ホームページ ソース確認

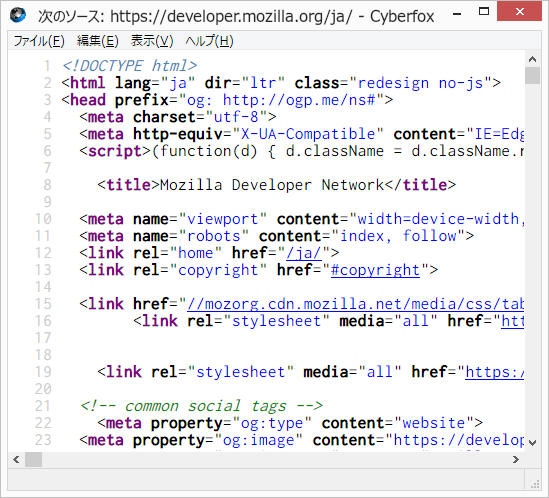
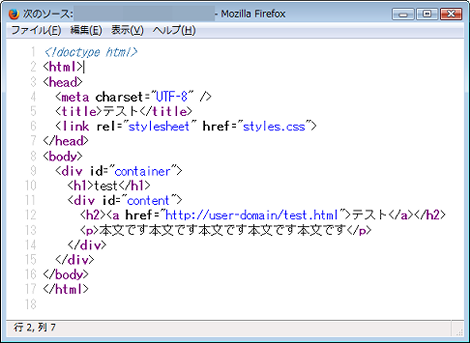
Firefoxでページのソースを表示したときの色を綺麗にする Yuuan S Note

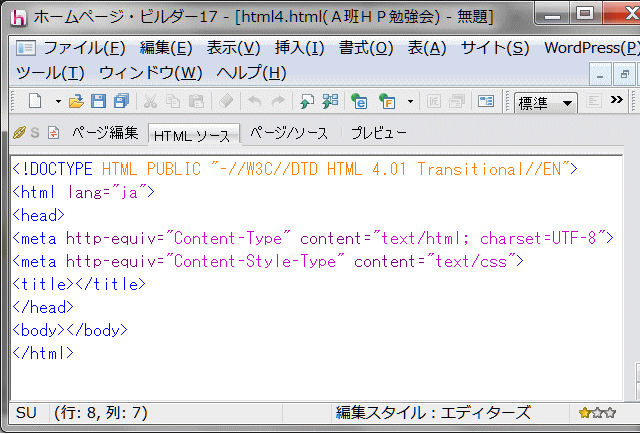
練習問題 Html ページ作成

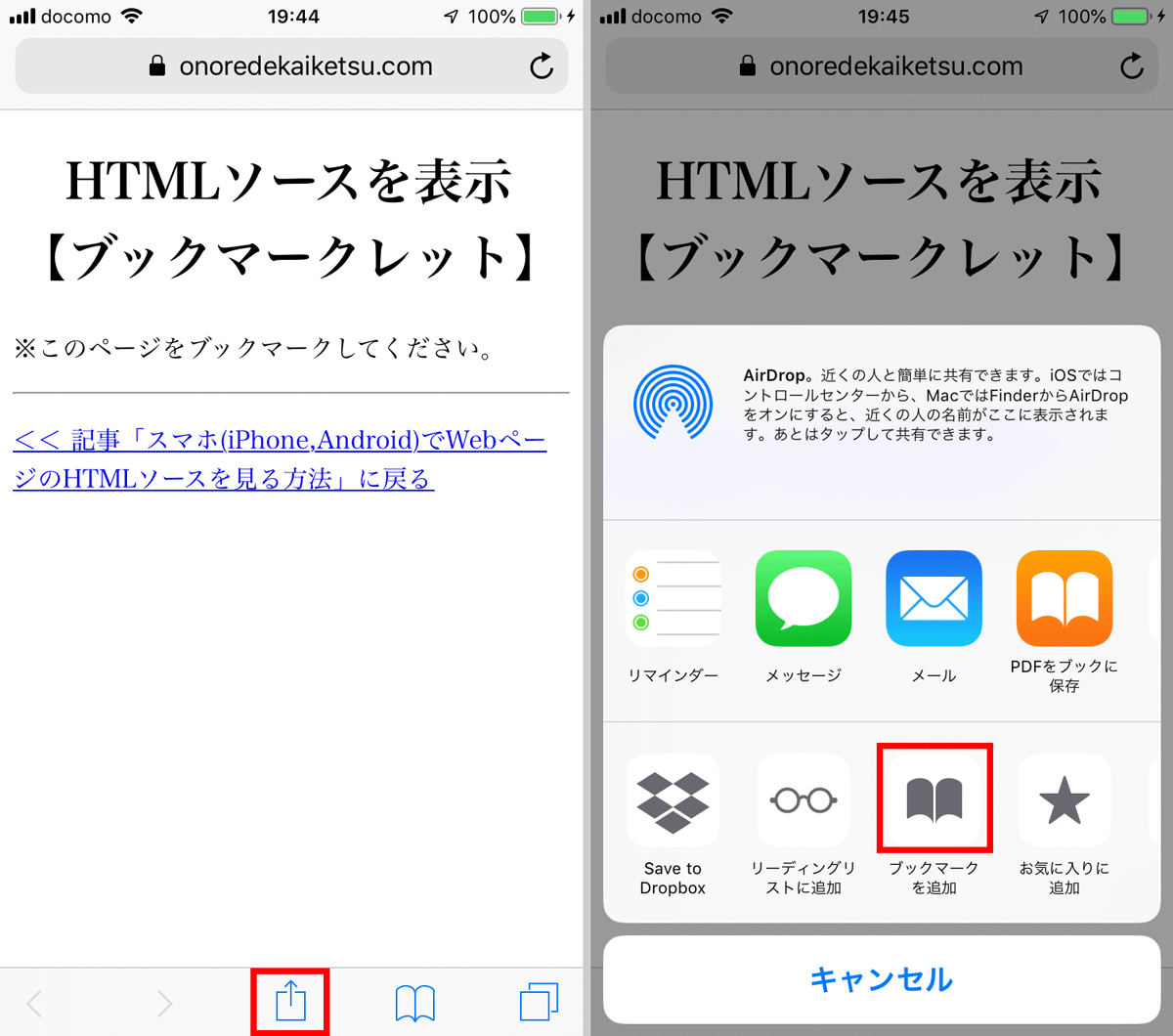
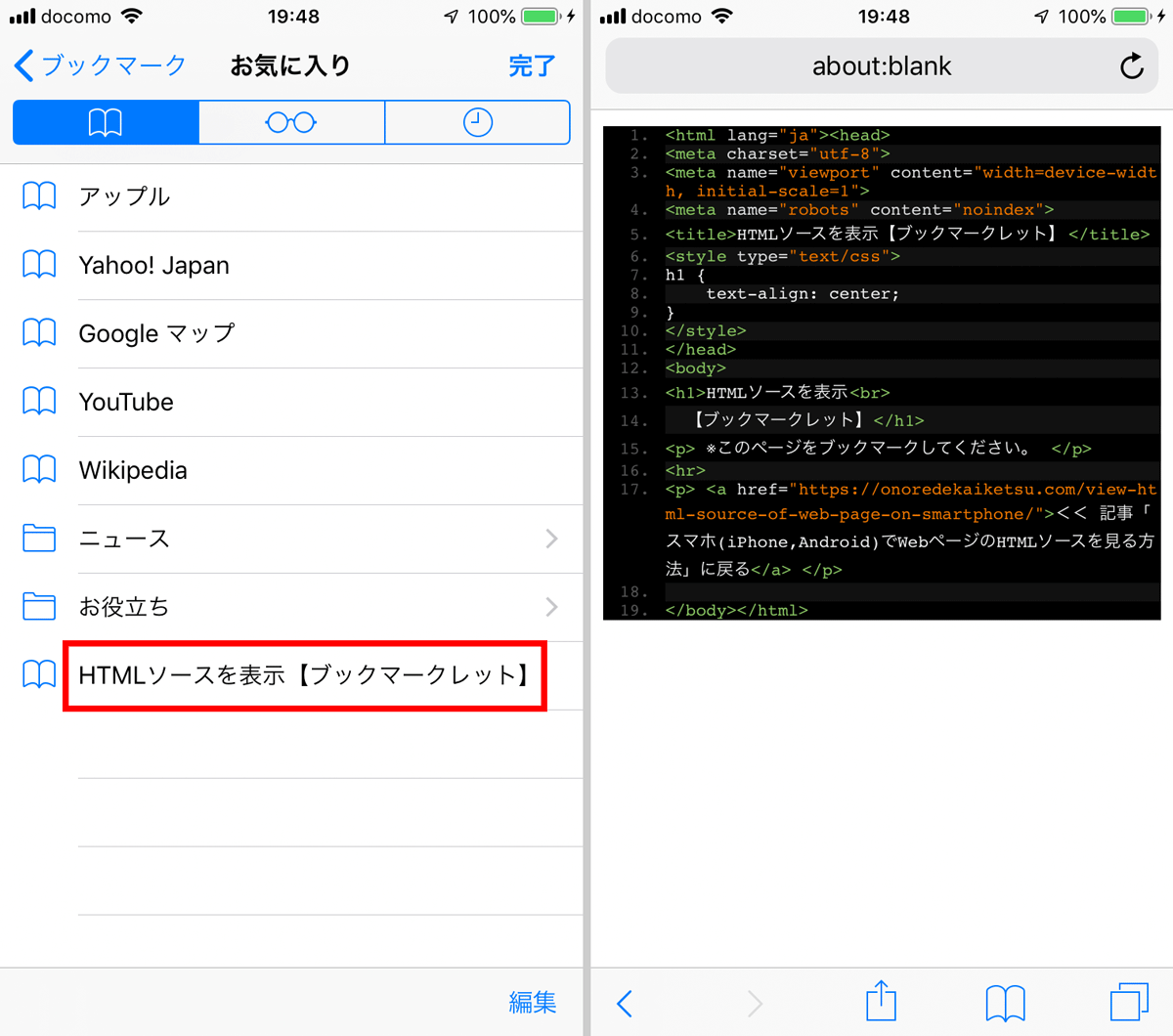
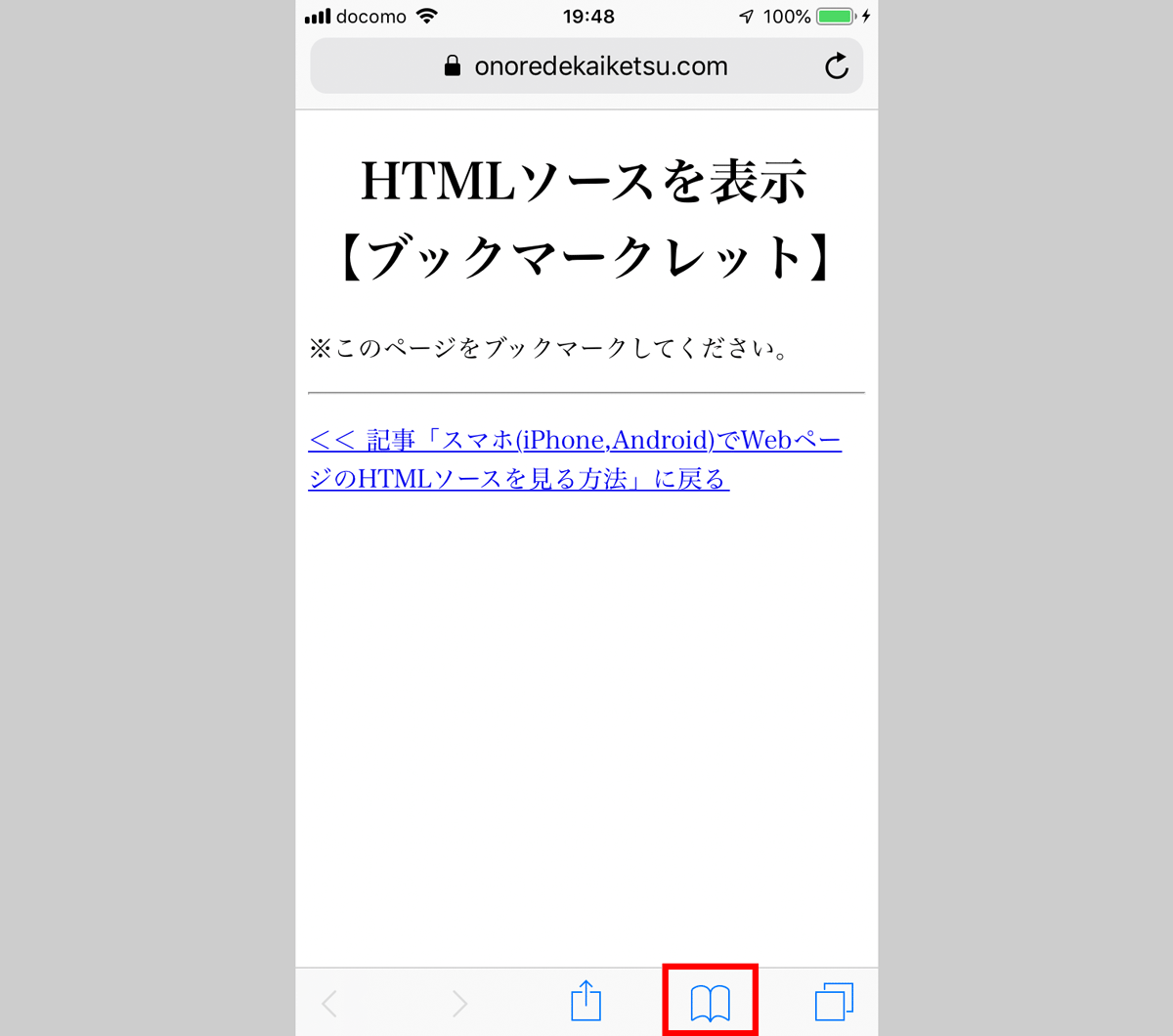
スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

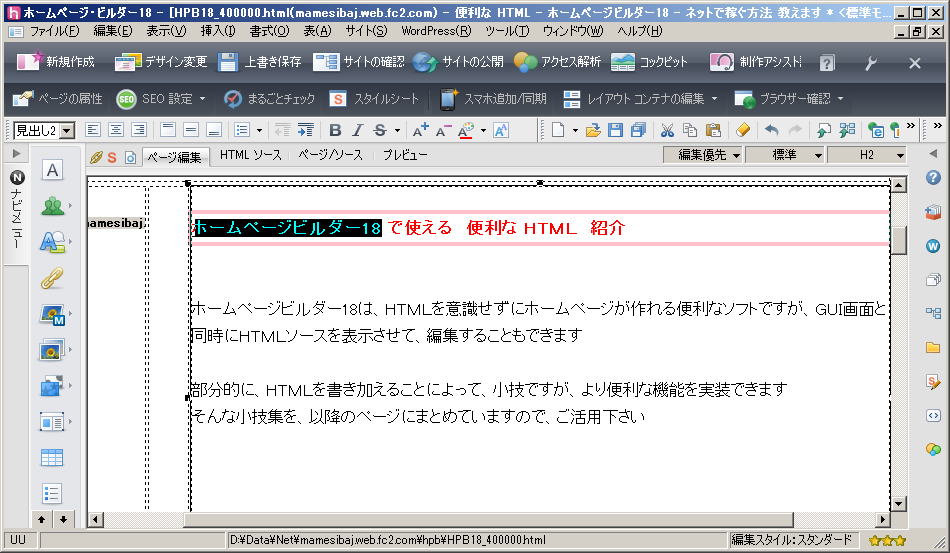
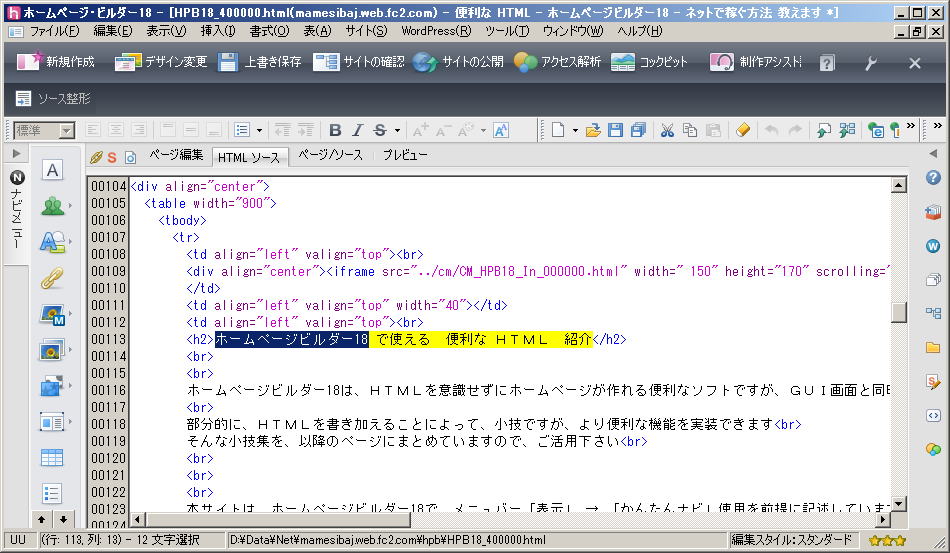
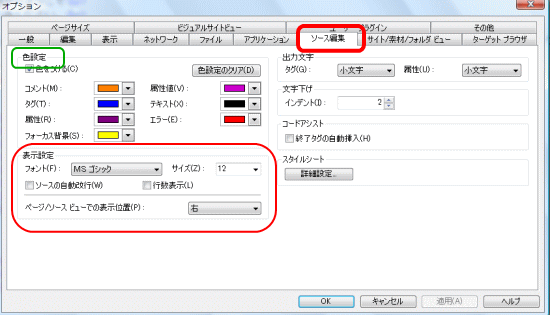
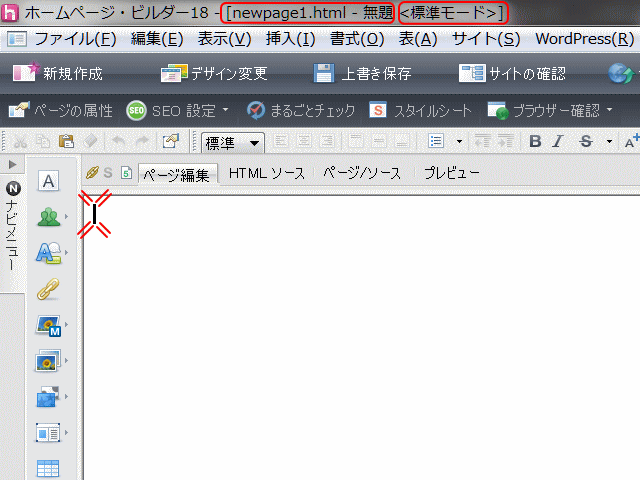
編集画面 ページ編集 Htmlソース ページ ソース ホームページビルダー18 使い方

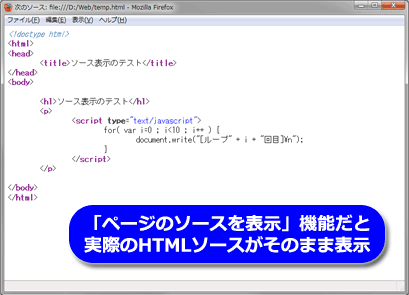
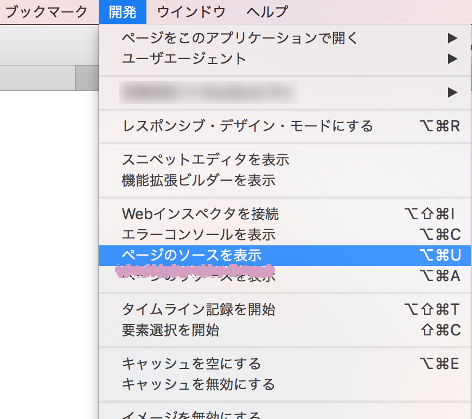
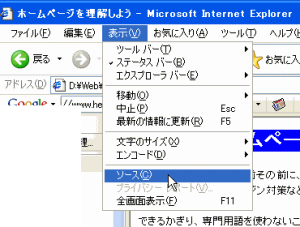
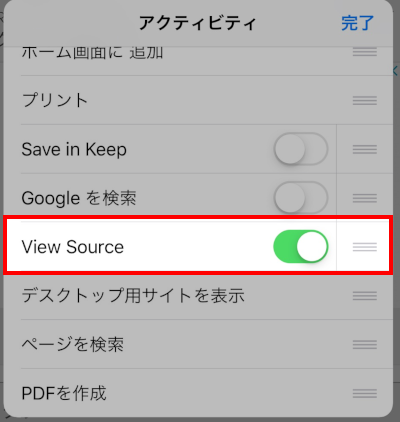
ソース表示はこれ

Internet Explorer 5 6 7の ソースの表示 メニューで起動するエディタを指定する It


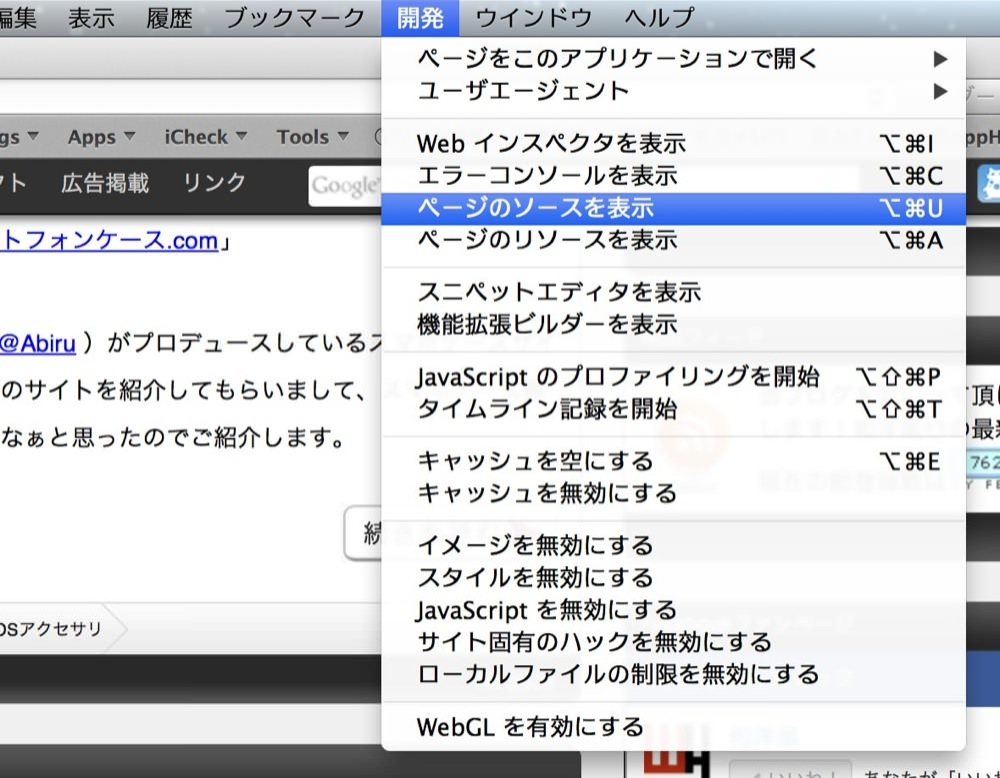
Ios端末で表示中のページのhtmlソースコードをmacのsafariで表示する方法 Brave One

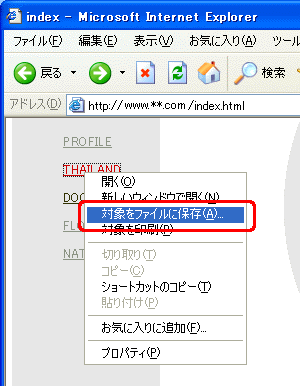
富士通q A Internet Explorer 6 リンク先の Web ページの Html ソースを確認する方法を教えてください Fmvサポート 富士通パソコン

Webブラウザでhtmlソースを確認する方法 スマホでも表示可能 Memorow

スマホサイトのhtmlソースを一発で確認する方法

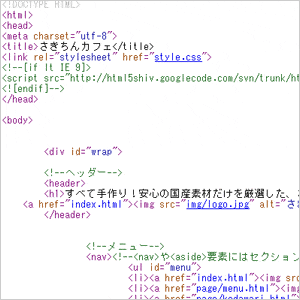
ソースコードを確認してみよう さきちんweb

右クリック禁止でもhtmlソースはアプリなしで簡単に開けるんです 初級パソコン術

Javascriptで動的に生成された結果のhtmlソースを簡単に確認する方法 Sakura Scope

スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

Safariでウェブページのソースコードを見る方法 Html Css

簡単 ワードプレスのhtmlソースコードを確認 表示 コピーする方法 りあこブログ それでも働きたい日本のお母さんへ

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

Webブラウザでhtmlソースを確認する方法 スマホでも表示可能 Memorow

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Wordの Htmlソース はなくなった 初心者のためのoffice講座 Supportingblog2

無題ドキュメント

Html初心者編 Seoを意識するなら7つのhtmlタグに注目

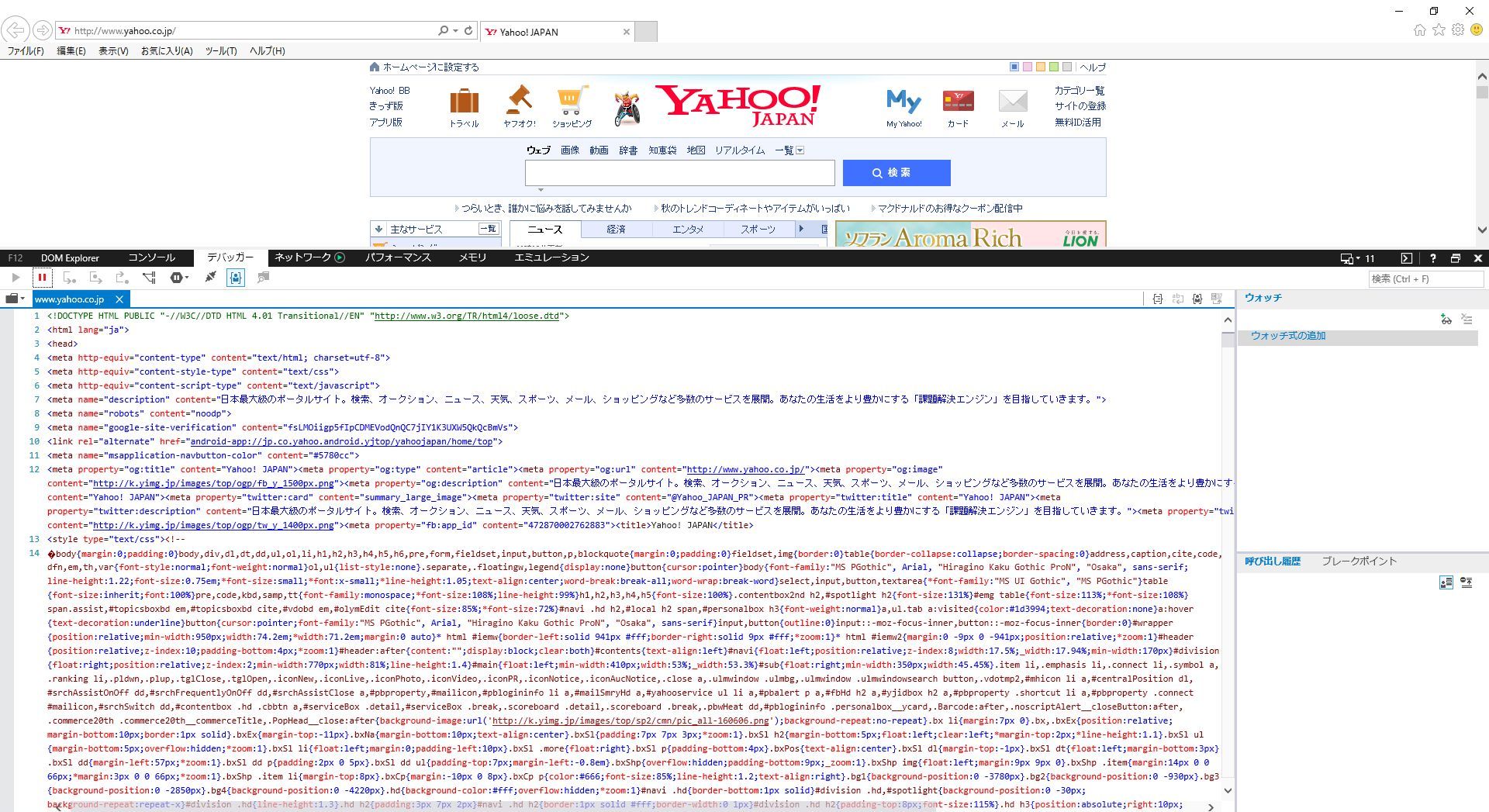
Internet Explorer 11での ソース表示 世の中は不思議なことだらけ

トップページ作成 白紙ページを作成

サイトのページ ソースコードをブラウザで表示するキーボードショートカット ブロギングライフ

ワープロモードでの編集例 ページ編集 Htmlで直接編集する Htmlソースの表示に切り替える方法 アットウィキ Wiki ご利用ガイド アットウィキ

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

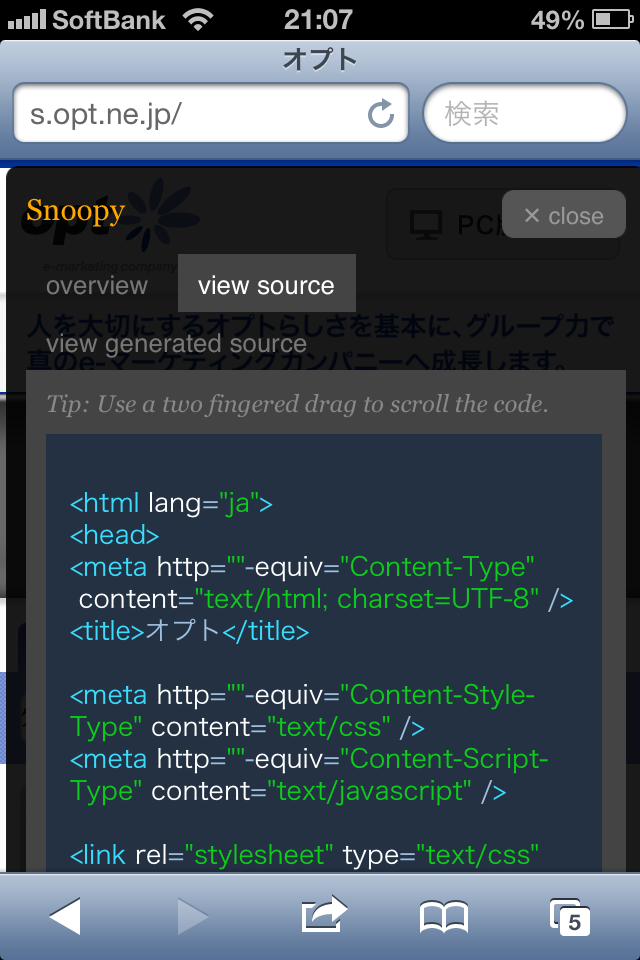
スマホから スマホページのhtmlソースの確認方法 Iphone Ios編 Opt Smartphone Marketing Lab

スマホから スマホページのhtmlソースの確認方法 Iphone Ios編 Opt Smartphone Marketing Lab

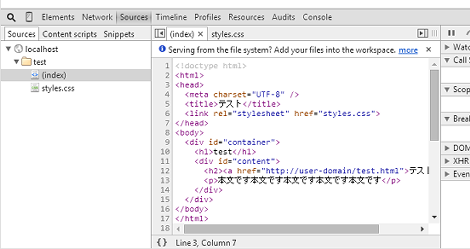
Chromeでソースコード表示

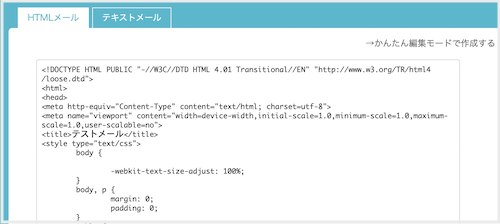
かんたん編集モードからhtml編集モードへのhtmlソース反映方法 Mrヘルプ

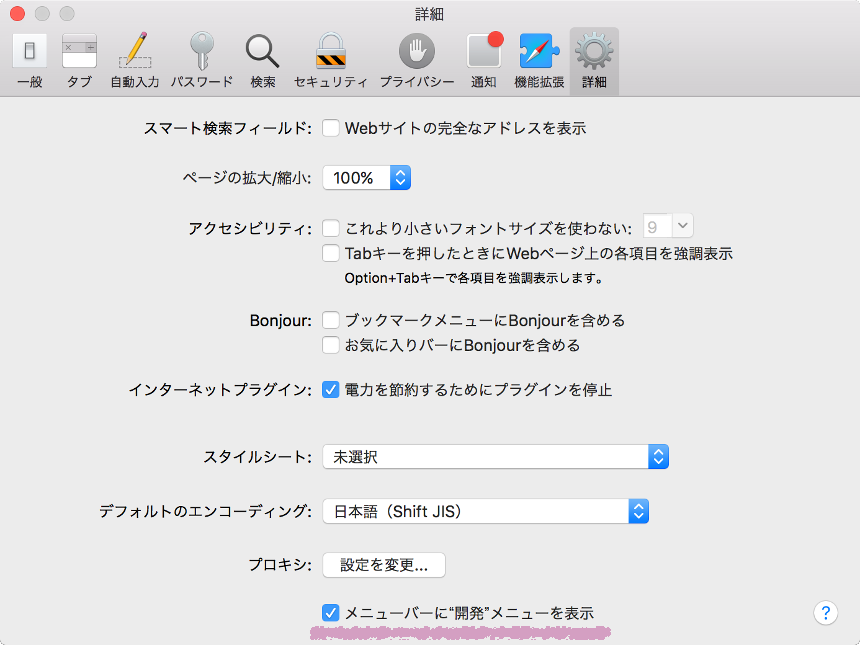
Mac Safariでソースコードを見る方法 Webデザインラボ

Javascriptを実行して出力されたhtmlソースを見る方法 ホームページ作成 All About

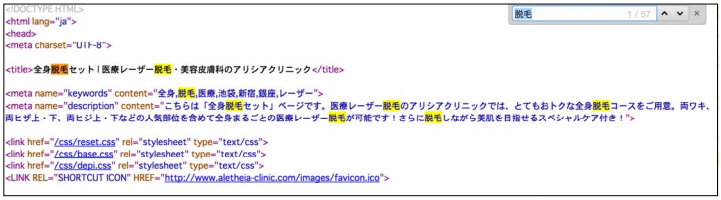
各ページのmetaタグを確認する方法 アクセス解析ツール アナトミー

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ページのソースの取得方法を教えてください

スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

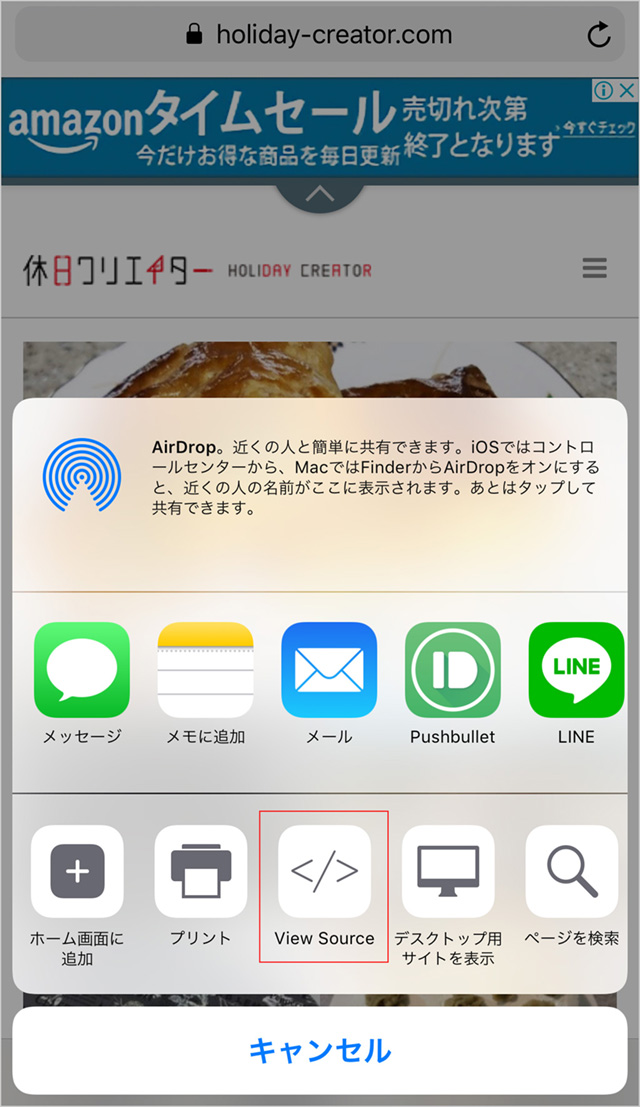
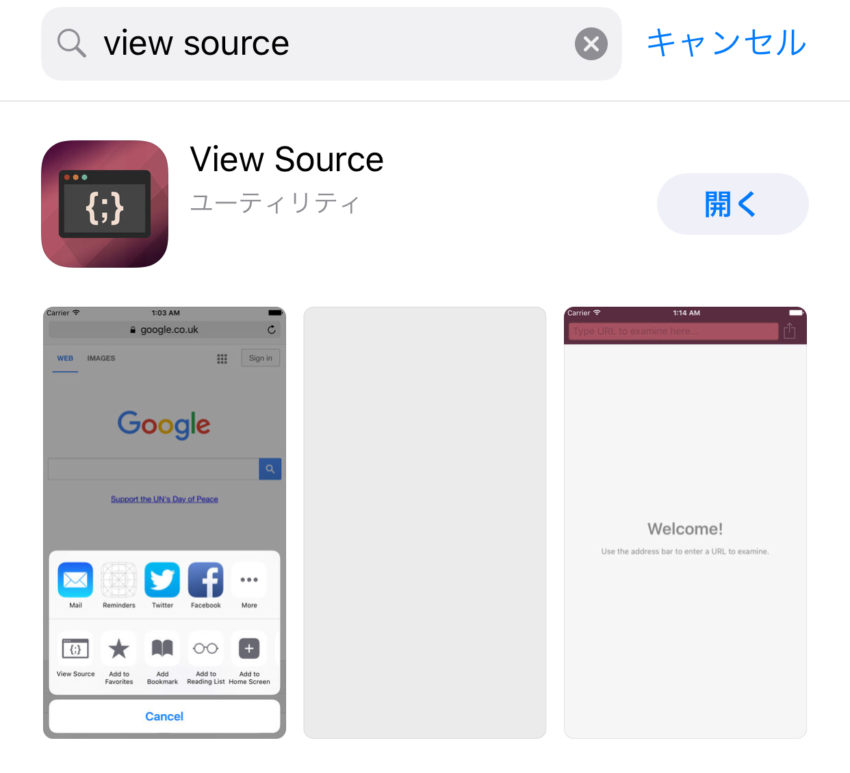
Iphoneでもhtmlのソース確認が確認できる Viewsource を使ってみました 休日クリエイター

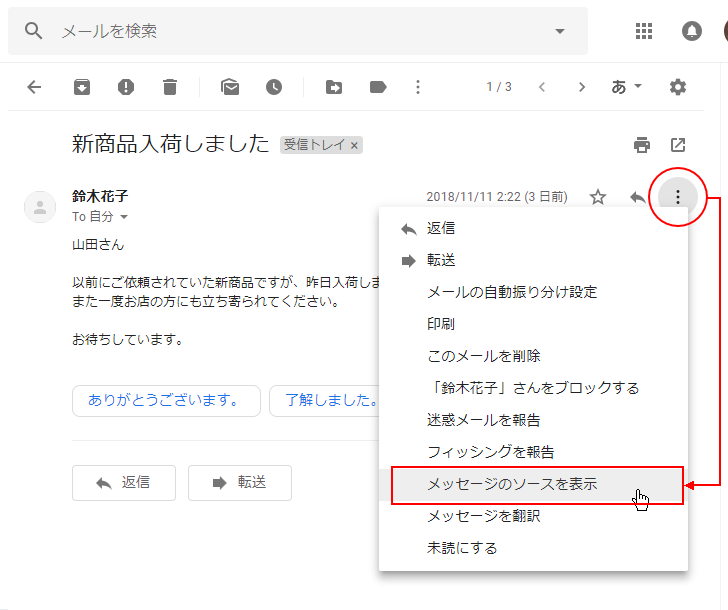
Outlookで受信したhtmlメールのソースを確認する方法 スマートイージーライフ

Firefox Google Chromeでサイトのhtmlソースを表示するショートカット Accelerate Utilities

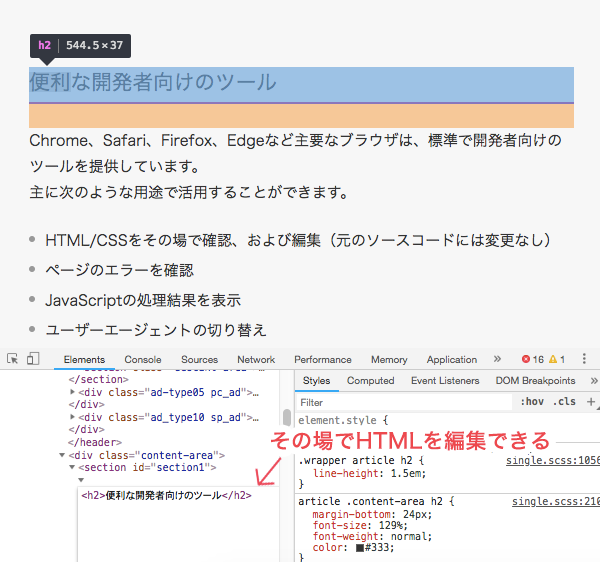
ブラウザの開発ツールを活用する Graycode Html Css

Q ハイライト表示 Ctrl Fはソース表示で確認した方がよいか それともhpの通常見る状態で確認したほうがよいか どちらでしょうか Seo質問広場

編集画面 ページ編集 Htmlソース ページ ソース ホームページビルダー18 使い方

ソースコードを確認してみよう さきちんweb

スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ

Outlookで受信したhtmlメールのソースを確認する方法 スマートイージーライフ

Android版firefoxで閲覧ページのhtmlソースを新しいタブへ表示する View Source Mobile 0 1 1 Fox X Fox

Mac Safariでソースコードを見る方法 Webデザインラボ

スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

今さら聞けない Htmlとは 初心者向け Techacademyマガジン

Outlookで受信したhtmlメールのソースを確認する方法 スマートイージーライフ

Wikifan ホームページ制作 インターネットエクスプローラーのhtmlソース表示エディタを変更する

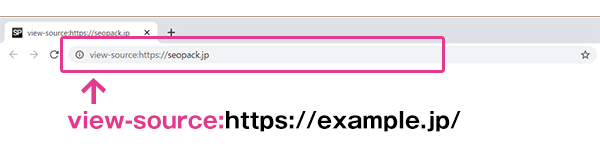
View Source を指定すればホームページを開かずソース表示が可能だ Itmedia エンタープライズ

Webブラウザでhtmlソースを確認する方法 スマホでも表示可能 Memorow

Iphone Safariでhtmlソースを確認する方法 View Source ホームページ制作のサカエン Developer S Blog

スマホ向けwebページの検証を行う方法 Qiita

ホームページの中身 ソース ホームページビルダーの達人 使い方を動画で解説

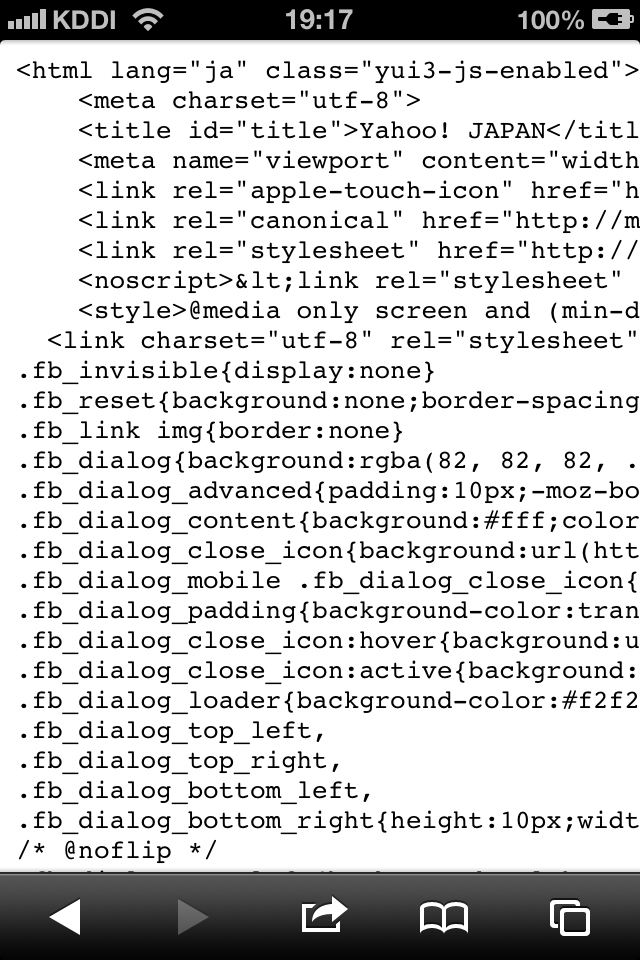
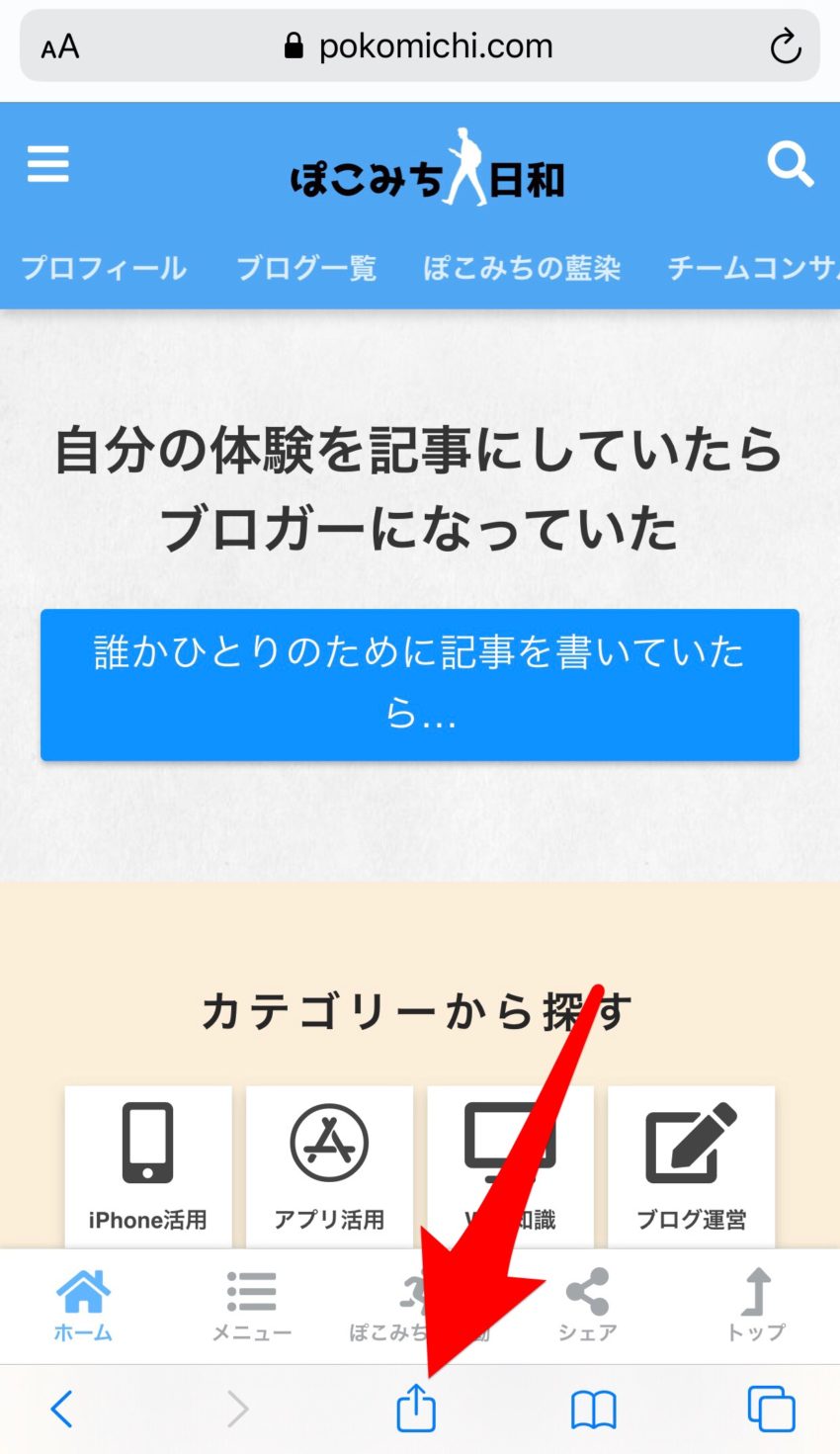
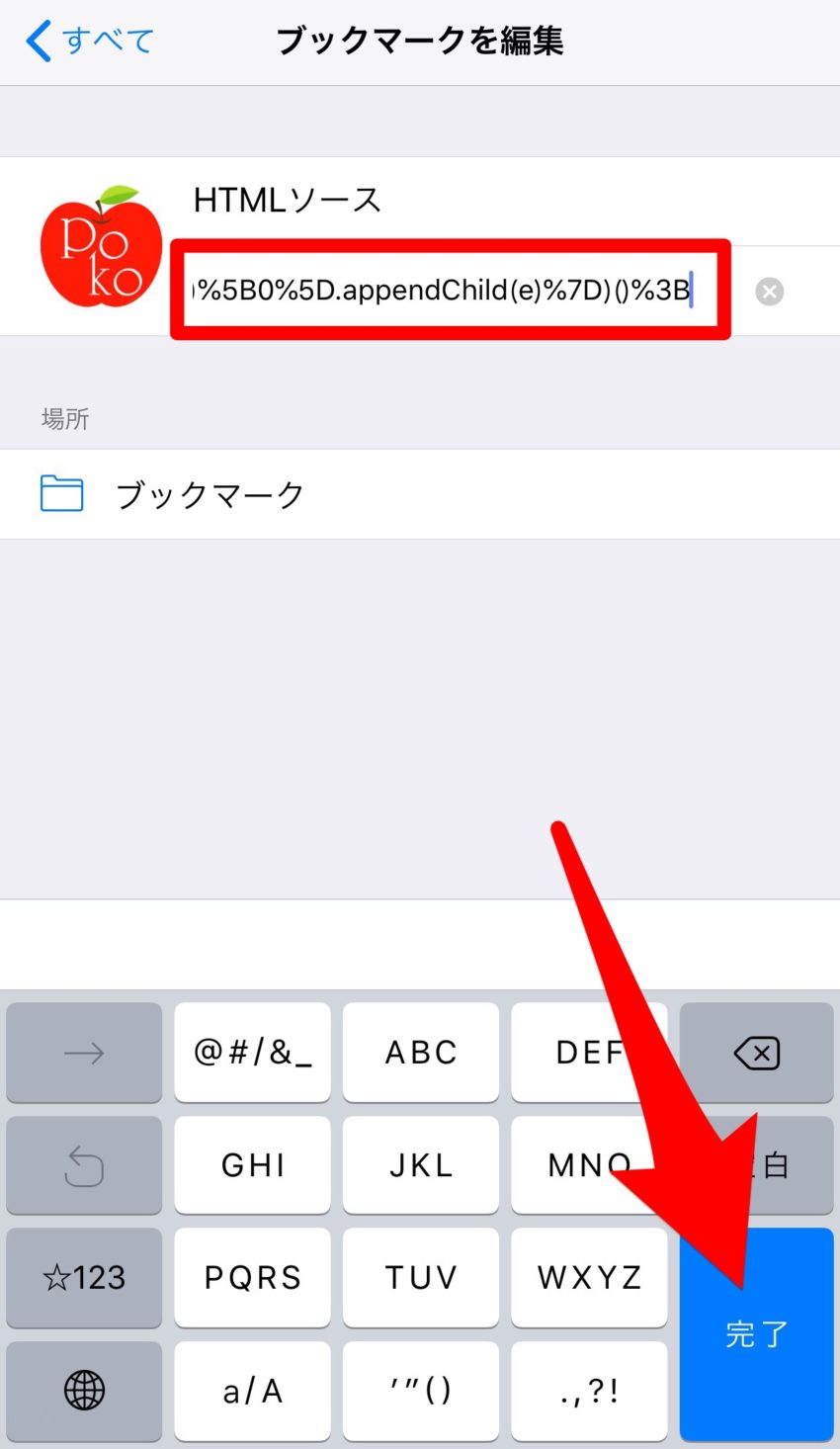
Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

Firefox Google Chromeでサイトのhtmlソースを表示するショートカット Accelerate Utilities

Iphoneでもhtmlのソース確認が確認できる Viewsource を使ってみました 休日クリエイター

Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

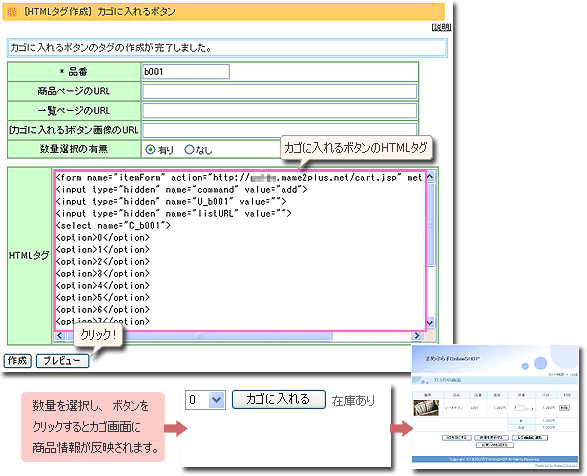
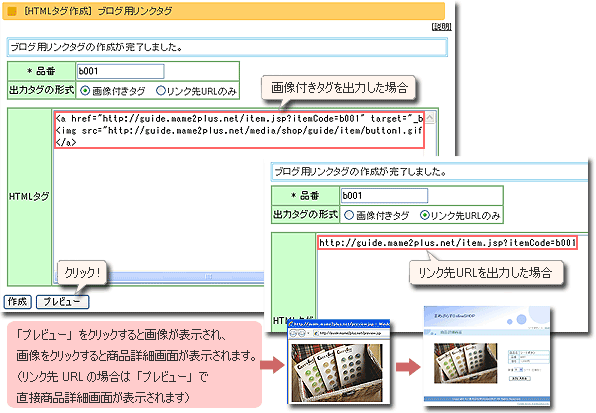
カートボタン らくうるカートマニュアル

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

ブラウザ上でhtml Cssを変更して表示の確認ができる小技 カートsサポートスタッフブログ

Safariでhtmlソースを表示する方法

ロゴ画像を表示する ウェブ制作チュートリアル

Chromeでソースコード表示

ホームページを構築する基本的な言語 Html 札幌市で集客アップできるホームページの制作はオキャクール

Step1

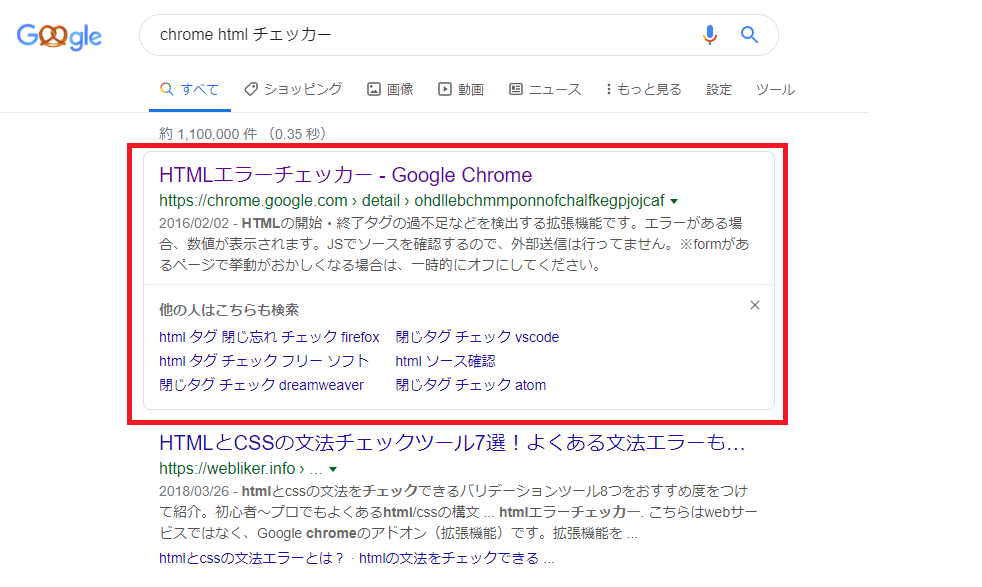
Htmlエラーチェッカーで構文チェック Chrome拡張機能追加 Tabalog

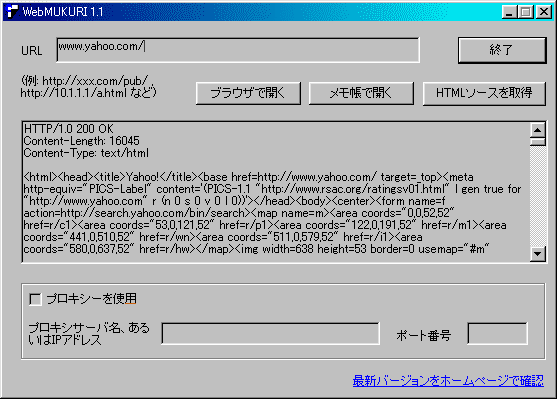
Windows Webmekuri ホームページの Html ソースのみ表示するツール

スマホサイト スマートフォンサイト のソース Html を見る方法 ちほちゅう

良いホームページの見極め方 名古屋でホームページ制作ならcatworkweb

Iphone Safariでhtmlソースを確認する方法 View Source ホームページ制作のサカエン Developer S Blog

Webページのソースの確認方法と確認内容 Vba マクロ で仕事を楽しく効率化

ページのソースの取得方法を教えてください

Step1

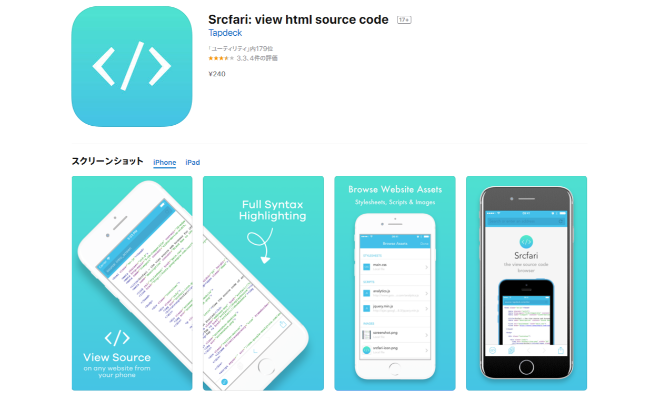
スマホでhtmlソースが確認できる Srcfari の使い方

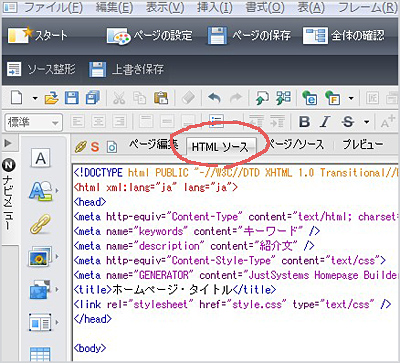
ソース画面に切り替え Htmlの書き方を覚える ホームページビルダー私でも出来たホームページ

ソース開く必要ナシ Hタグをハイライトするブックマークレット Html Highlighter を公開しました 株式会社zine

メールのソースを表示しメールヘッダーを確認する Gmailの使い方

テキストエディット Htmlソースを開く Mac その他アプリ 初心者のためのoffice講座

Chromeでソース表示させるには Androidでのやり方を解説 Aprico

Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

Iphone Safariでhtmlのソースコードを確認する方法 楽しくiphoneライフ Sbapp

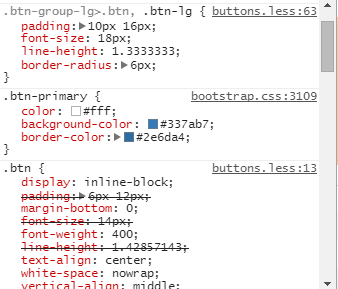
Chromeブラウザの検証機能でcssスタイルの確認や変更をテストする方法

パソコン Pc でスマホ Sp サイトのhtmlソースをコピーする方法と表示崩れの罠 ゆとりニートの日記

Iphoneのsafariでページのhtmlソースを表示する方法 Iphone Wave

ホームページビルダーの基本操作

Google Chrome Web製作者に捧げる スマホサイトのhtmlソースを確認する方法

ワープロモードでの編集例 ページ編集 Htmlで直接編集する Htmlソースの表示に切り替える方法 アットウィキ Wiki ご利用ガイド アットウィキ

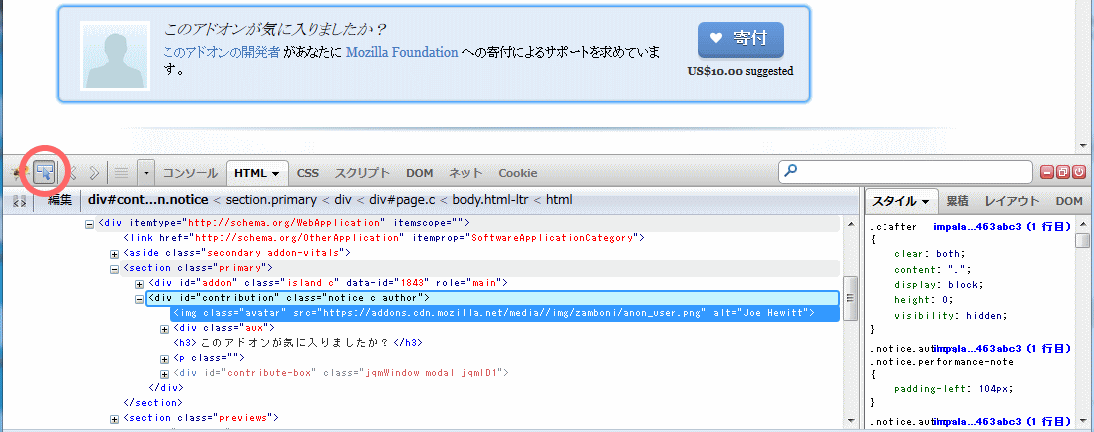
Html Css サイトの指定箇所のhtmlソースやcssを調べる Firefox Firebug アドオン 有限会社manplus

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Javascriptで動的に生成された結果のhtmlソースを簡単に確認する方法 Sakura Scope

Internet Explorer 8の ソースの表示 メニューで起動するエディタを変更する It

ホームページビルダーでヘッダーhtmlなどを一括置換する方法 Tempnate Hp設置マニュアル



