Web デザイン タブ

Powerpoint For Web でプレゼンテーションにデザインテーマを適用する Powerpoint

2 7 Web アプリケーション モジュール Wam

タブ形状のサブメニューを配置したデザイン ゲームデザイン デザイン Webデザイン

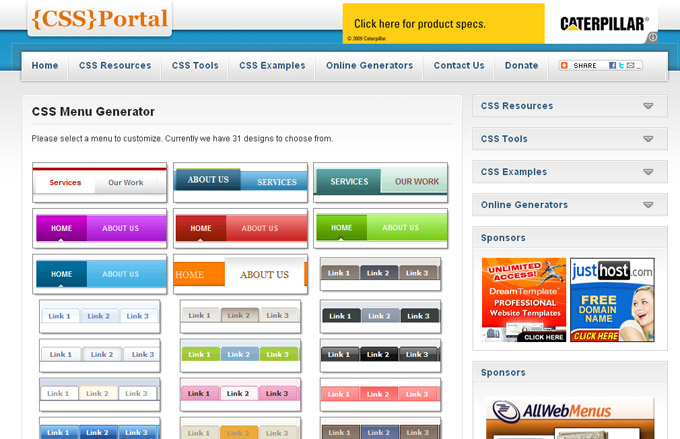
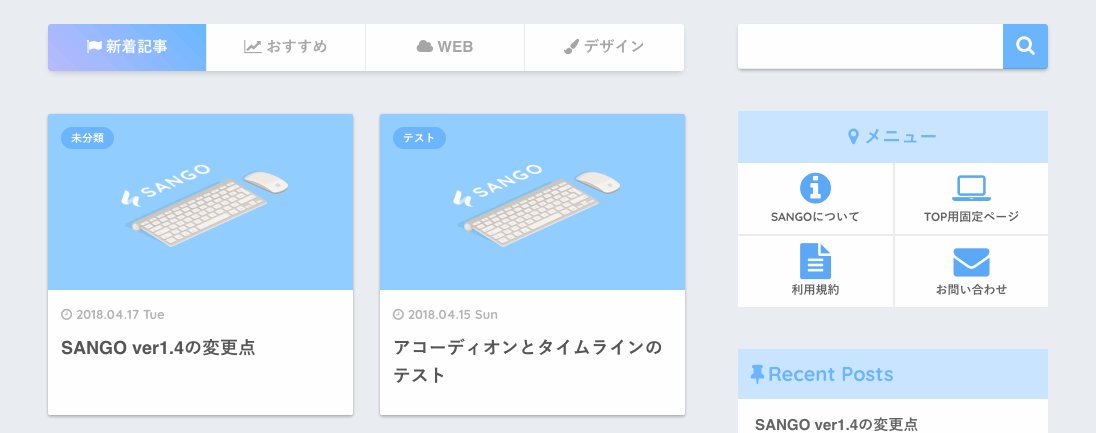
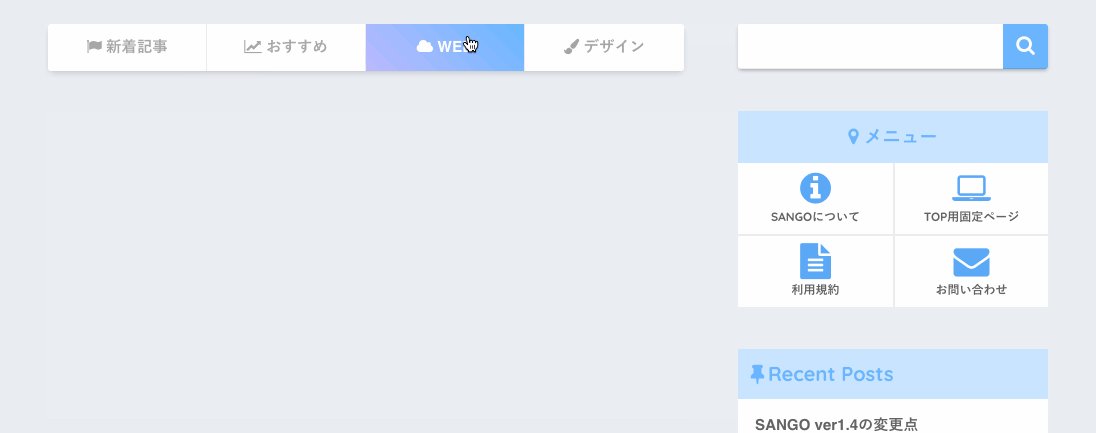
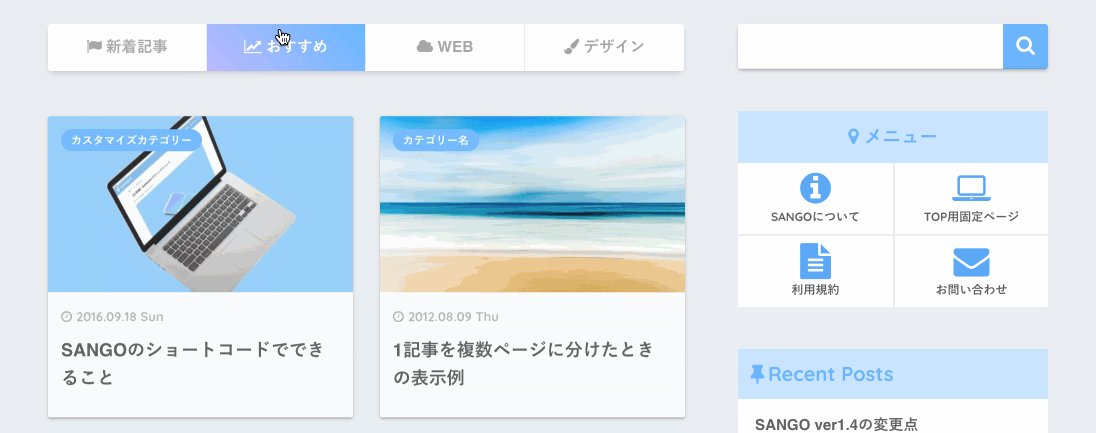
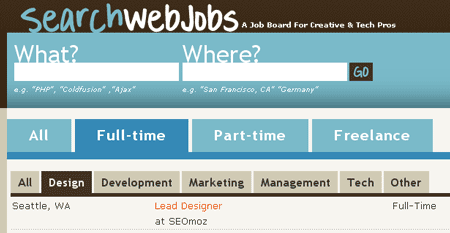
7タブメニューを導入しているサイト デザイン ウェブデザイン タブ

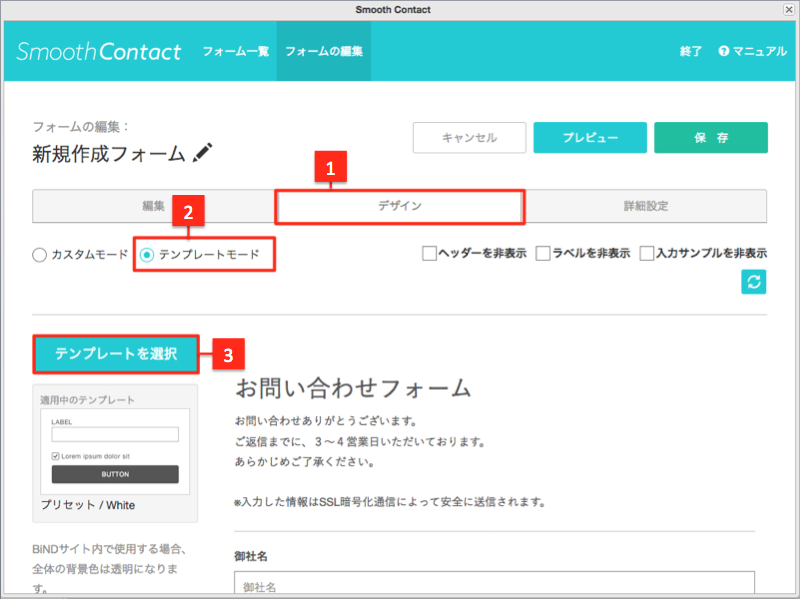
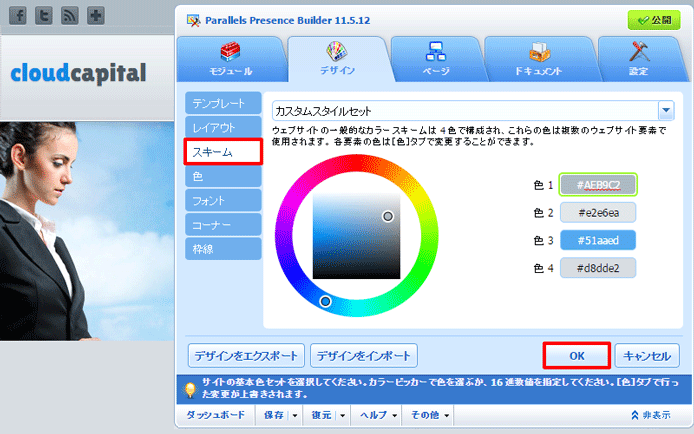
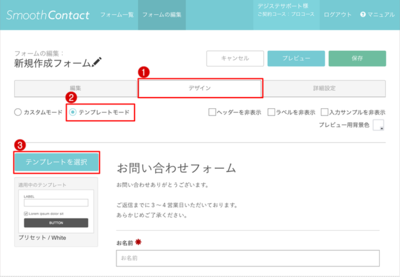
フォームのデザインを設定する Feather Cloudサポートサイト

4 つのオプションのインフォ グラフィック タブのスタイル 図 レイアウト オプション 手順 インフォ グラフィック Web デザインに使用することができます のイラスト素材 ベクタ Image 2946
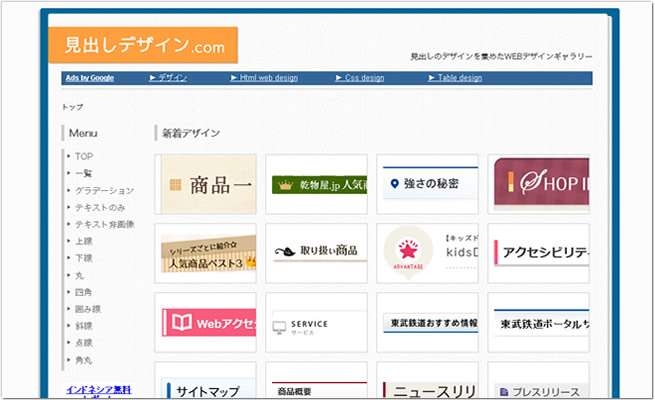
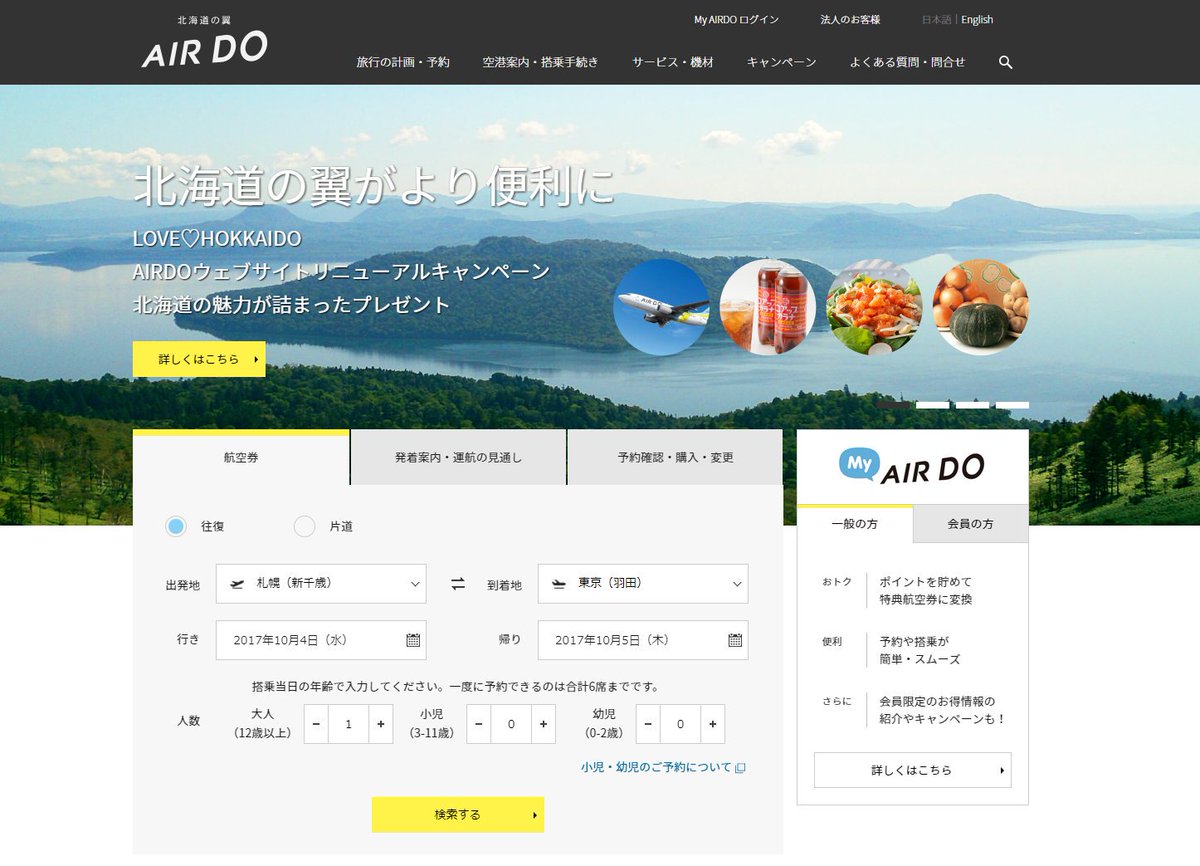
中型ライダー(二輪)免許を持っているライターの内藤です。 本日は、ライダーキック並みの強烈さで役に立つ見本サイトをまとめてみたいと思います。 Web屋さんはご存じの方も多いかもしれませんが、ブログをしている一般の方、Webデザイン・DTPに興味のある方、お店を持っている方なども.

Web デザイン タブ. - Pinterest で 217 人のユーザーがフォローしている ちさ みやまえ さんのボード「タブデザイン」を見てみましょう。。「タブ, デザイン, Webデザイン」のアイデアをもっと見てみましょう。. デザイン性に優れた Webサイトのパーツをアーカイブ したWebデザインの見本集です。 「優れた写真やグラフィックを駆使して、渾身の思いでメインビジュアルを作成したけど、そのイメージに合うグロナビやサイドメニューが思いつかない!.

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

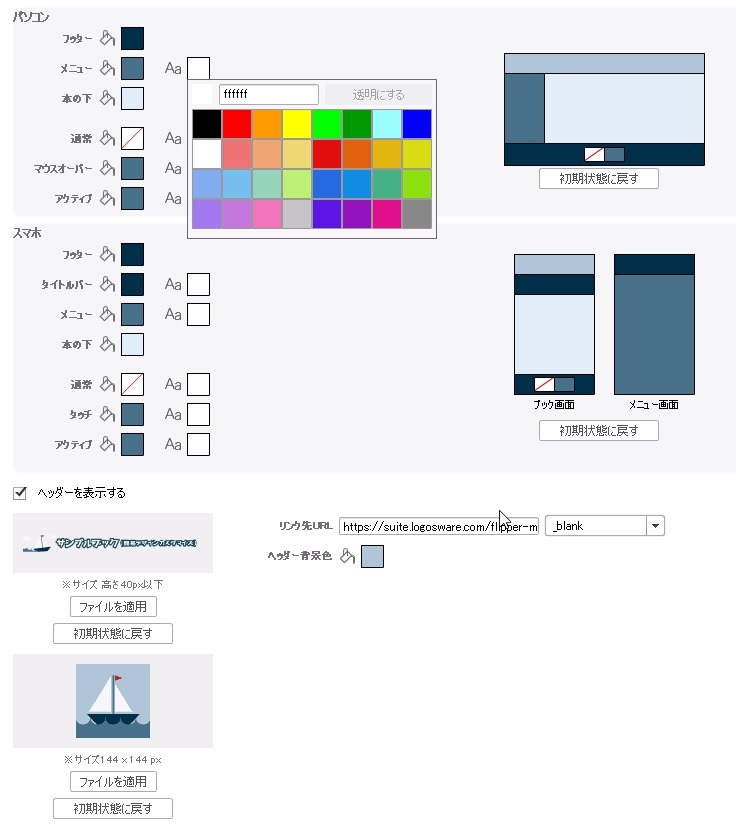
横タブメニューを実現 新デザイン4種類の動作サンプルをご用意しました ロゴスウェア製品ブログ

タブのデザインに困らないかも ネットインパクト

佐倉 いろいろなタブデザイン Webデザイン タブ

タブ切り替え式デザインのページで見えないコンテンツは無視されるかも 海外seo情報ブログ

Studioでタブ切り替えを実装する方法 Studio Blog

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

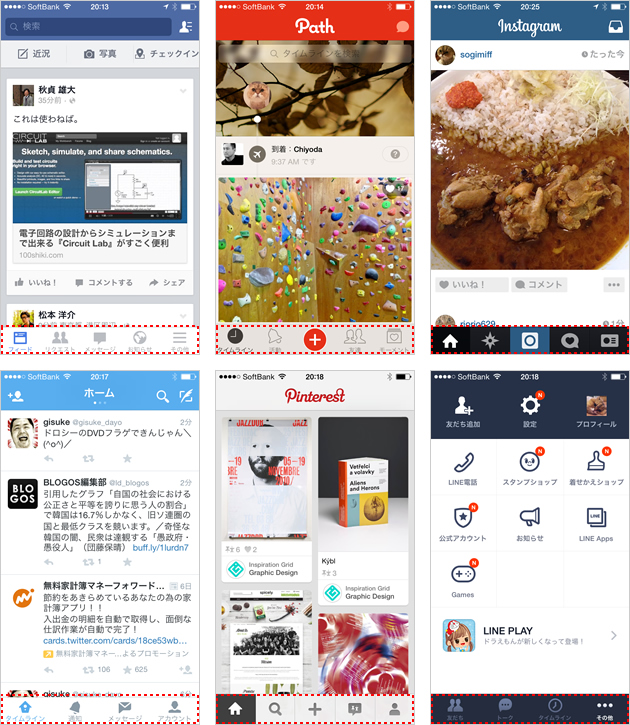
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

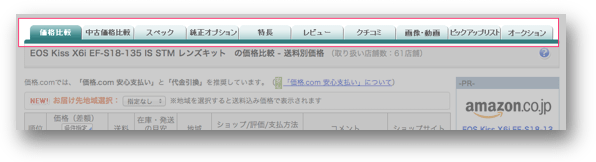
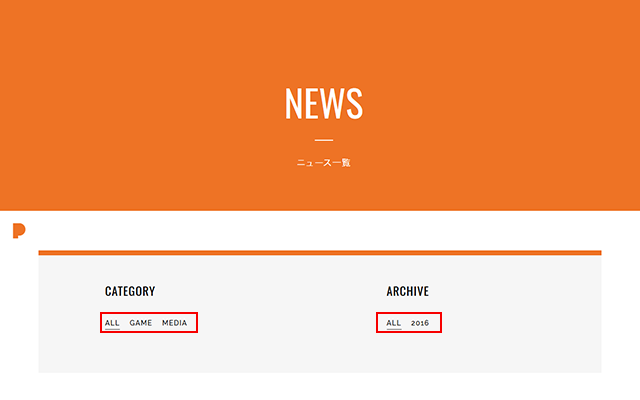
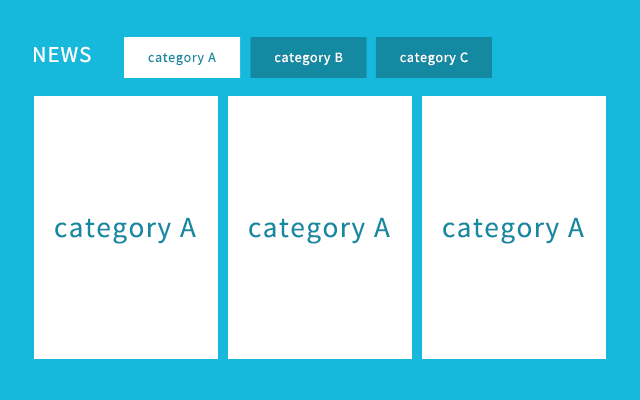
Webサイト シンプルなタブメニューのサイト News Www Studio Oahu Net

下層ナビ 機能 タブ シンプルなタブメニューデザイン 下層ナビのデザインとしてもいよさそう メニューデザイン Webデザイン デザイン

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

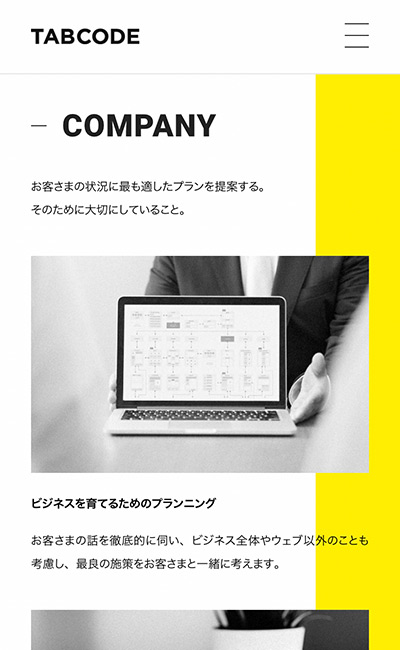
株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

タブとして適したデザイン タナカ リョウタ Note

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

ボタン タブ型 スマートフォンの標準uiのボタンに 似た形を採用 項目が少ない場合に適している Webデザイン 資産管理 デザイン

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode
Q Tbn 3aand9gcrhh Yzjucdrhsev Gmoz3l98e5tdrlfqu7exasrmg Y0nr0mwg Usqp Cau

吹き出しデザインのタブ ウェブデザイン 吹き出し デザイン Webデザイン

タブで切り替え 超軽量プラグイン Jquery Ri Mode Rainbow

Webデザインのアイデアに困ったら 参考になるさまざまなコンポーネントやレイアウトをまとめた Call To Idea コリス

タブ付ページをデザインする 無料のuiプラグイン6選とデザインのインスピレーション厳選集 Seleqt セレキュト

3 17 Webデザイン タブ

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

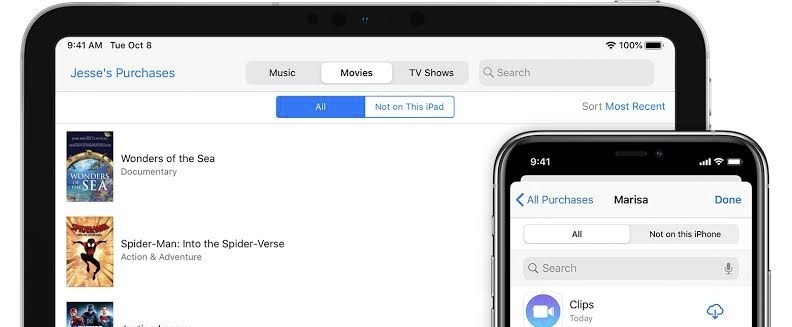
アマゾンの Uxデザイン 解剖 タブナビゲーションの変遷は Forbes Japan フォーブス ジャパン

Webサイトデザインをカスタマイズする オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

Google Chromeでいつも見るサイトをタブ固定化する方法 りんごメモ By Mamawebdesigner

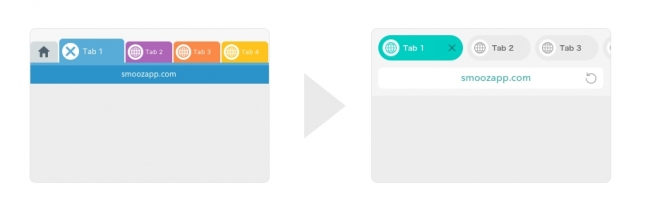
スマホでページ全体スクショや複数タブ展開がラクラクできる無料ブラウザアプリ Smooz Finders

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

佐倉 Twitter પર いろいろなタブデザイン追加 タブと言えば四角で囲いがちだけど Auのようなラインを入れるだけのデザインでも十分 タブデザインになりうる Webデザイン タブ

2 7 6 Web ページの作成

角丸や矩形だけではない タブ型ナビゲーションのデザイン集 コリス

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

Y Cbdoqs F7 Vm

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

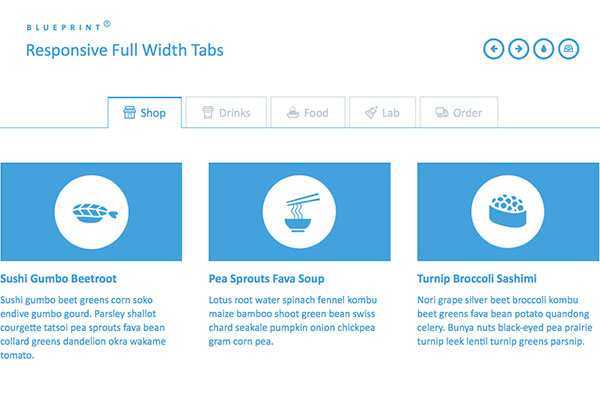
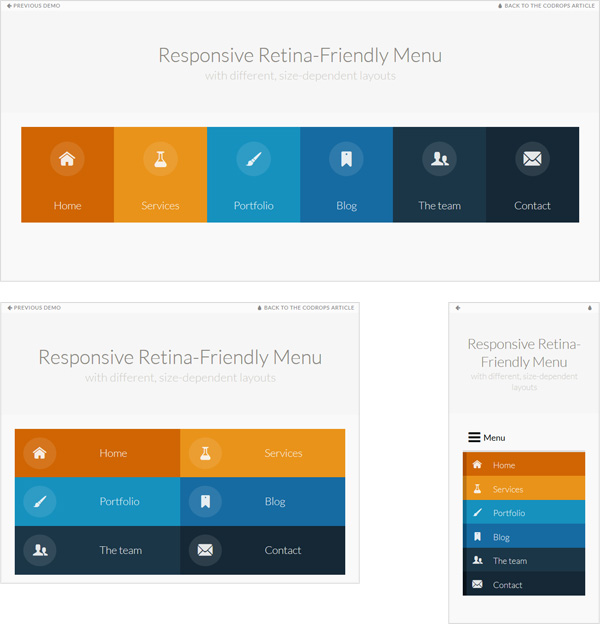
レスポンシブデザインで使用できるタブメニューの紹介

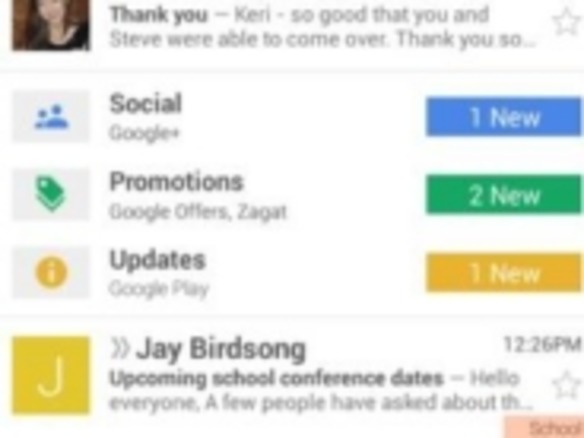
Google Gmail の受信トレイをデザイン変更 分類別タブを設置 日経クロステック Xtech

Gmail のデザインが刷新 カスタマイズ可能なタブに自動仕分け Cnet Japan

ユーザビリティやセンスの良さにグッときた8つのサイトデザイン Moz Seoとインバウンドマーケティングの実践情報 Web担当者forum

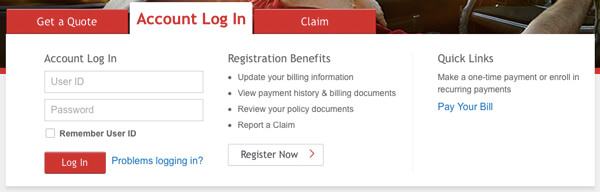
Webサイトの タブ を正しく使えていますか 絶対覚えておきたい タブ の使い方ガイドライン Seleqt セレキュト

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

タブとして適したデザイン タナカ リョウタ Note

5socgm Ebuz6um

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

マテリアルデザイン採用でuiを一新した Sleipnir Mobile For Android 3 0 リリース Gigazine

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Jquery 軽量でカスタマイズも簡単なjqueryタブの作り方 Pcゲーマーのwebデザイン備忘録

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

Google Canaryビルドでchromeのシングルタブモードの新しいデザインをテスト中 ソフトアンテナブログ

フォームにwebフォントを設定する Smoothcontact 製品マニュアル

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Webシステムのデザインについて今の会社を退職する前に私が後輩に伝えたこと ウェビメモ

Web制作初心者必見 タブの特徴と作り方 Codecampus
Search Q Bf 96 Ui 97 Tbm Isch

Webサイト 素敵なタブメニューのデザイン News Www Studio Oahu Net

Web制作初心者必見 タブの特徴と作り方 Codecampus

最も支持されるjavascriptの表現方法とは スマホのインタラクションデザイン調査 Markezine マーケジン

25タブメニューを導入しているサイト デザイン タブ さいたま

Web制作初心者必見 タブの特徴と作り方 Codecampus

Webデザインのためのタブ 無料のベクター

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブデザインのナビゲーションアイデアいろいろ 佐賀でふらふり

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

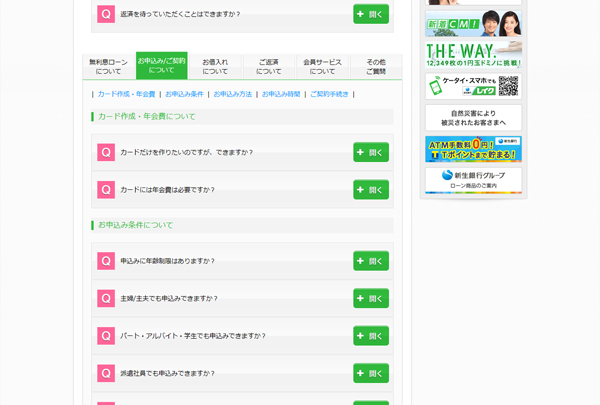
Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

タブのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

ボード Webデザイン参考 のピン

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

サイバーエージェントのお蔵入りuiデザイン Iosとandroidではどう違うの Androidの特性を活かしたナビ設計とは デザインってオモシロイ Mdn Design Interactive

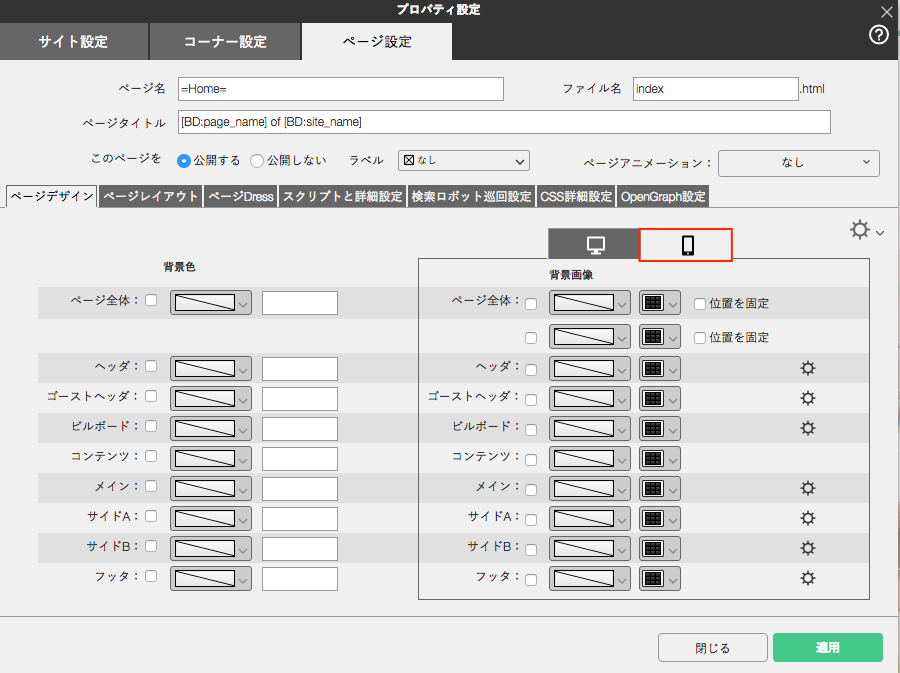
レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

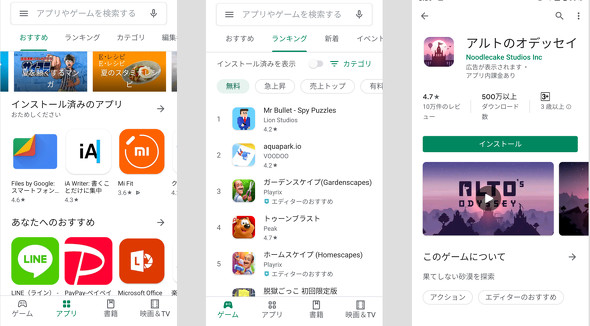
Google Play ストア がデザイン変更 タブが下に移動し ゲームとアプリを完全分離 Itmedia Mobile

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

フォームのデザインを設定する Smoothcontact 製品マニュアル

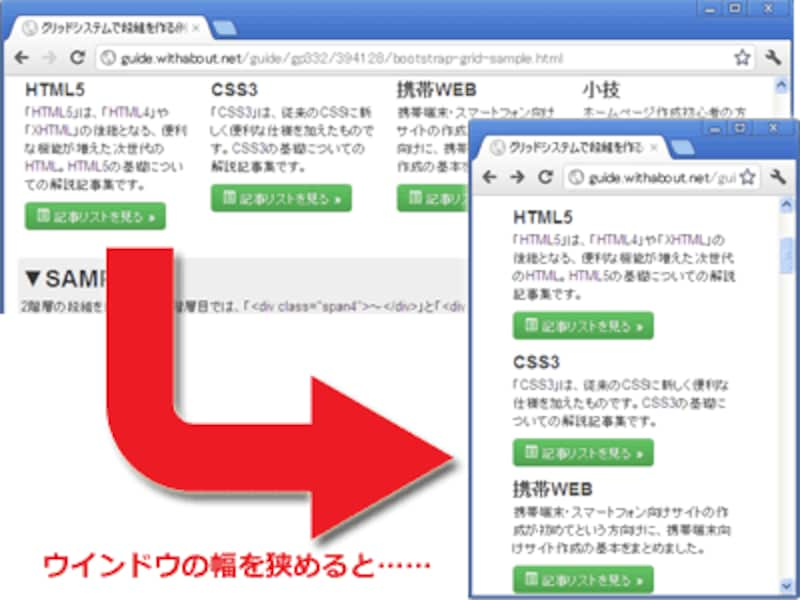
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

Activereports Webデザイナクイックガイド

Q Tbn 3aand9gcrxnd8np Jqnsljgql8gysp4bgfkinuaywuga Usqp Cau

現代のタブ インデックス インフォ グラフィック オプション テンプレート用紙ベクターの要素はweb デザインとワークフローのレイアウトを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

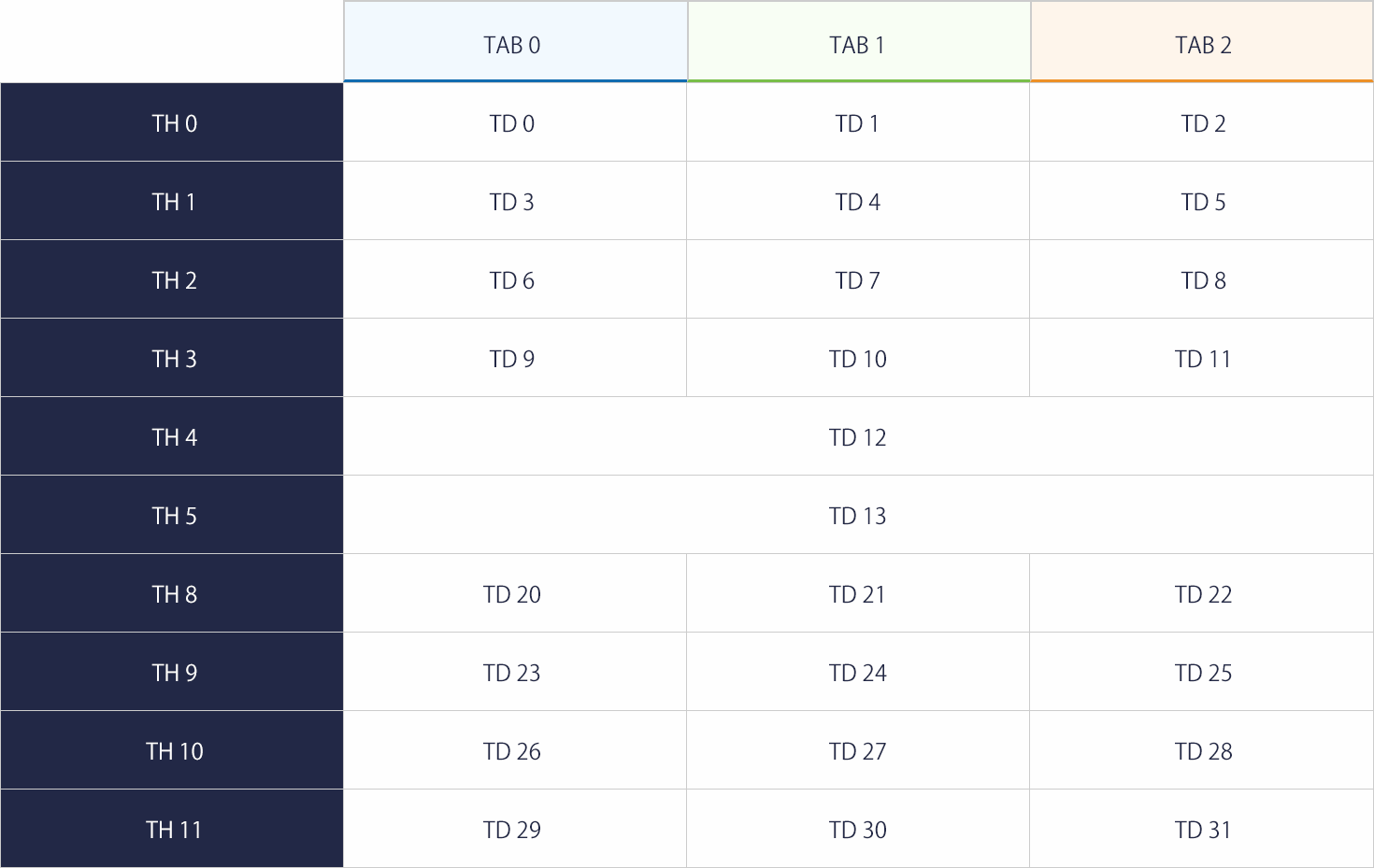
スマホ画面でのみタブで表組みの縦列を切り替えるjavascript Acenumber Technical Issues

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

次世代スマホブラウザ Smooz がデザインリニューアル アスツール株式会社のプレスリリース

5 インフォ グラフィック タブ インデックス バナー デザインのベクトルおよびマーケティングのテンプレート ビジネス ワークフローのレイアウト図 アニュアル レポート Web デザインに使用できます 手順のプロセスとビジネス コンセプトです のイラスト素材 ベクタ

株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

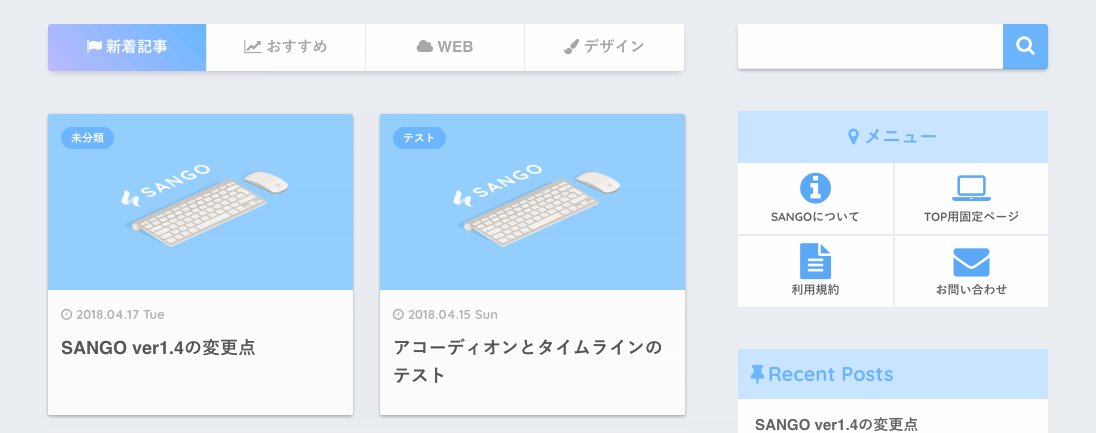
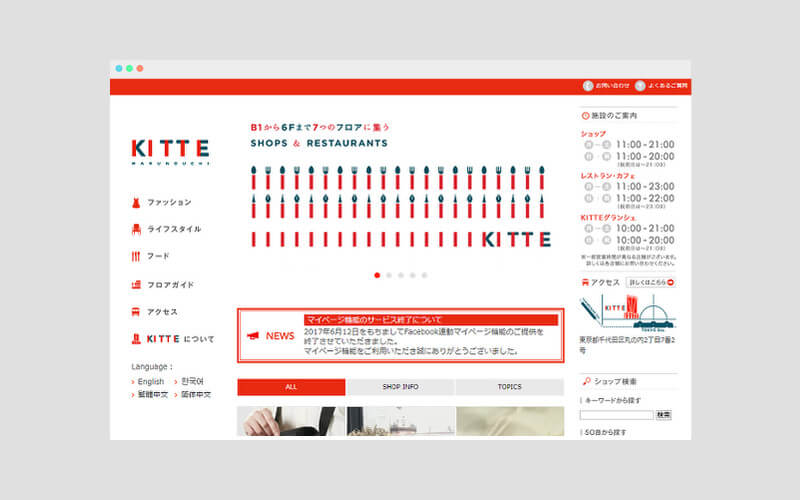
デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

Q Tbn 3aand9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

14 02 28

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ よなかのはなし デザイン ウェブデザイン タブ

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends



