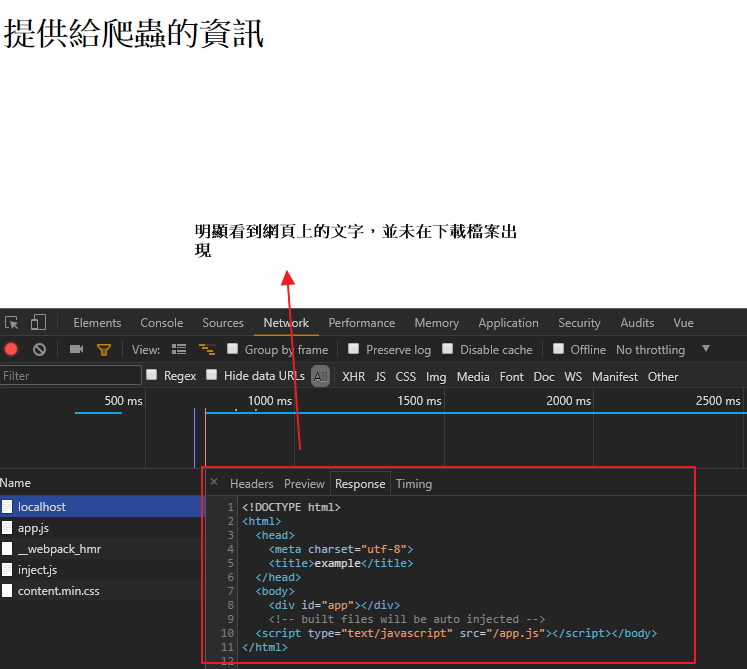
Node Js 用request Cheerio 抓取即時天氣 By Larry Lu Larry Blog

如何用js取得鼠标所在位置的html元素属性 百度经验

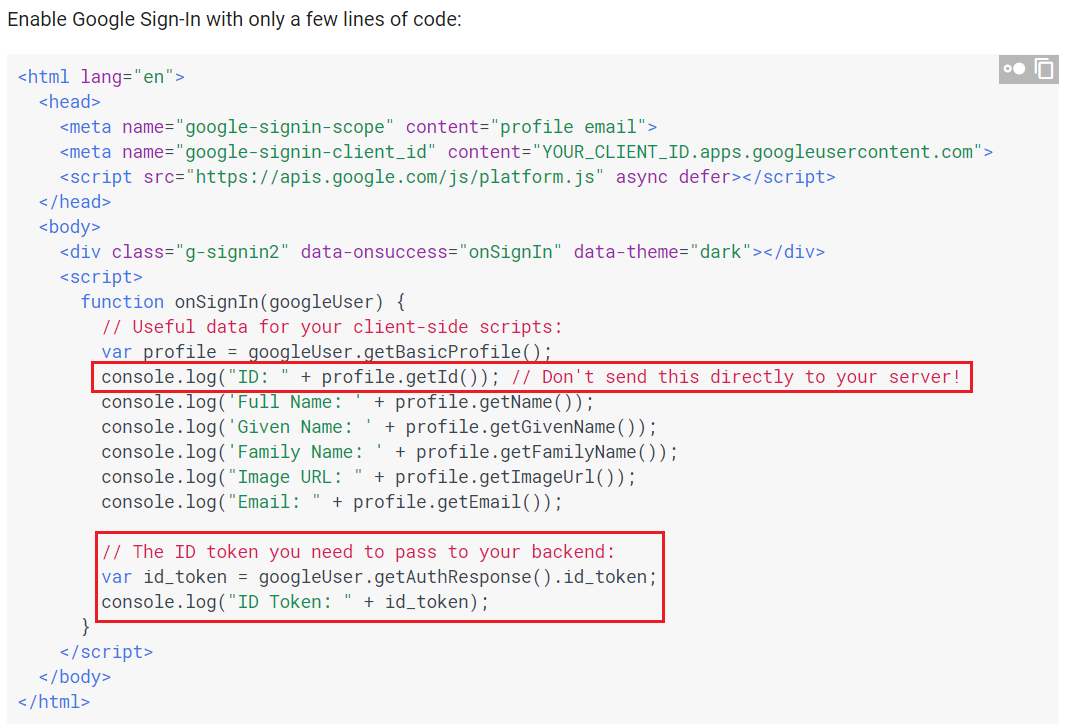
Google Sign In For Websites 整合google帳號登入javascript Sdk 的使用方式 範例程式碼with Asp Net Mvc 高級打字員的技術雲 點部落

Html Template Html Template

5 4 距離を取得 Gitbook
康廷數位 Html5 自訂資料屬性

Javascript 通过id来进行元素的取得 Xyq全哥 博客园

Javascript 別のフレームのデータ取得方法 タイガー タイガー じれったいぞー Se編

Jquery的常见函数有哪些 Html中文网

Javascript函數宣告 Html

Javascript取得当前元素的下一个元素 U的专栏 Csdn博客

以walkthedom 取得html 的備註節點

Webpack 前端打包工具 使用webpack Dev Server 實現以live Reload 或hmr 方式進行開發 Roya S Blog

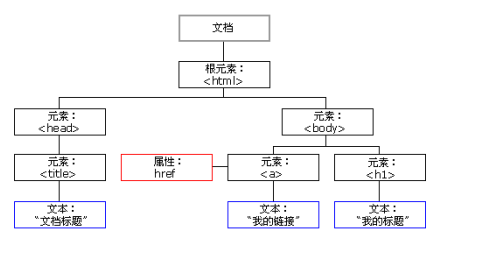
Javascript初學 Dom常用屬性與方法 在ac大航道中後段的課程中 提到了只要是做網路開發就一定聽過的javascrip By Nathan Lee Change Or Die Medium

Js如何取得div的value值 百度经验

Techfeed Html New Arrival

Q Tbn 3aand9gctrymnpqm9g5kqwaohyvwbvbdalkbijvvgs Q Usqp Cau

Anatomy Of An Extension Mozilla Mdn

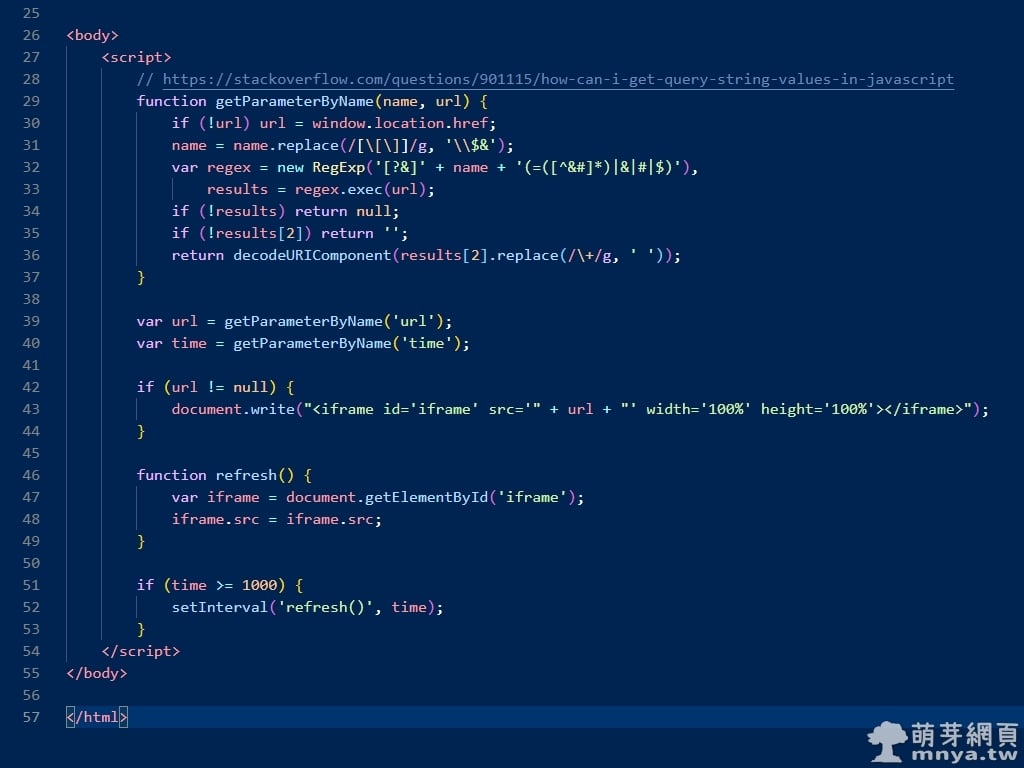
Javascript 抓參數可指定間隔時間不斷重新載入指定網址 Obs 瀏覽器自動重載解決方案 萌芽綜合天地 萌芽網頁

使用js取得当前网页链接的文件名 百度经验

Html Css Javascript 行動應用程式解決方案

Headタグ内のmeta情報を取得 書き換えを行う Javascript Jquery ルディの脳内ブログ

Javascript核心篇筆記 執行的錯誤情境lhs Rhs 上一篇文章已經提及這個工具好用的地方https Esprima Org De By Chun Fu Huang 我的程式學習心得筆記

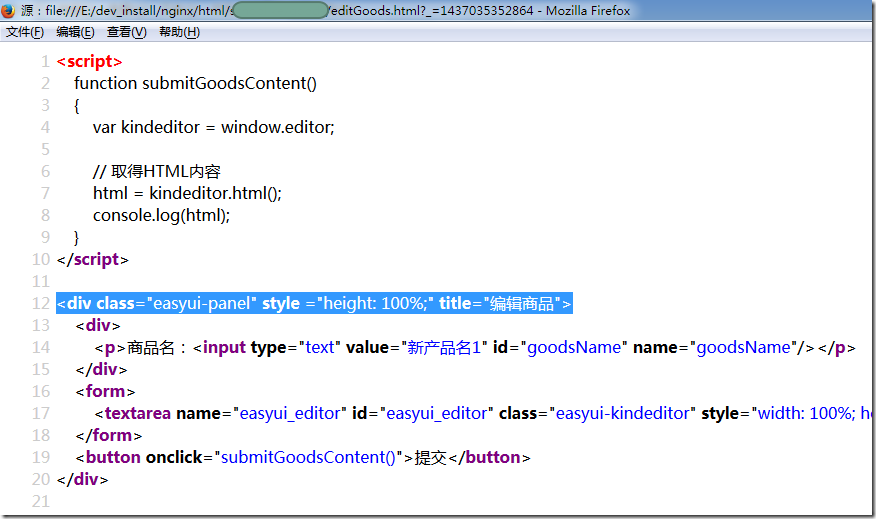
未解决 Firefox中easyui加载子页面中的js出错 文档元素后丢弃的内容 在路上

M07fxpb7vkhlmm

用原生javascript寫一組社群分享按鈕 Fb Line Twitter Wordpress Let S Write

Firebug寿命终结 整合到火狐开发工具 手机网易网

前端培训学习必须掌握的表单基础知识 技术分享 尚硅谷

如何用js取得鼠标所在位置的html元素属性 百度经验

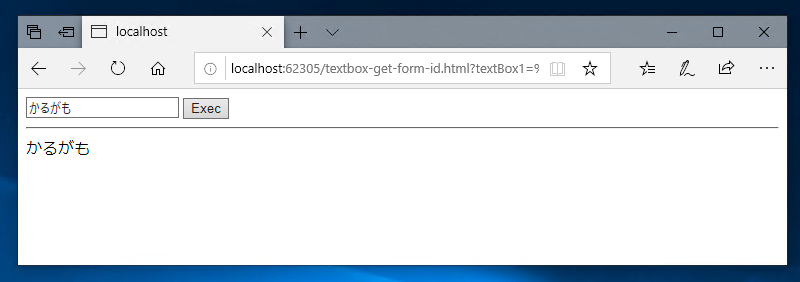
テキストボックスに入力された値を取得する Javascript プログラミング



