ホームページ ソースコード 表示

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Htmlでコードを表示する方法 初心者向け Techacademyマガジン

ソースを綺麗に整形表示するgnu Source Highlight それマグで

サイトにコードやソースを表示したいときの備忘録 零細企業社長の調査による本物の情報があるサイト

ソースコードを綺麗に表示する Syntaxhighlighter 3 0 導入 Asterlist


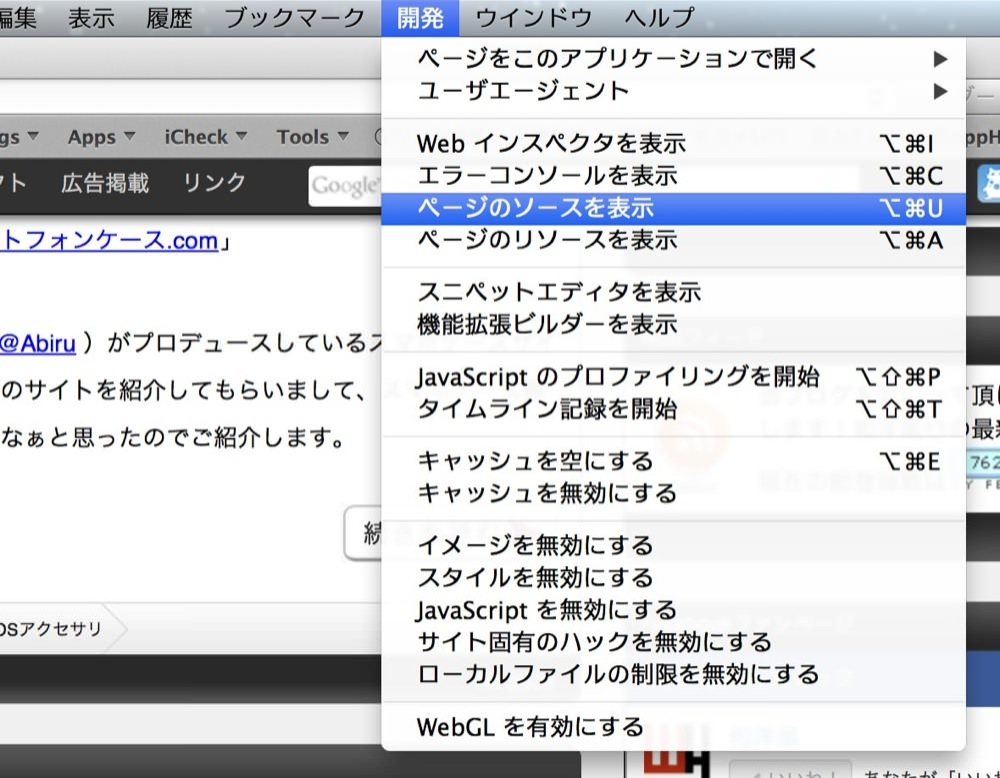
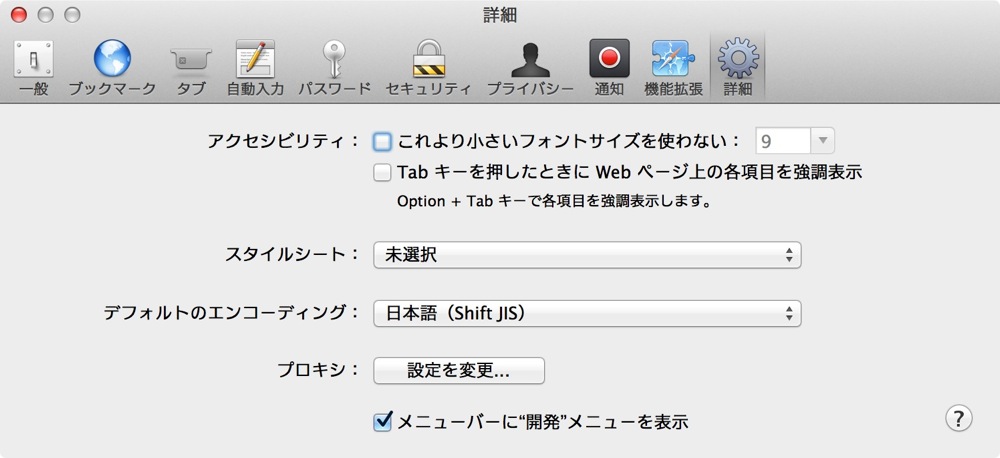
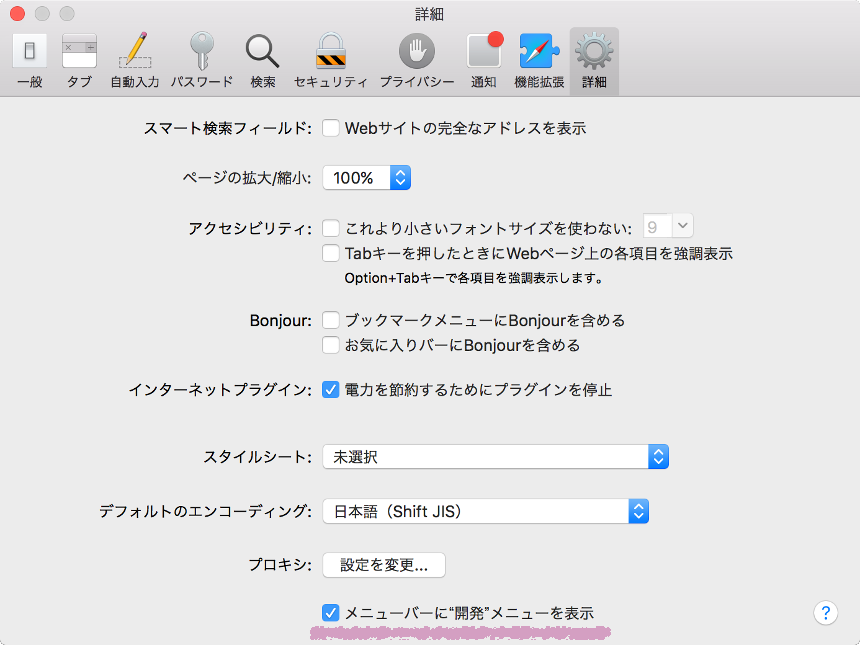
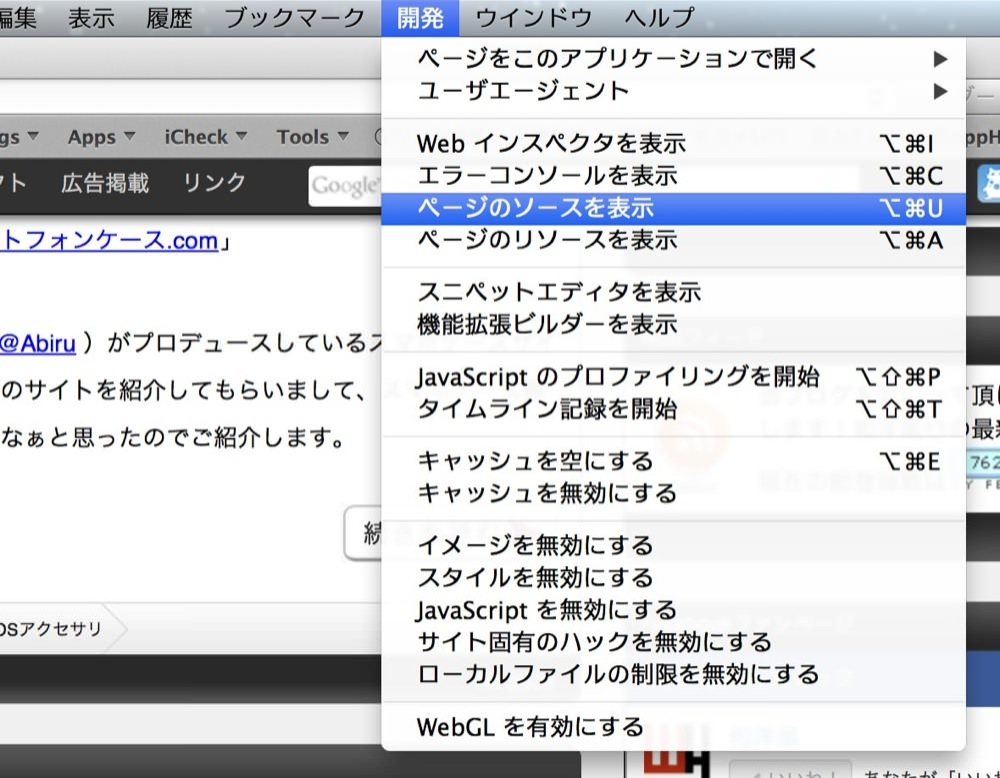
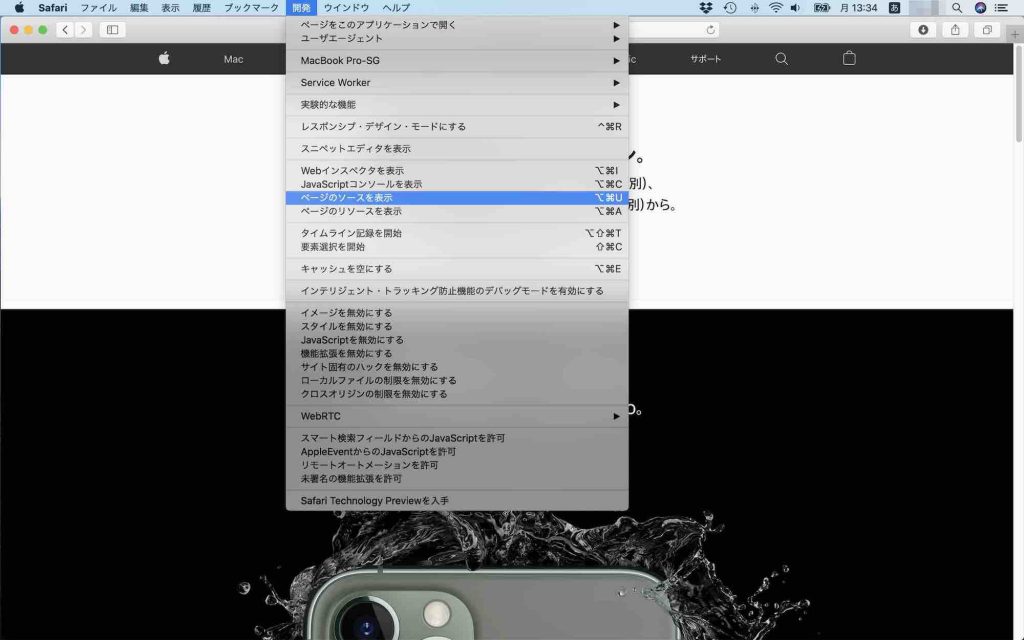
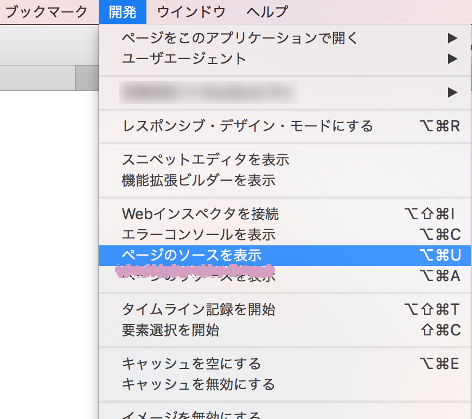
Ios端末で表示中のページのhtmlソースコードをmacのsafariで表示する方法 Brave One

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

Syntaxhighlighter Evolved 記事の中でソースコードを綺麗に表示できるwordpressプラグイン ネタワン

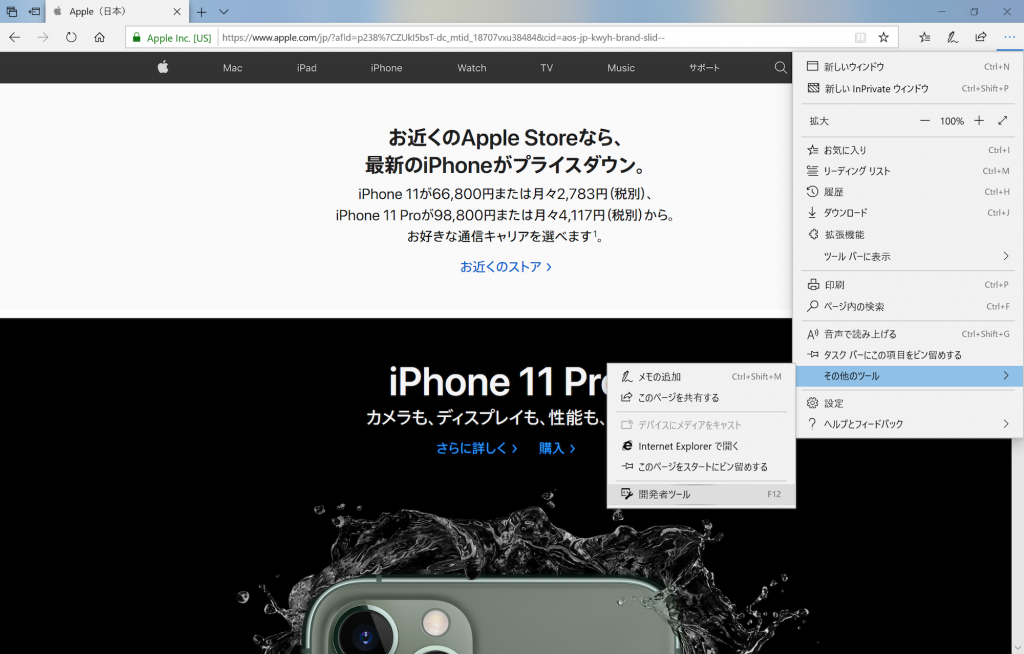
各webブラウザでhtmlソースコードを表示する方法 Msr合同会社

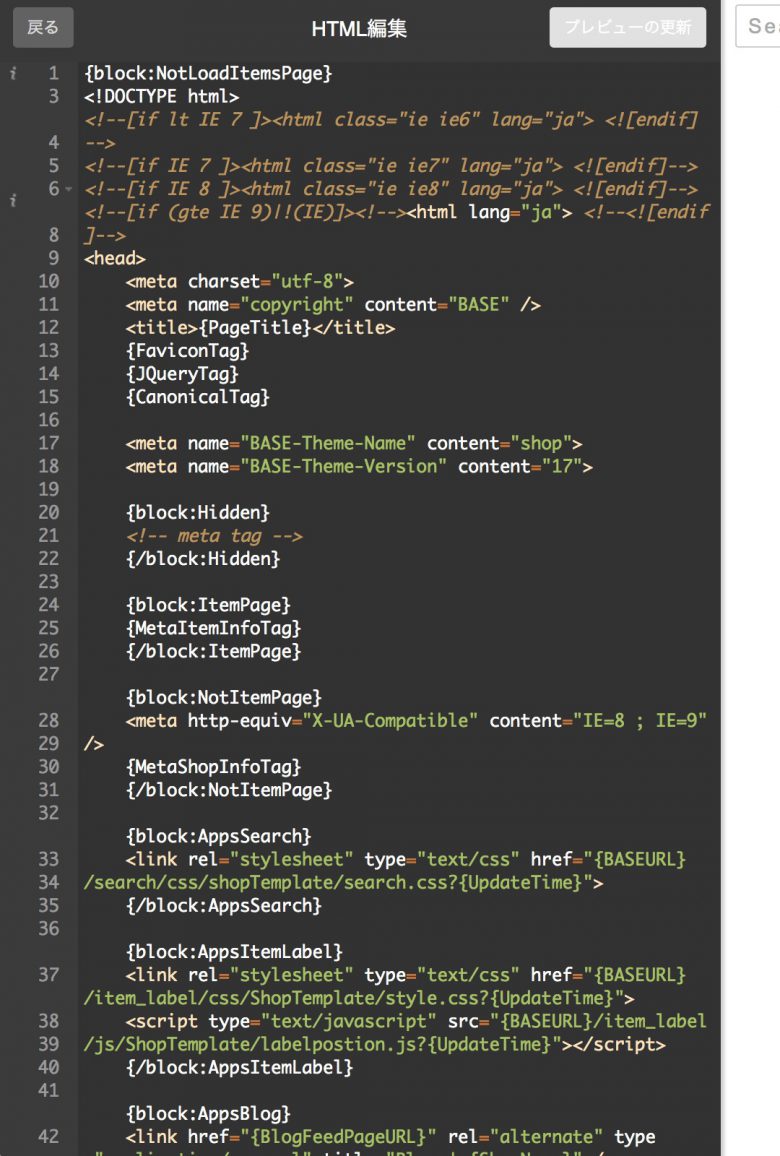
ネットショップ Base のhtml編集 初級編 商品検索窓を移動させよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

初心者向け Htmlのコメントアウトの書き方や注意点を解説

Ios端末で表示中のページのhtmlソースコードをmacのsafariで表示する方法 Brave One

Wordpressやウェブサイトでのシンタックスハイライト方法 Art Travel

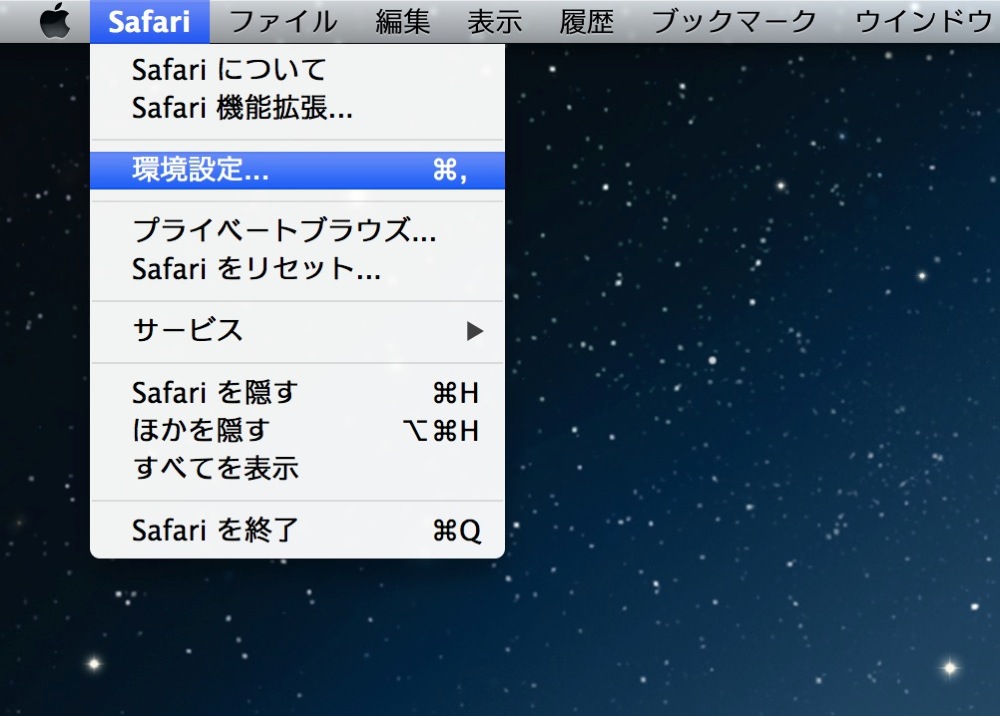
Safariでウェブページのソースコードを見る方法 Html Css

Htmlやcssの ソースコード 言語 タグ をそのまま表示するプラグイン Syntaxhighlighter Evolved Fried Egg フライドエッグ

Html Css Javascript コーディングツール Adobe Edge Code Preview を使ってみました Developers Io

Takai Ict Home Page

プラグインなしで記事にソースコードを埋め込む 合同会社ジョートー

Ascii Jp 技術系サイトに必需品 ソースコードは鮮やかに 1 2

Htmlファイルにソースコードを埋め込み 表示する方法

Html ソースコードをページ上に貼り付ける

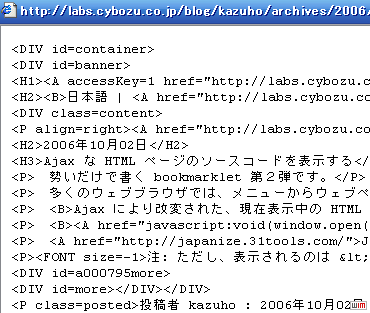
Ajax な Html ページのソースコードを表示するブックマークレット Phpspot開発日誌

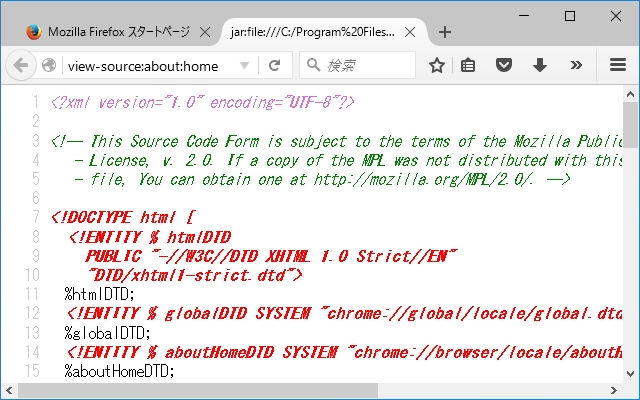
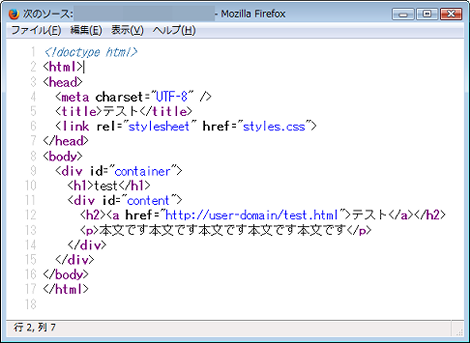
歌うキツネ Firefoxのページのソースを表示するアプリを設定する

Html Css ソースコード をブログ内に記述する At Studio Ta

Safariでhtmlソースを表示する方法

ブロックエディタ Syntaxhighlighter Evolvedで記事上にソースコードを表示する Webnote Wpとゲーム

Marmoset ソースコードをとてつもなく格好良く表示できるchromeアプリ ソフトアンテナブログ

簡単 ワードプレスのhtmlソースコードを確認 表示 コピーする方法 りあこブログ それでも働きたい日本のお母さんへ

サイトにコードやソースを表示したいときの備忘録 零細企業社長の調査による本物の情報があるサイト

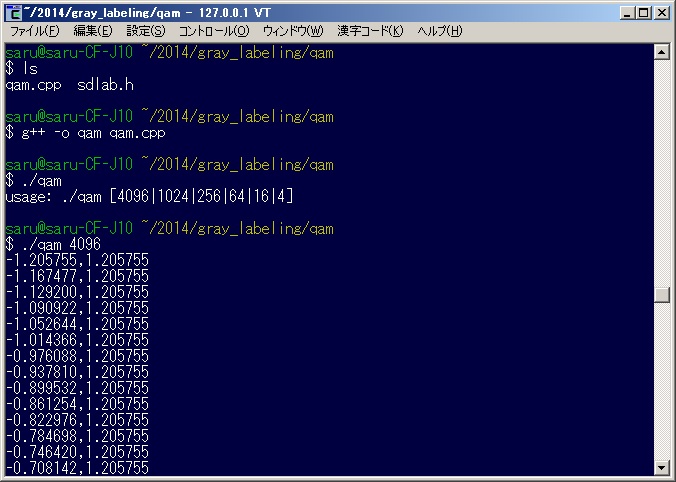
Html5でコンスタレーションを表示するc のソースコード Software Defined Laboratory

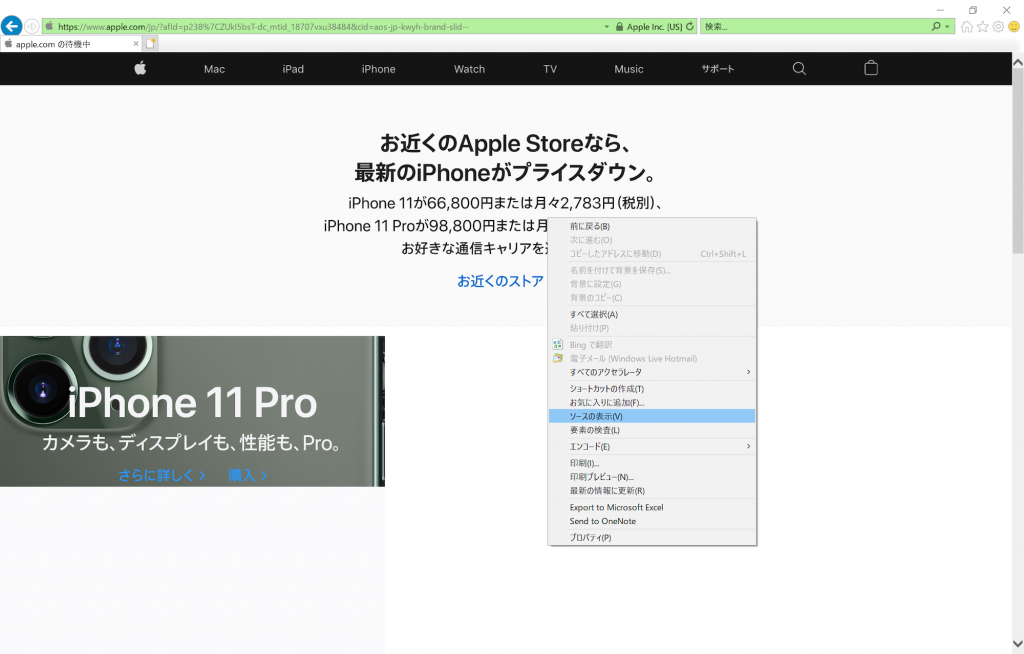
Ieで選択した部分のソースコードを右クリックメニューで編集する 後編 1 4 Codezine コードジン

Safariでウェブページのソースコードを見る方法 Html Css

Htmlでソースコードや特殊文字を表示する方法 サービス プロエンジニア

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Wordpressにソースコードを表示させるプラグイン Syntaxhighlighter Evolved

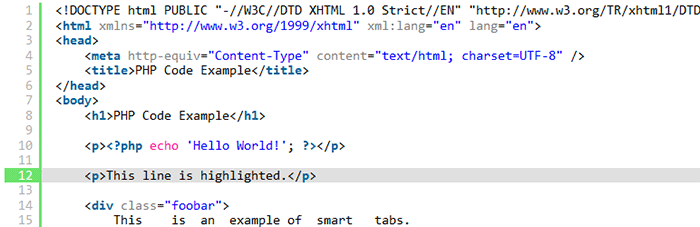
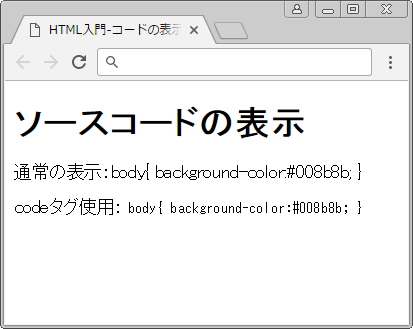
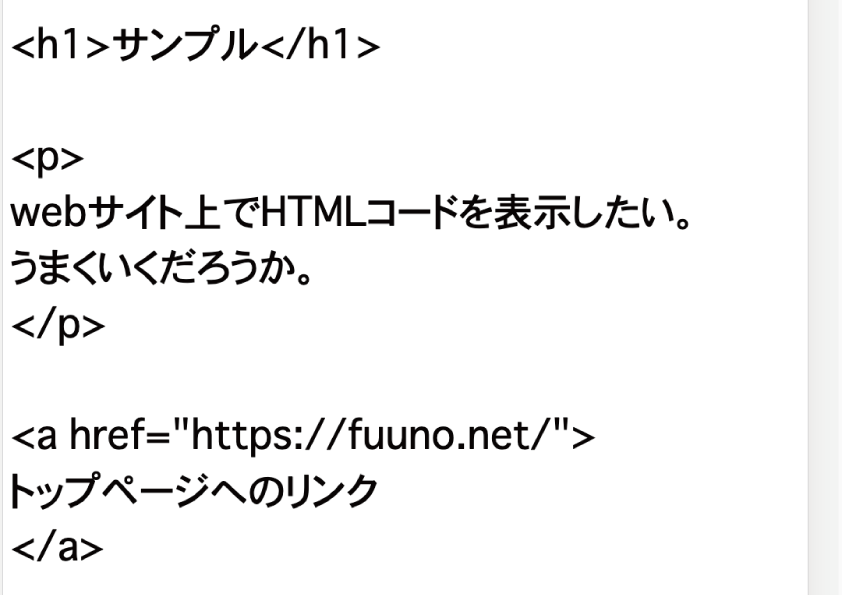
Pre要素とcode要素を使ってブラウザ上にソースコードをそのまま表示する方法 Web制作会社スタイル

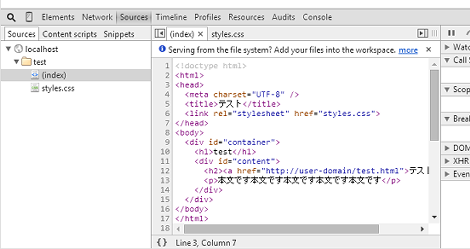
Chromeでソースコード表示

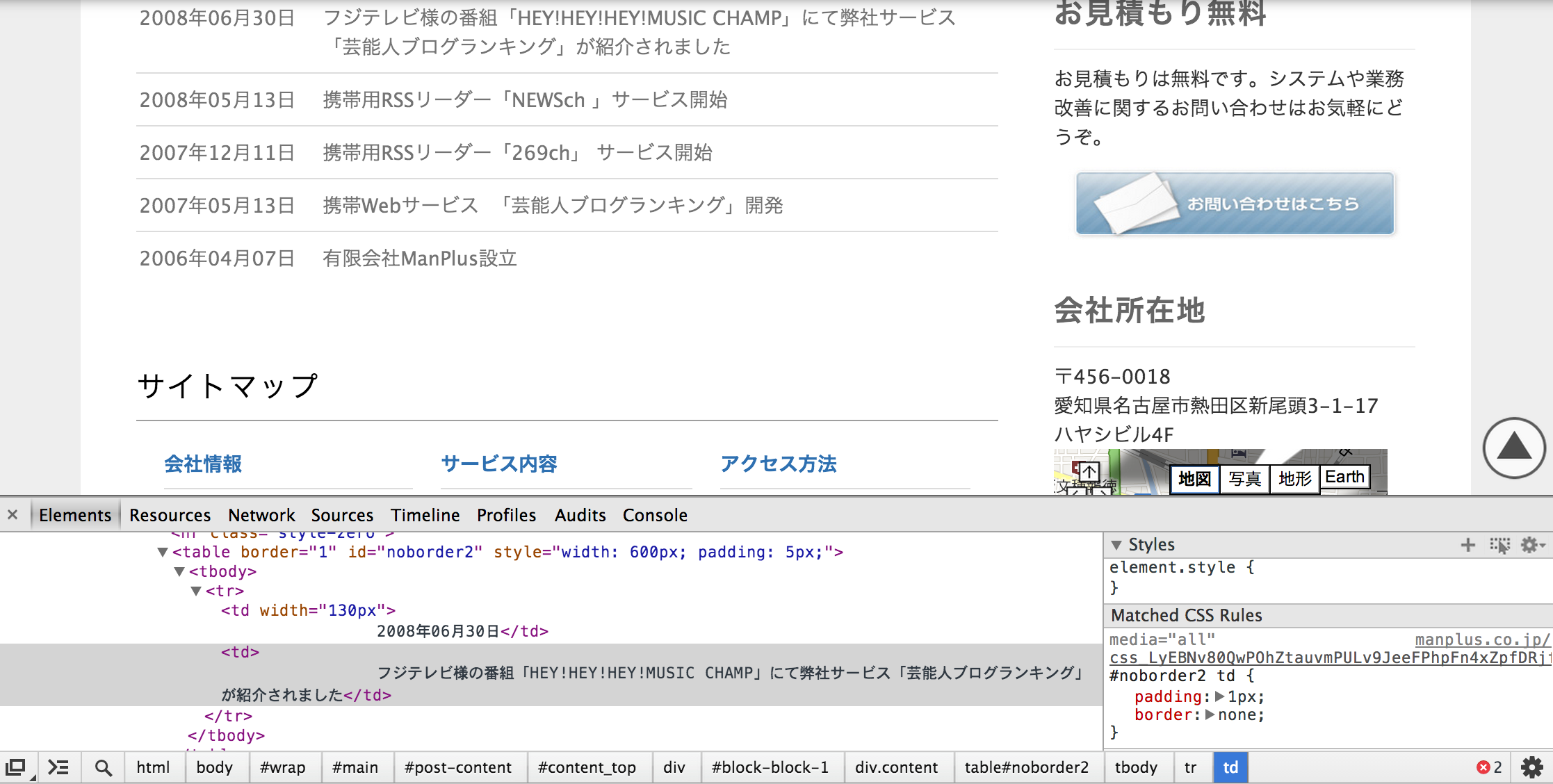
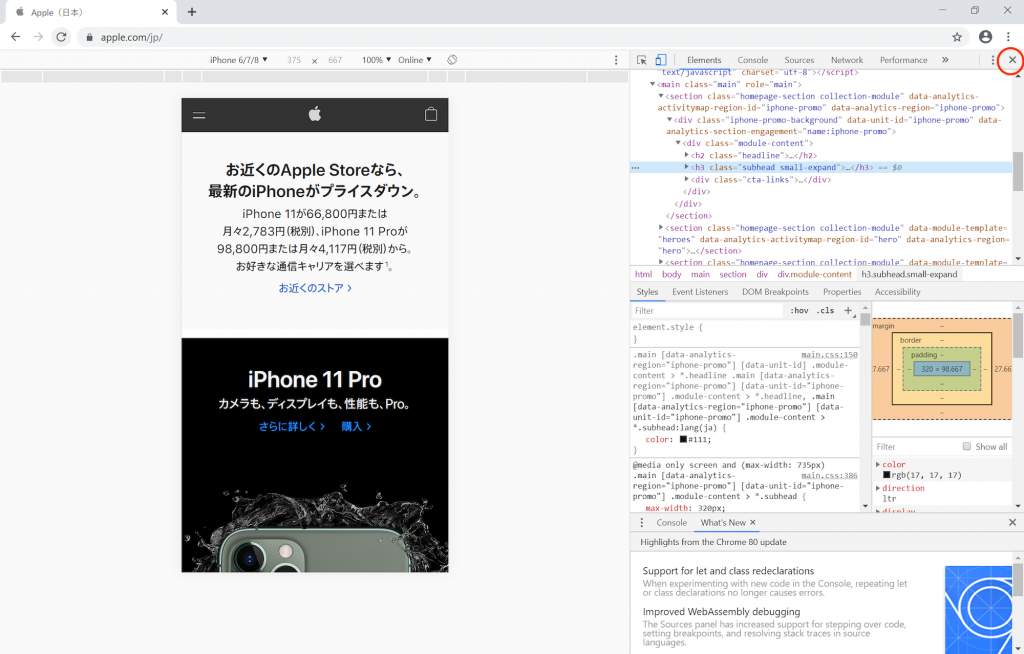
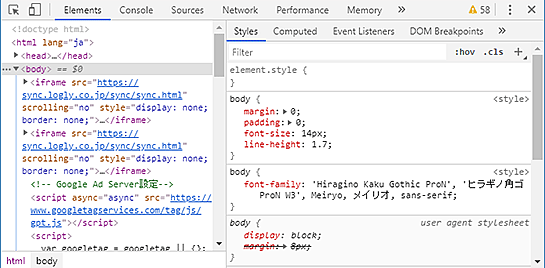
Html Css サイトの指定箇所のhtmlソースやcssを調べる Chrome デベロッパーツール 有限会社manplus

Seesaaブログにソースコードを表示する Syntaxhighlighter スクリプト

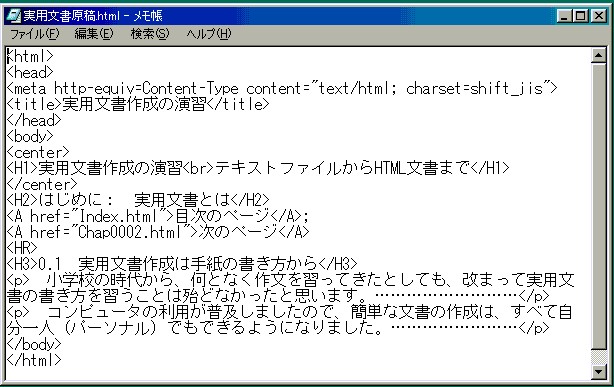
実用文書作成の演習

スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

Htmlの基本を徹底解説 初心者向けhtmlの基本とよく使うタグ一覧 Webst8のブログ

ブラウザの機能を使ってhtmlソースコードを表示する方法 ローイングファンのプログラミング日記

Adobe Dreamweaverのソースコード表示が改行されなくなったら コードビューオプション ワードラップ設定を確認すべし Slashd Inc Blog

Pre要素とcode要素を使ってブラウザ上にソースコードをそのまま表示する方法 Web制作会社スタイル

Chromeのconsoleでwebサイトのhtmlソースコードを空行なしでコピーする方法 Iwb Jp

今さら聞けない Htmlとは 初心者向け Techacademyマガジン

ソースコードに隠れているアレ 熊本のホームページ制作 プレオデザイン

Css Htmlソースコード表示プラグインでサイトが綺麗に Highlight Js の設定方法とカスタマイズコード 仙台人 Blogcafeでちょっと休憩中

Wordpressの記事でソースコードを表示するプラグイン コトダマウェブ

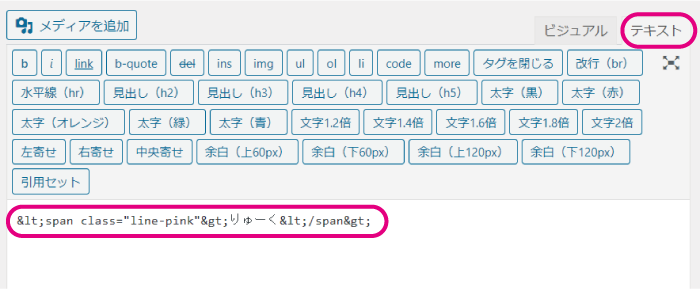
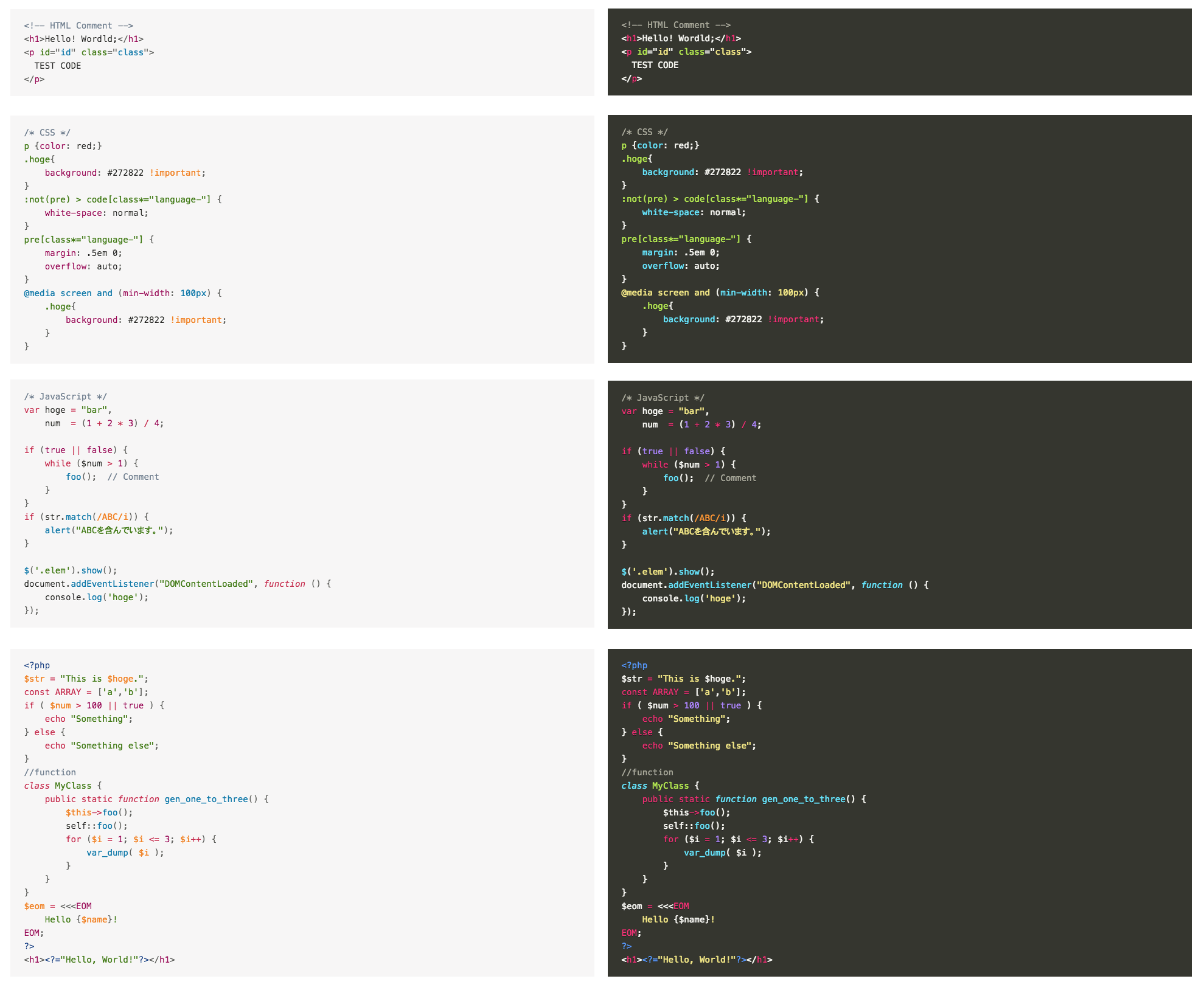
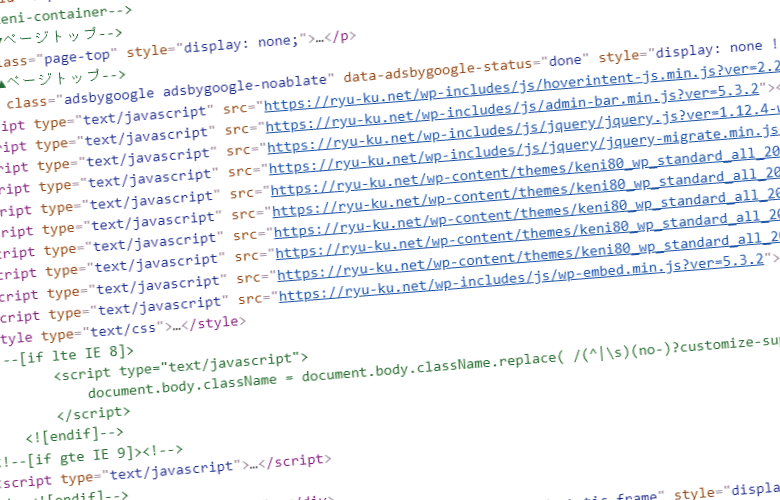
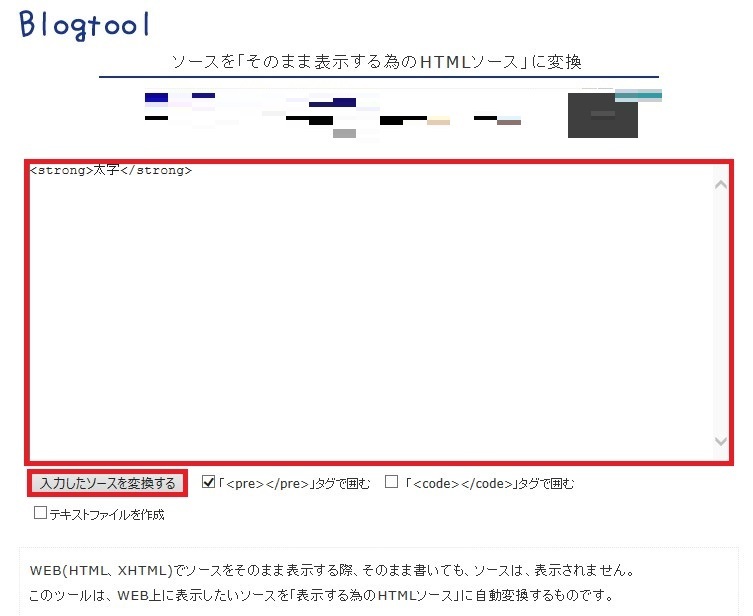
超簡単 Wordpressにhtmlソースコードをそのまま表示させる方法 りゅ く Net

ソースコードを見ればページ内容が分かる Htmlの書き方はデザインと似ている Wepress ウェプレス

View Source を指定すればホームページを開かずソース表示が可能だ Itmedia エンタープライズ

Wordpress上でソースコードを綺麗に表示させるならcrayon Syntax Highlighter ネットビジネス情報館

Iphoneでhtmlソースを表示するアプリを使用して見る

Html5のfigure要素でソースコードや引用を表示するときの使い方 Free Style

Ios端末で表示中のページのhtmlソースコードをmacのsafariで表示する方法 Brave One

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ソースコードを記事中に表示させるために必要なことは 簡単にソースコード変換ができるサイトやプラグインenlighter Customizable Syntax Highlighterも紹介 ウェブマーケティング入門酒場マリアジョイ

各webブラウザでhtmlソースコードを表示する方法 Msr合同会社

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

Mac Safariでソースコードを見る方法 Webデザインラボ

スマホ用のブラウザでhtmlのソースコードを表示する方法

各webブラウザでhtmlソースコードを表示する方法 Msr合同会社

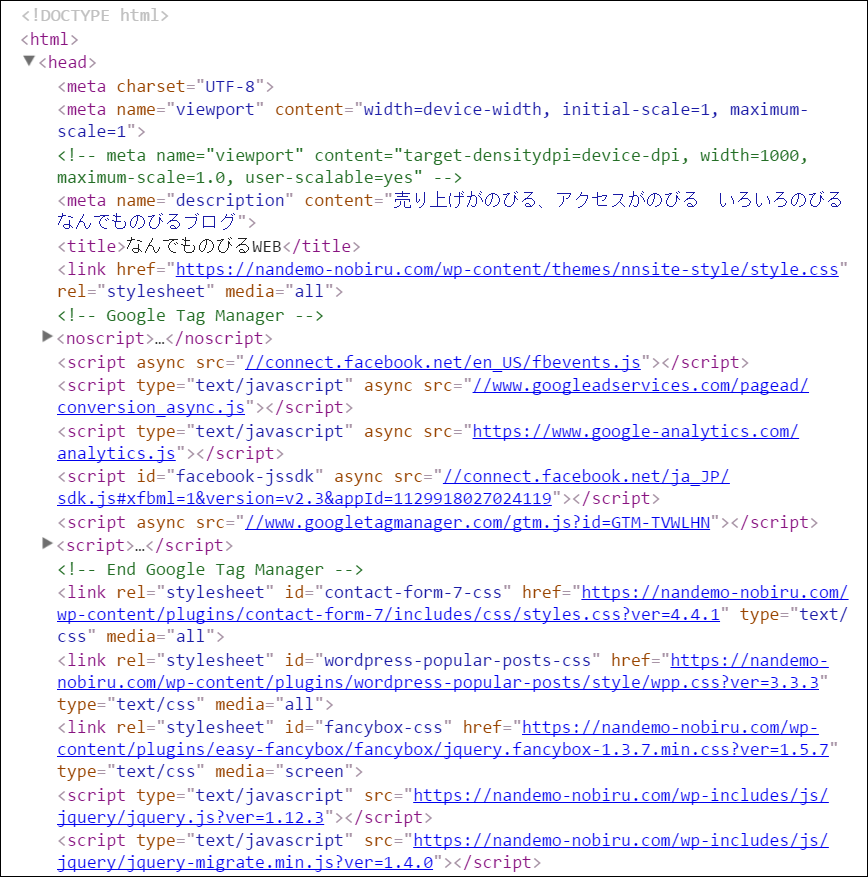
ホームページの基本 Htmlとは何か やさしく学ぶ基礎知識 なんでものびるweb

ホームページでhtmlタグ等のソースコードをそのまま表示する方法 ユキネコwebデザイン

Android Webサイトのhtmlソースコードを表示する方法 Buralog

Safariでウェブページのソースコードを見る方法 Html Css

マイクロソフト 新しいedgeでdevtoolsの日本語化実現 Chromiumのソースコードにもコントリビュート Publickey

速報 ソースコードを表示するためのフォント Source Code Pro をアドビがオープンソースで無料公開 Publickey

Html ソースコードをページ上に貼り付ける

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Firefox Google Chromeでサイトのhtmlソースを表示するショートカット Accelerate Utilities

サイトのページ ソースコードをブラウザで表示するキーボードショートカット ブロギングライフ

Chromeでソース表示させるには Androidでのやり方を解説 Aprico

Chromeでソース表示させるには Androidでのやり方を解説 Aprico

Wordpressでソースコードの記述がめちゃくちゃ簡単に 新旧エディタに対応のシンタックスハイライター Highlighting Code Block の使い方 Wemo

各webブラウザでhtmlソースコードを表示する方法 Msr合同会社

超簡単 Wordpressにhtmlソースコードをそのまま表示させる方法 りゅ く Net

サイトでhtmlやcssなどのソースコードをブラウザで表示する方法 アフィリエイト無双

最新 Luxeritasでのソースコード表示 とあるseのテックブログ

たったの3ステップ でソースコードをブログ内で表示する方法

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Ios端末で表示中のページのhtmlソースコードをmacのsafariで表示する方法 Brave One

技術ブログの ソースコード 表示を効果的にカスタマイズする方法 Maesblog

各webブラウザでhtmlソースコードを表示する方法 Msr合同会社

Android Webサイトのhtmlソースコードを表示する方法 Buralog

ソースコードに隠れているアレ 熊本のホームページ制作 プレオデザイン

非エンジニア必見 Webページ作成時に知っていると得する Htmlを解説 Ferret

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ブラウザの機能を使ってhtmlソースコードを表示する方法 ローイングファンのプログラミング日記

Takai Ict Home Page

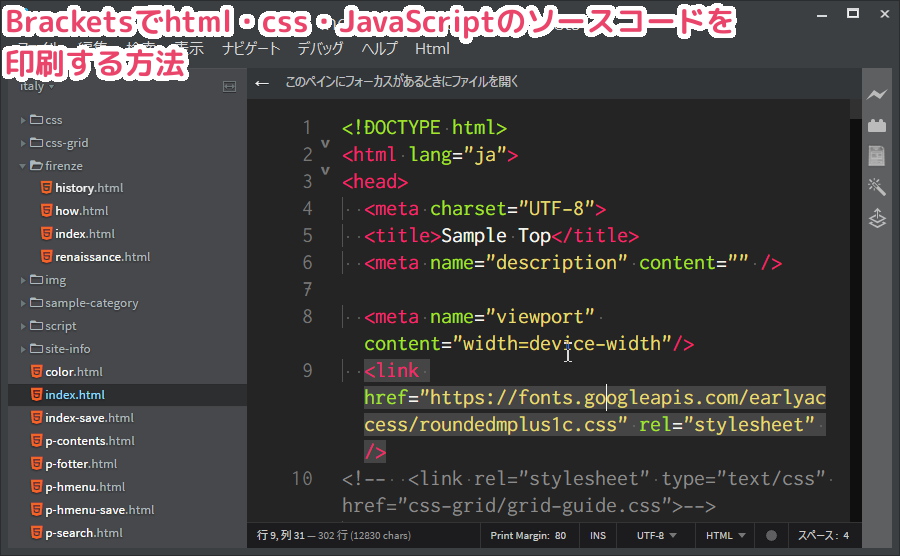
Bracketsでhtml Css Javascriptのソースコードを印刷する方法

ページのソースの取得方法を教えてください

窓の杜 News プログラムのソースコードをweb上で見やすく表示させるためのhtml生成ソフト

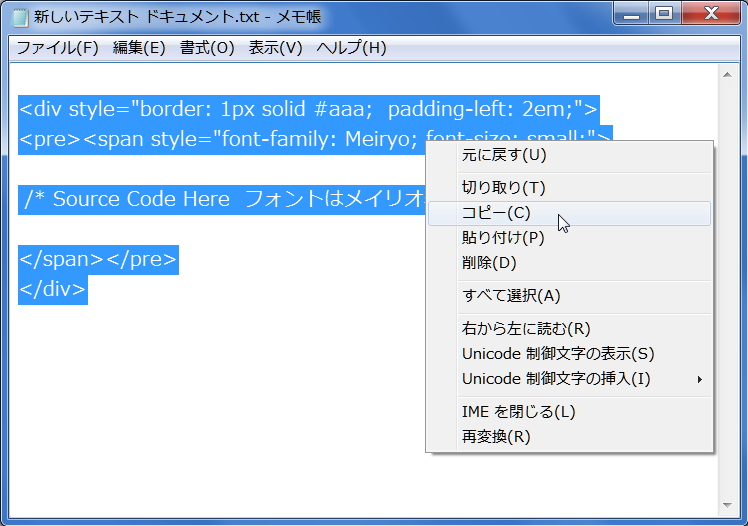
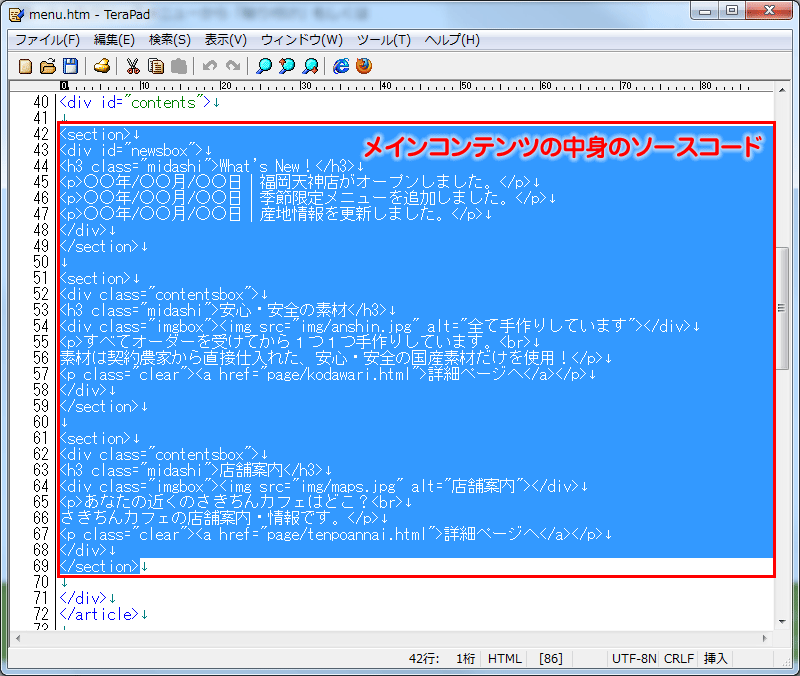
ソースコードをコピーして編集しよう さきちんweb

Mac Safariでソースコードを見る方法 Webデザインラボ

Chromeでソースコード表示



