レスポンシブ フォーム

ウィジェットの設置方法 ー 簡易フォームの設定 業種特化デザインのレスポンシブ日本語wordpressテーマ Tewpla テュープラ

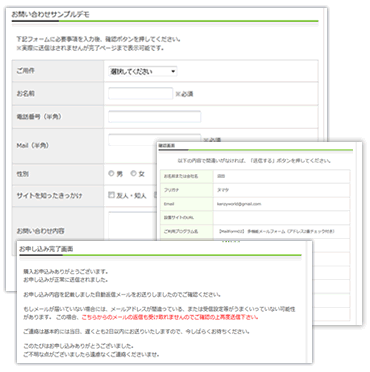
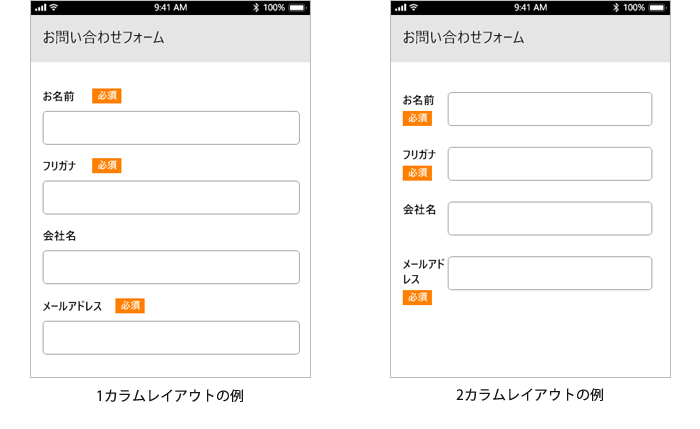
スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

レスポンシブなフォームを作成するフレームワーク Jq Idealforms Phpspot開発日誌

レスポンシブ対応のお問い合わせフォームを作ります Phpのみで動作可 管理画面付き テンプレート編集 Webシステム開発 ココナラ
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau
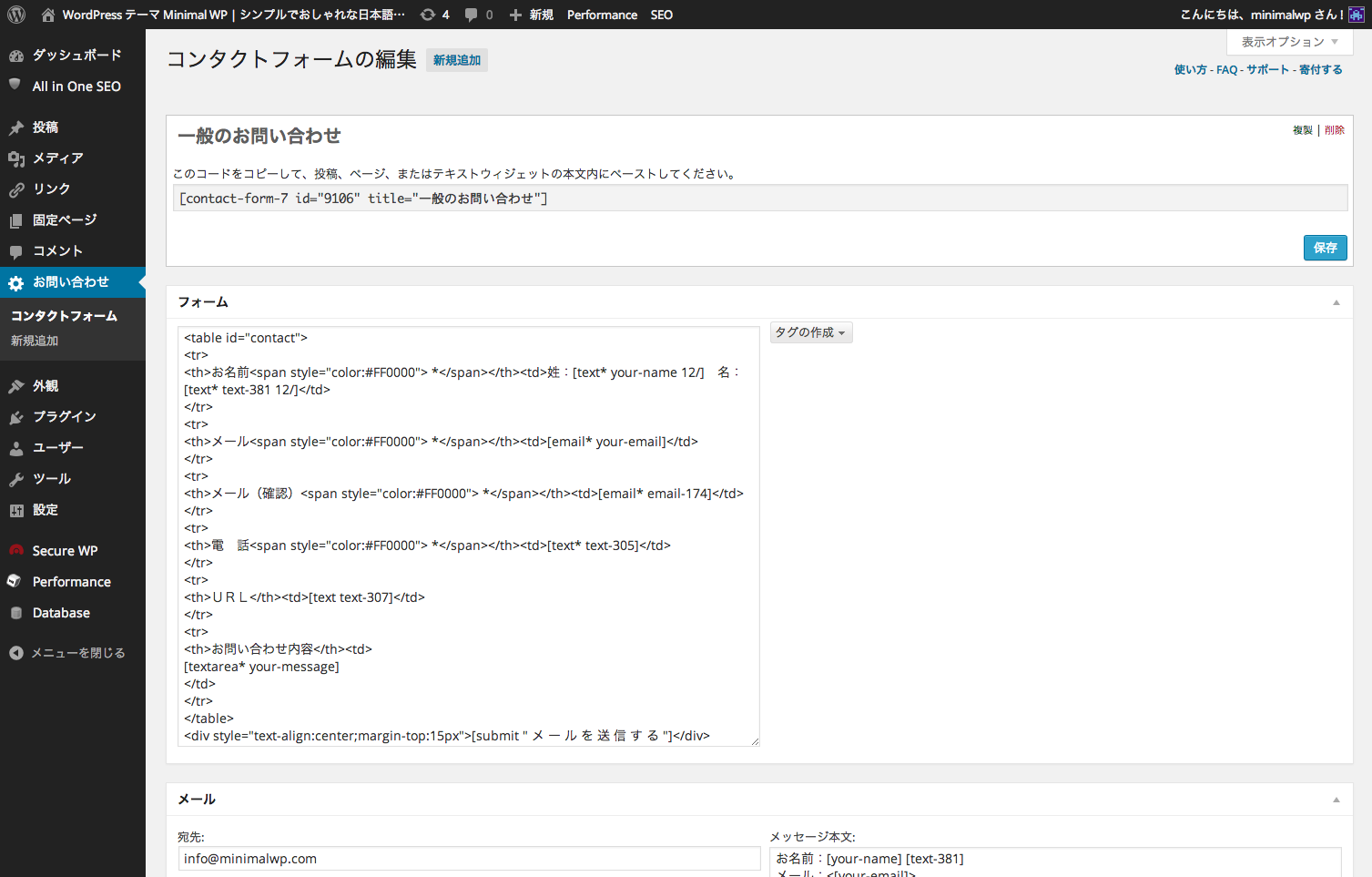
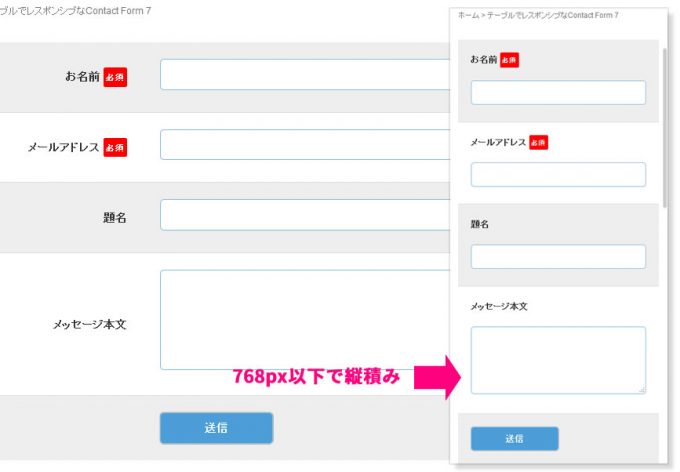
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

T8jc2c0hs41uof6d Com Responsive Inquiry Form

Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法
1

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

Efoとは 入力フォーム改善に プロの3大要素 を無料で簡単に取入れる始め方 チェックリスト有 デジタルマーケティングの先進企業 株式会社オレコン

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

Contact Form 7の自動レスポンシブ対応 Liquid Press

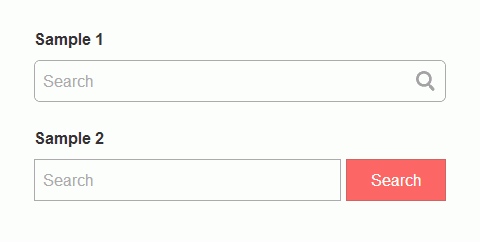
レスポンシブな検索フォームを作る方法 ポイントとデザインのトレンドをまとめて紹介 Seleqt セレキュト

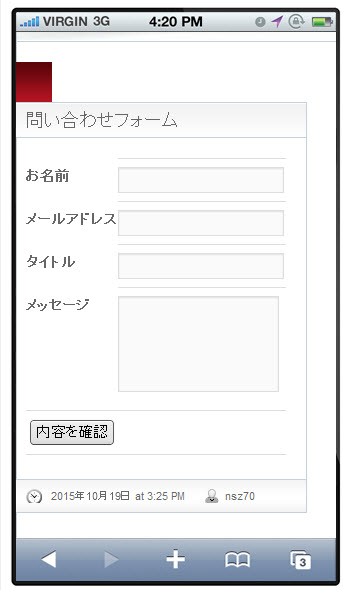
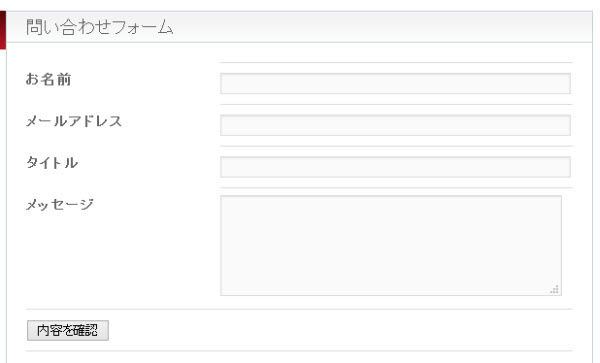
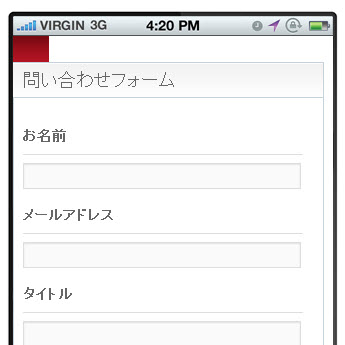
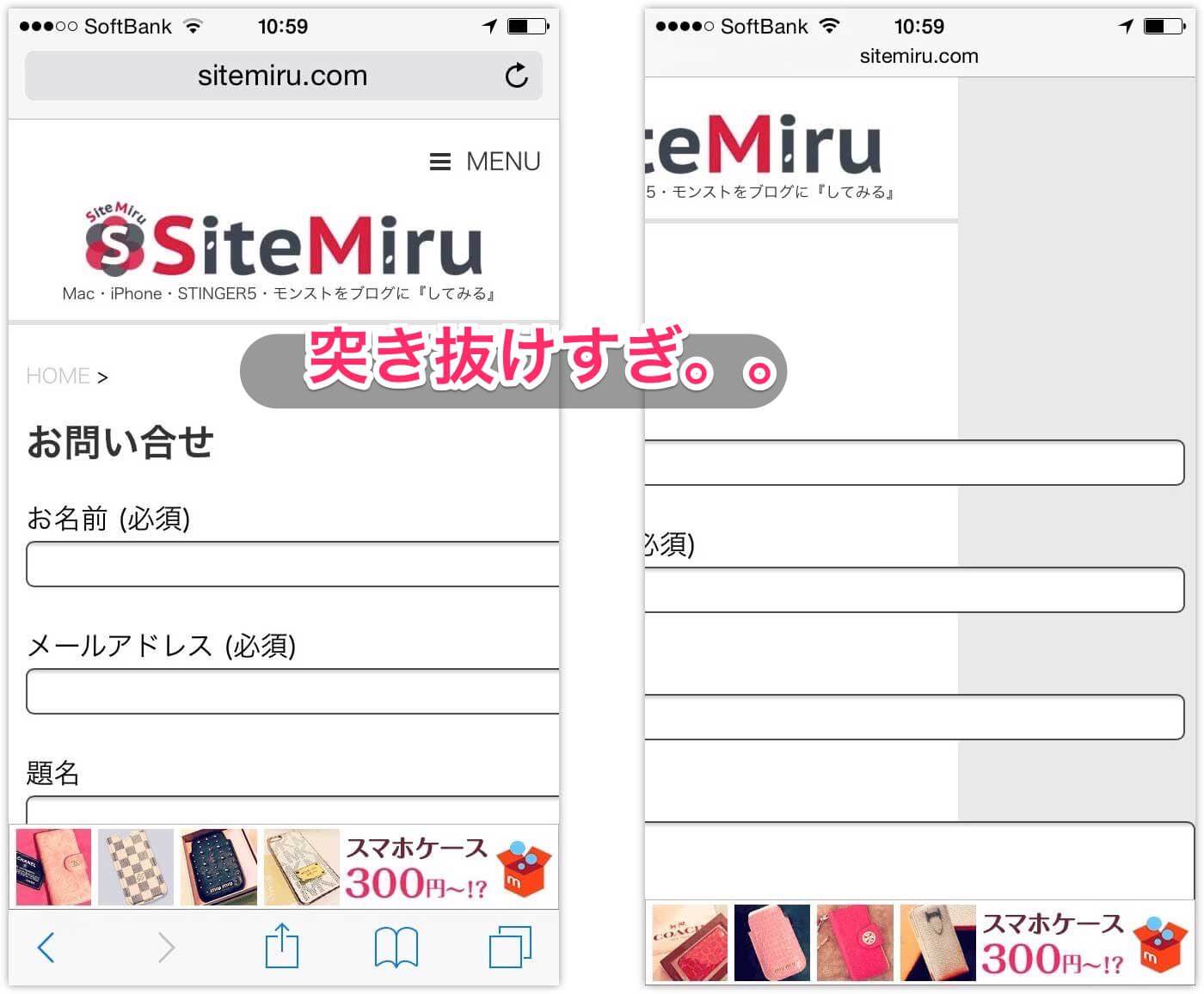
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

サービス全般 Qubo Request 簡単webフォーム作成ツール Qubo

Q Tbn 3aand9gcsjjxzf0llrbg0xwxptxxrczf6gzxhcssl19q Usqp Cau

雛型リスト Dream Progre 専用雛型

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

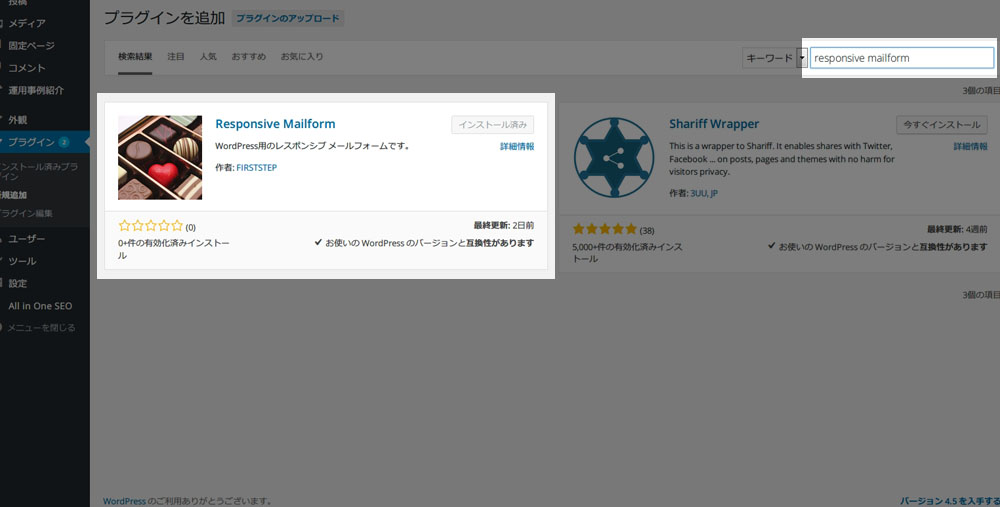
Wordpressプラグイン版のレスポンシブ メールフォームの設定方法

フォーム 入力欄の長さを最適化 3 Tech Blog

Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

レスポンシブ フォーム レイアウト

Responsive その名の通りレスポンシブなhtml5デザインテンプレート Moongift

雛型リスト Dream Progre 専用雛型

レスポンシブecサイトの導入効果や実績 Aishiprental

転職サイト入力フォーム系レスポンシブ Efo対応 株式会社カチップ

レスポンシブ対応 シンプルなお問い合わせフォームを作ってみた Idol Plus
Contact Form 7のカスタマイズ コピペok レスポンシブ対応
レスポンシブ Web フォームの設計 ラベルとコントロールの揃え位置

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

お問い合わせフォームの設置 Flat シンプル レスポンシブなwordpress無料テーマ

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

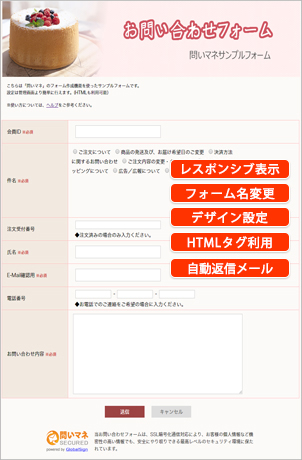
メールフォームの設置 メール対応業務をサポートする低価格のasp型メール共有 管理ソフト 問いマネ

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

最強のphpお問い合わせフォームテンプレート Responsive Mailform の使い方とカスタマイズ方法 Hpcode

レスポンシブフォームでエンゲージメントを最適化 Adobe Experience Manager

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

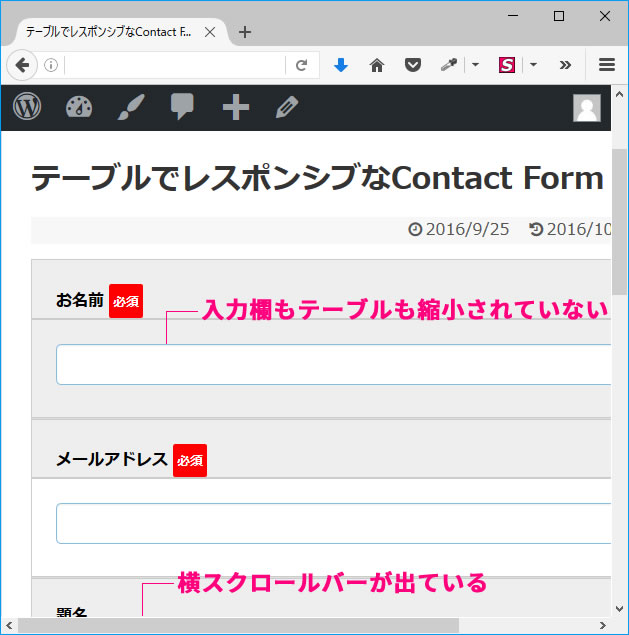
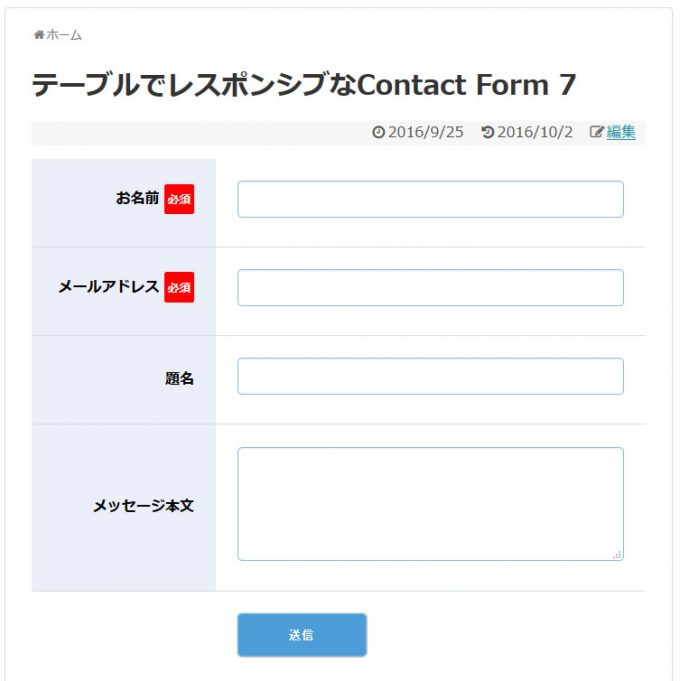
コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

モバイルファーストでレスポンシブ フレキシブルレイアウトで1カラムの入力フォームを作る Pc ウェブログ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

レスポンシブで無料のフォームを見つけました Bindism Blog

レスポンシブ対応メールフォームcgiを設置した ネットショップ開業運営中ブログ

エックスサーバーのメールフォームをレスポンシブ対応させる方法

Select2 レスポンシブフォーム

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

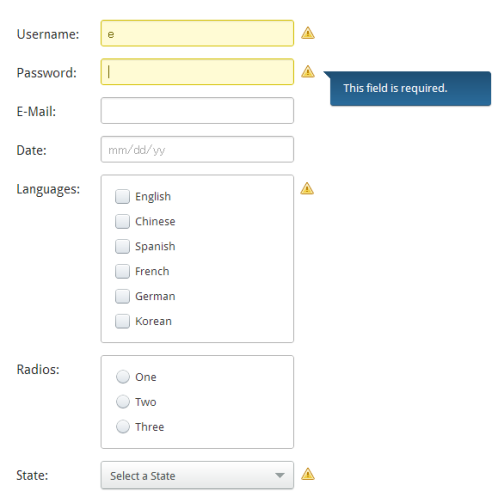
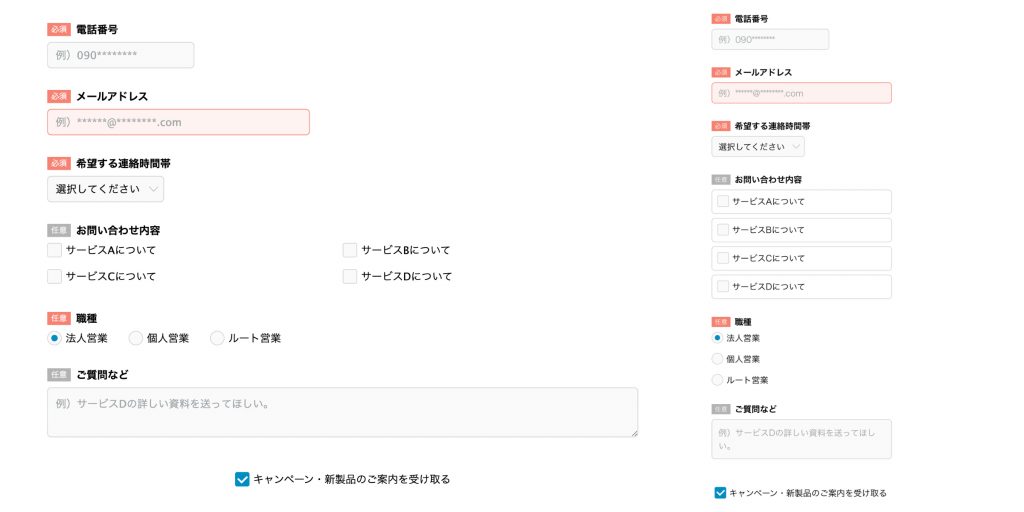
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

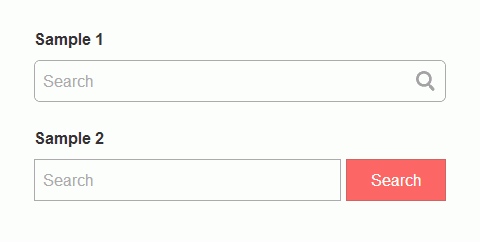
レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

Html Formの作り方とレスポンシブ化について Teratail

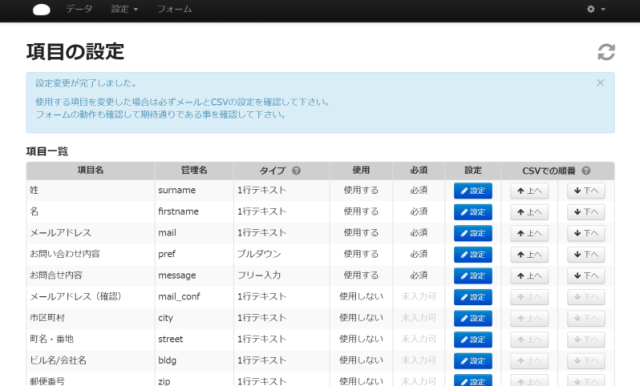
フォーム表示 作成したフォームのプレビュー表示 オレンジフォーム サポートサイト

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Mailform01 Phpメールフォーム多機能版 著作権リンク無し フリー 無料 Php工房
Q Tbn 3aand9gcsr2gwnklys0clpx7bqjwtjjzowhe002qcqbt5fei03hovk8fai Usqp Cau

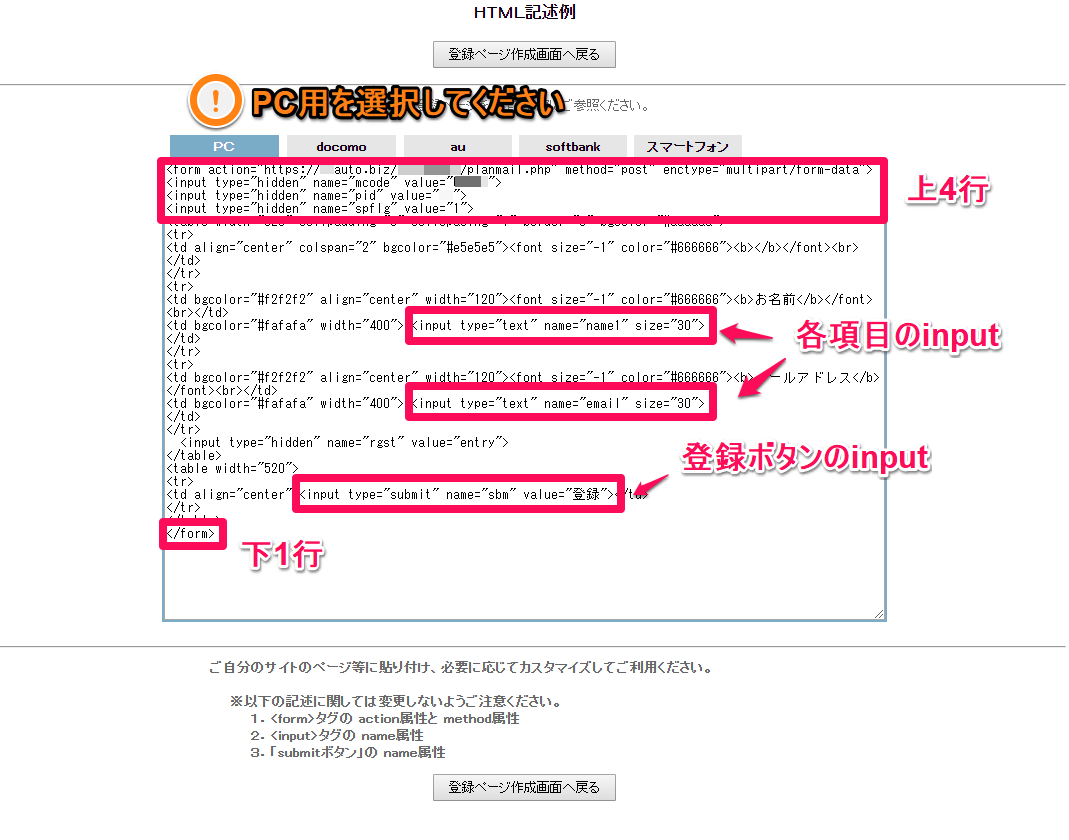
アスメルのフォームをシリウスに埋め込む方法 レスポンシブ対応編 簡易版 40代からの情報商材アフィリエイト

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
T8jc2c0hs41uof6d Com Responsive Inquiry Form

レスポンシブに非対応のフォームがあるワードプレステーマをスマホ対応に仕上げるプラグイン Wp Form Auto Full Responsive

レスポンシブ メールフォームの入力内容確認アドオンについて

フォームズのお申込みフォームのリンクはどうやって貼るんですか のびのびと楽しくできることへ最大限の時間を使い 心地よい毎日を送るヒント
T8jc2c0hs41uof6d Com Responsive Inquiry Form

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Step4 プラグインの追加 メールフォーム Snsボタン等 レスポンシブテーマを使う時のヒント 企業サイト ビジネス用ワードプレステンプレート Black Studio レスポンシブデザイン

お問い合わせフォーム With Ajax レスポンシブ対応 多言語対応 Webシステム開発 プログラミング ランサーズ
レスポンシブ Web アプリケーションを設計する方法 フォーム内のエレメントの非表示

レスポンシブな スマートフォンサイトでのフォームデザイン Wakana Me

レスポンシブwebデザイン対応 入力フォーム作成サービス アロマネット株式会社

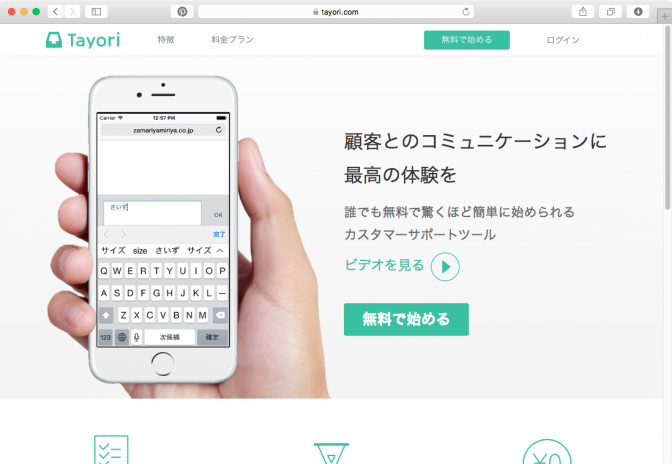
スマホ入力対応 無料のコンタクトフォーム作成ツール Tayori タヨリ

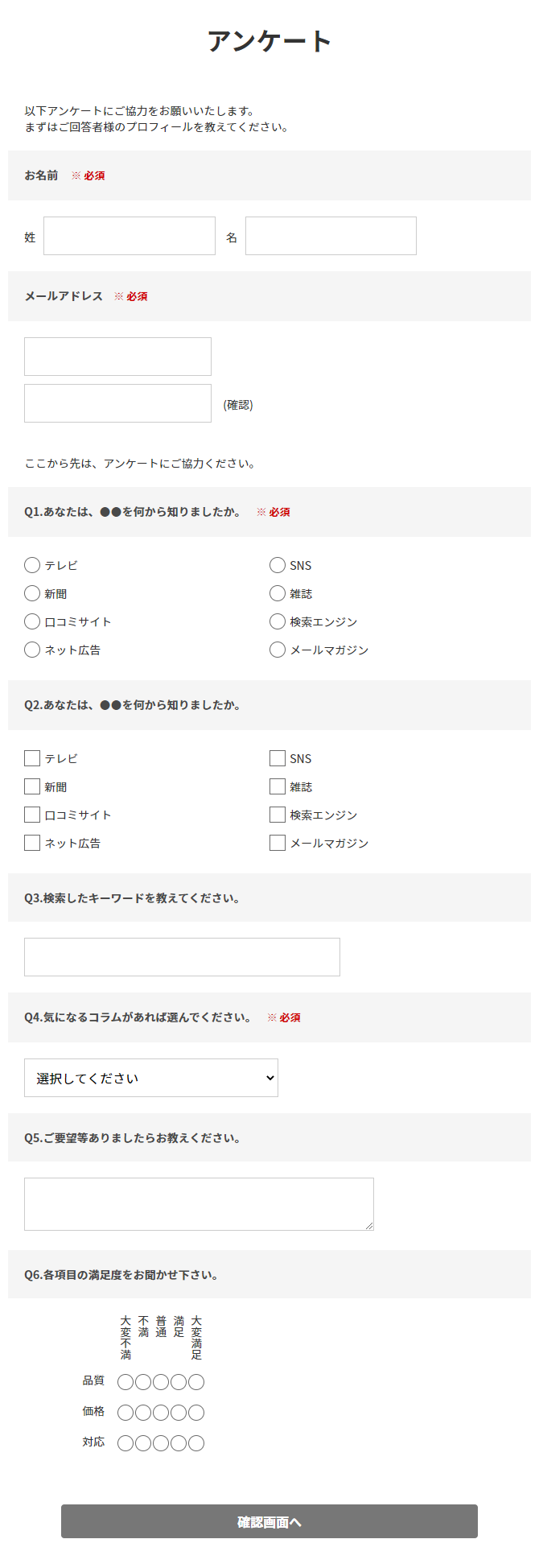
テンプレート Webアンケート フォーム作成システムwebcas Formulator

スパムフィルタ対応メールフォームをレスポンシブデザインに対応してみた Seの良心

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報

Tableで組んだフォームをレスポンシブですっきり見せる方法 Sato Log

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

Contact Form 7をレスポンシブ対応する Wordpressの勉強がてら

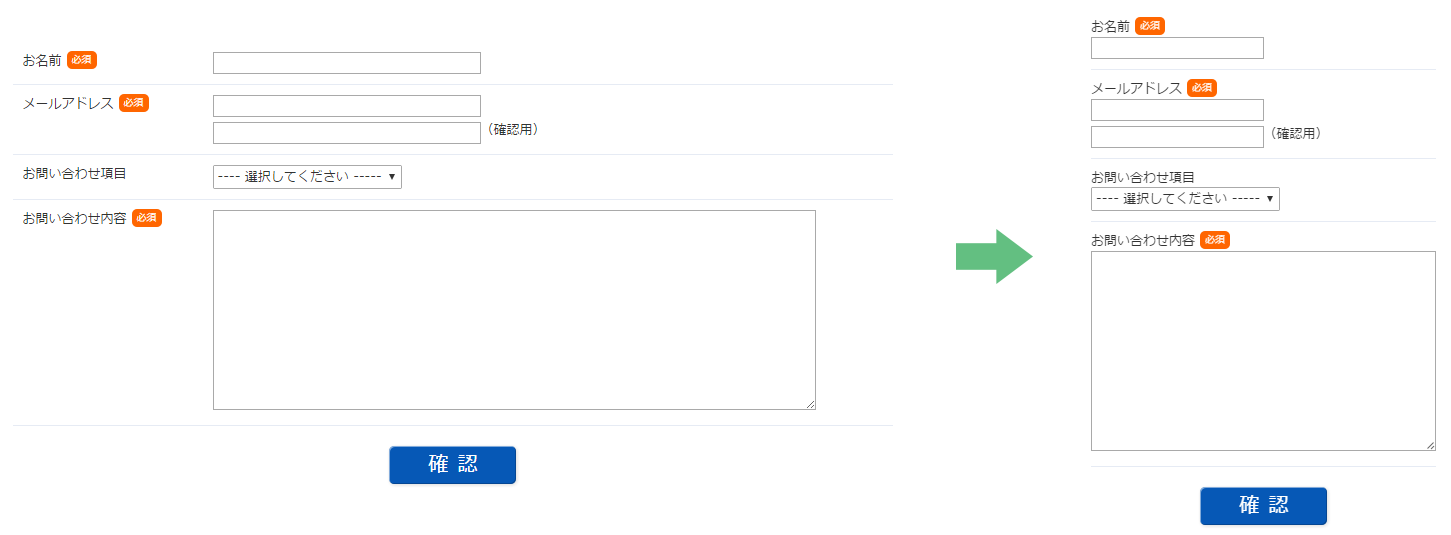
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Soy Inquiryのレスポンシブとhtml5対応 Saitodev Co

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

すぐ使えるメールフォーム スマホ対応問い合わせフォーム

Cssでデザインされた検索フォームを作成する Dotown Lab

Contact Form 7の自動レスポンシブ対応 Liquid Press

レスポンシブな検索フォームの実践例 Ux Milk

レスポンシブ対応の無料お問い合わせフォーム Responsive Mailform の使い方とカスタマイズ方法 フォトグラファーのweb制作日記

レスポンシブ フォーム レイアウト

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

コピペで簡単 Formのinputやselectなどのcssサンプル集 Css Web関連 Keprate

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Q Tbn 3aand9gcrb8b5wsm2ue1tpjs15rrjcq8ikvykqr4wgpw Usqp Cau

Wordpress コピペでok Contact Form 7 をレスポンシブ化するカスタマイズ Sitemiru

オートビズ オンラインヘルプ

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

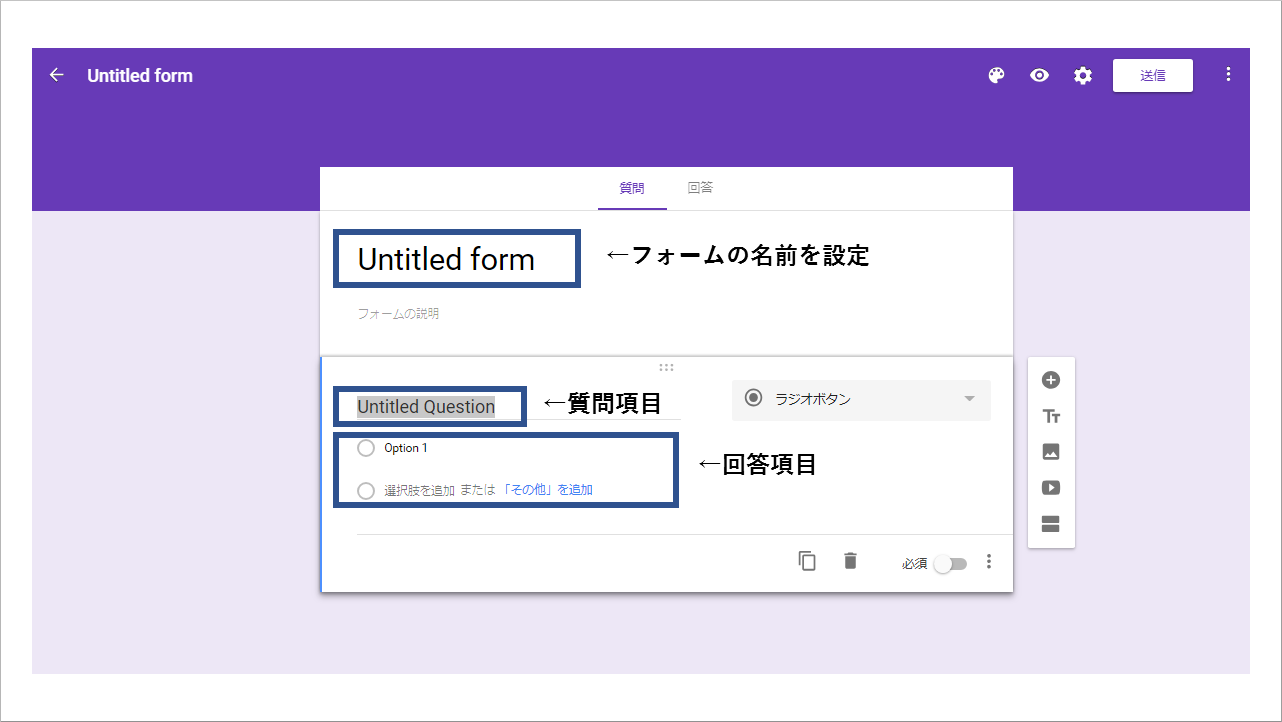
初心者でも分かる Googleフォームの基本を徹底解説 無料で簡単にアンケートフォームを作成しよう Formlab

概要 レスポンシブでインタラクティブなフリーのお問い合わせフォーム ワルブリックス株式会社

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

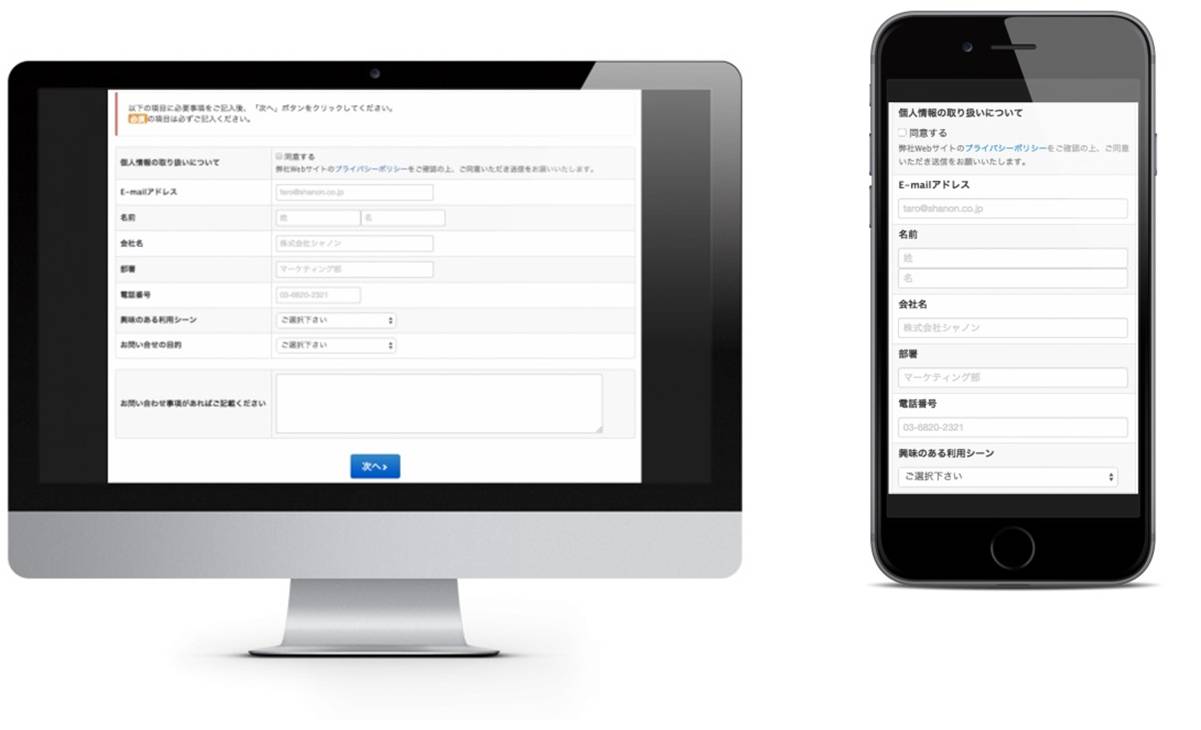
株式会社シャノン マーケティングオートメーションツール Shanon Marketing Platform のオンラインフォーム機能を標準で レスポンシブ対応に 株式会社シャノンのプレスリリース

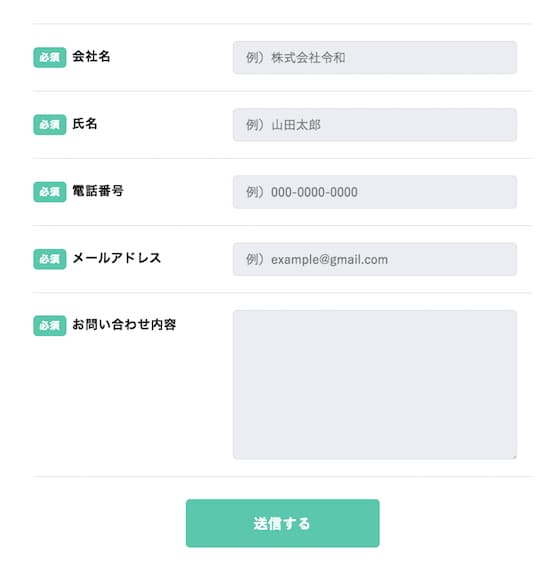
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ



