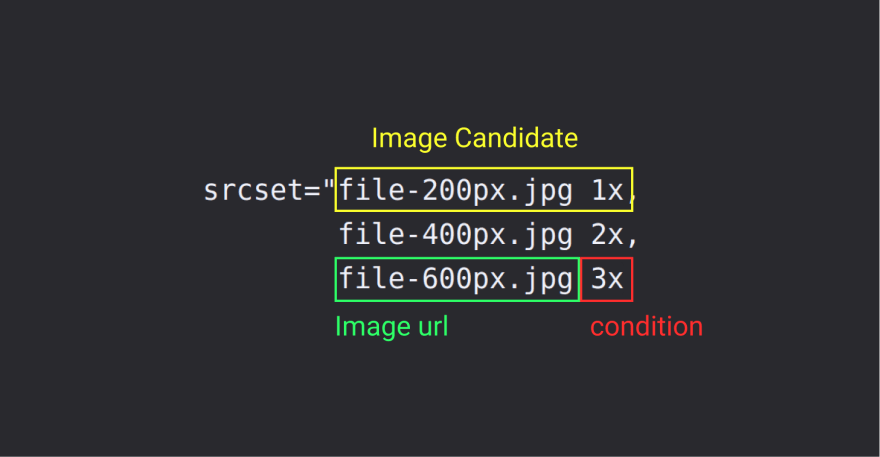
Html Srcset

Pimcore Renders Invalid Html For Svg Image With Image Thumbnail Issue 6150 Pimcore Pimcore Github

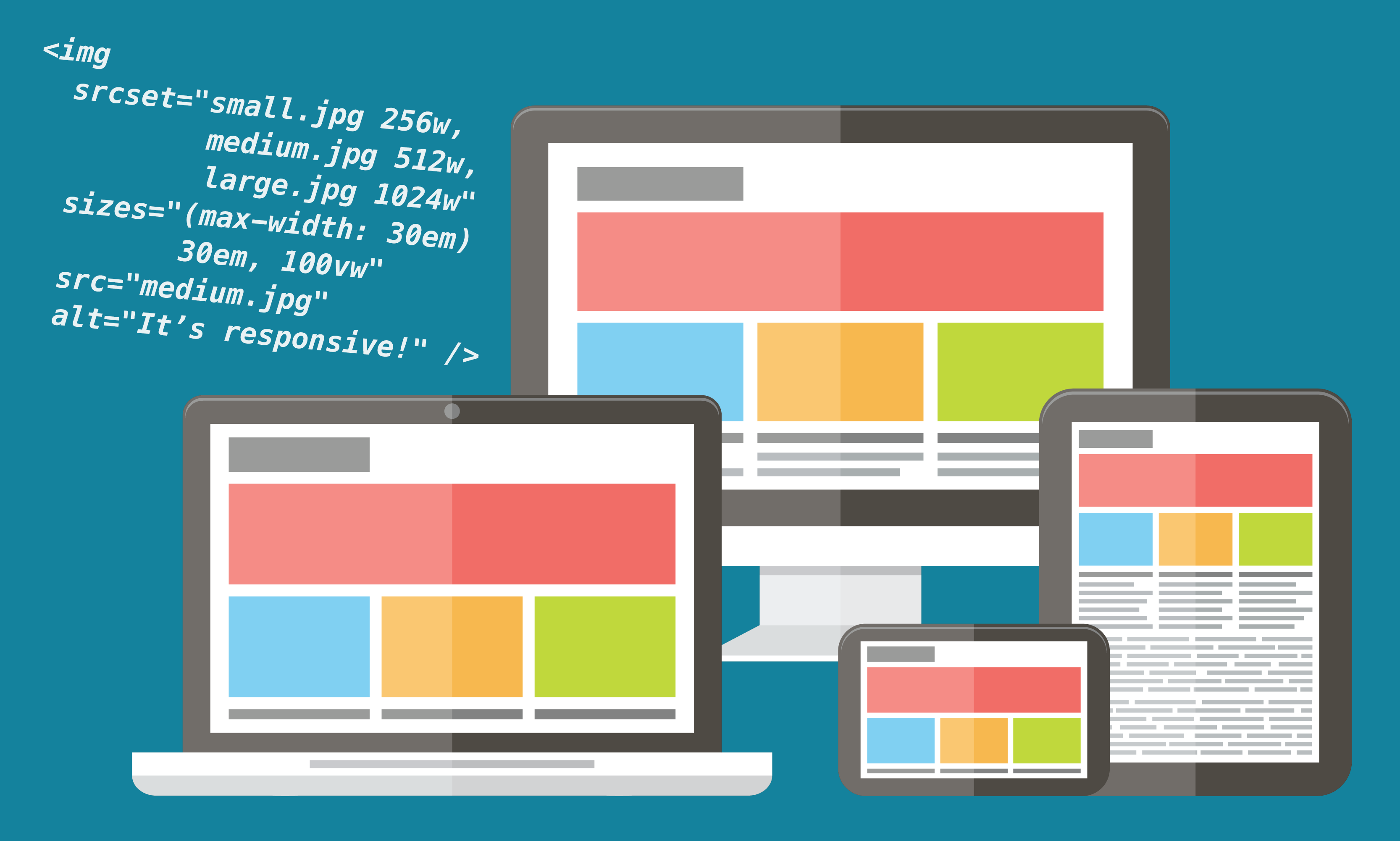
How To Use Html5 Picture Srcset And Sizes For Responsive Images

Responsiveimages Org

Image Srcset Attribute Example

Srcset Example 1

Responsive Images The Srcset And Sizes Html Image Attributes
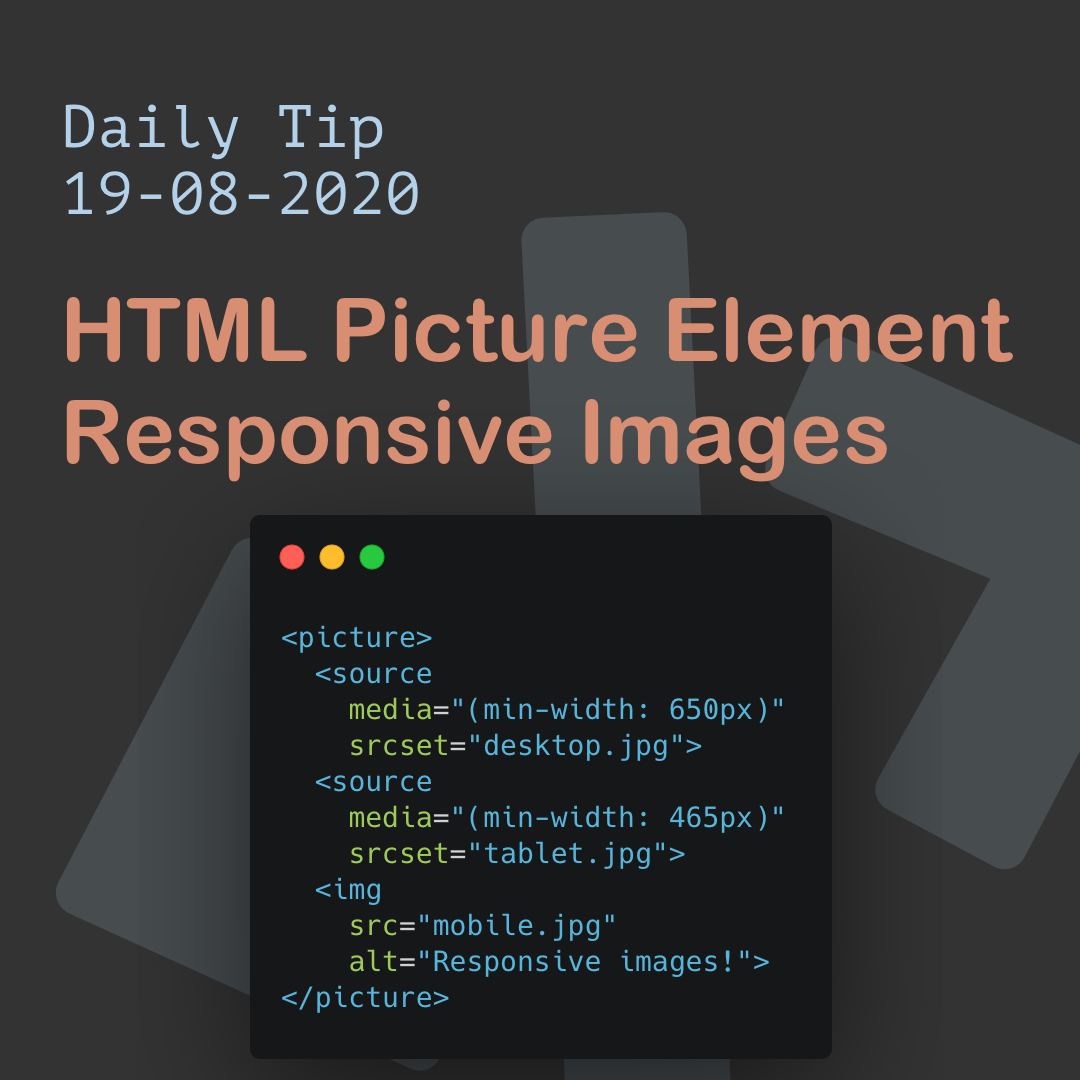
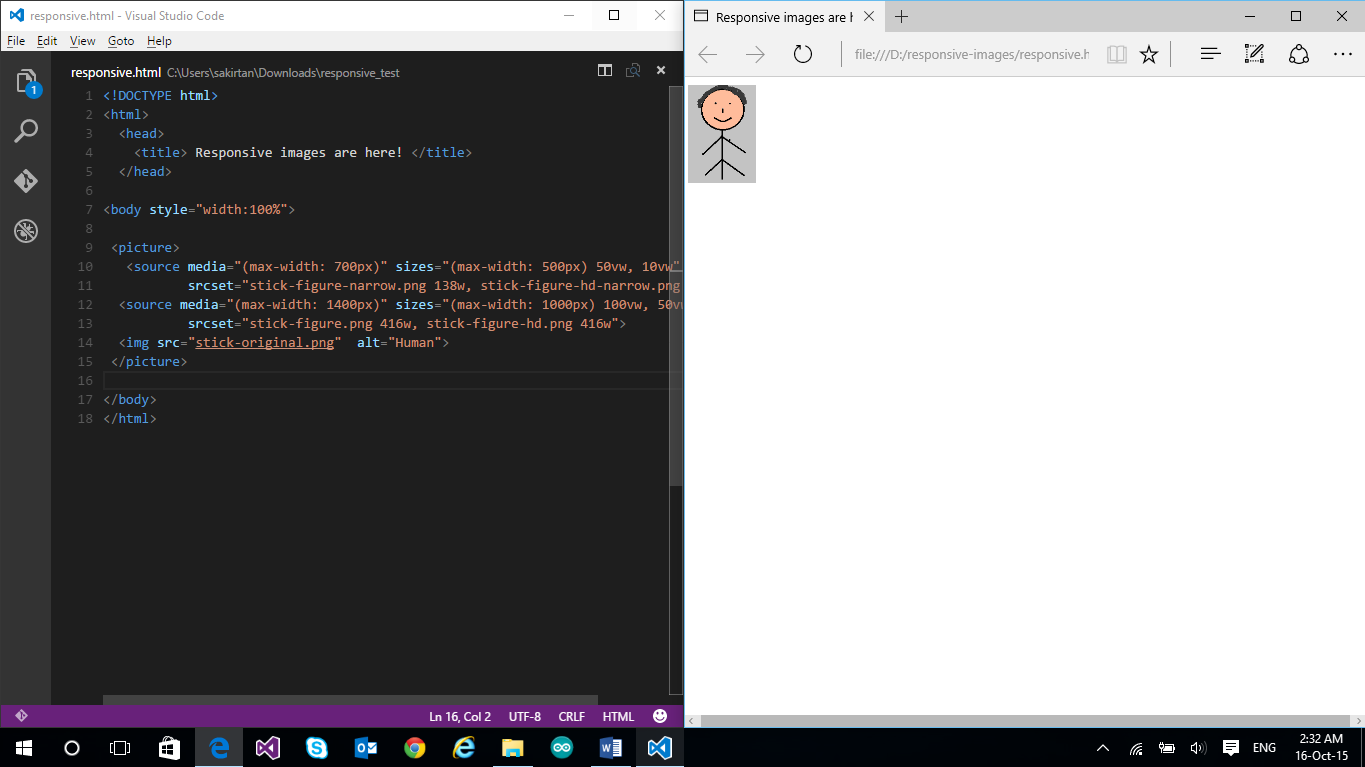
It works similarly to the way<audio> and <video> elements work, allowing you to place multiple source tags within the parent <picture> element, each using the srcset and sizes attributes to specify different image files along with the conditions under which they should be loaded.

Html srcset. Refer to Combine with pixel density descriptors for this in use. In this case, the base path will be added to the srcset entries and the src tag as fallback. Is a list of source sizes that describes the final rendered width of the image represented by the source.
The <picture> tag gives web developers more flexibility in specifying image resources. The difference is that instead of having 1x, 2x, and other values representing the density, we now list the width of the image source such as 3w, 480w, etc. CSS generally wasn’t really involved in the responsive images journey of the last few years.
This offers browsers the ability to display a specific image when a rule is met. Img 要素の srcset 属性 と sizes 属性. The syntax for width descriptors is similar to that of display density descriptors.
It’s a bunch of elements wrapped inside a container. A relative URL does not include the domain name, and is relative to either the current page, or the current domain. This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure).
Browsers can then use this information to pick the best image source. Background images can also respond to resizing and scaling. Let input be the value passed to this algorithm.
The alt attribute holds a text description of the image, which isn't mandatory but is incredibly useful for accessibility — screen readers read this description out to their users so they know what the image means. If you click the save button, your code will be saved, and you get an URL you can share with others. If you begin the URL without a slash ( /), it will be relative to the current page.If you begin with a slash, it will be relative to the domain.
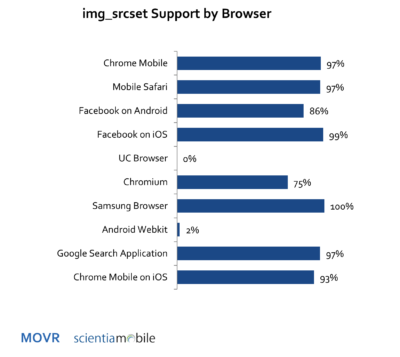
You can find the srcset attribute in the HTML specification. The HTML srcset attribute is available to about 90 percent of internet users as it works with leading mobile and desktop browsers. This attribute is required when <source> is used in <picture>.
Both srcset and sizes are part of the HTML specification and can used separately or in conjunction with the picture element. HTML was first created by Tim Berners-Lee, Robert Cailliau, and others starting in 19. Here we will show three different methods:.
But how do the capabilities that these things provide map to CSS?. Hypertext means that the document contains links that allow the reader to jump to other places in the document or to another document altogether. The srcset and sizes attributes extend the img and source elements to provide a list of available image sources and their sizes.
A few days ago, we published an article on Picturefill 2.0, a perfect polyfill for responsive images.Today’s article complements Tim Wright’s article and explains exactly how we can use the upcoming <picture> element and srcset, with simple fallbacks for legacy browsers. The latest version is known as HTML5. Or a comma-delimited list of image file paths with pixel density descriptors (e.g.
This is no longer being developed as a separate specification, there is no content here. - Instructor Using srcset to let the browser…choose an image by display density is a good first step,…but sometimes you'd like to have…more accurate control over which images are chosen.…In the images folder in the exercise files for this video,…I've created four versions of a picture…of the seal of the city of Bruges…with the varying widths 0, 400, 600, and 800 pixels. You can use a width descriptor like 360w.This value is divided by one of the source sizes (defined in the sizes attribute) to obtain the pixel density.
The img element also supports srcset in browsers that support the source element. The most common use of the <picture> element will be for art direction in responsive designs. The srcset attribute allows us to provide a set of images that can be potentially served by the browser.
The "responsive images" problem Five years ago, Ethan Marcotte coined the term “responsive web design” and gave it three defining ingredients:. HTML の img 要素 には、srcset 属性と sizes 属性が用意されており、「 1つの img 要素に対して、複数の画像ファイルの中から デバイスのデバイスピクセル比に最適なものを 1つだけダウンロードして表示する 」という動作をさせることができます。. It is almost always the best idea to use source URLs which are relative to the domain, not the page.
Let candidates be an initially empty source set. When asked to parse a srcset attribute from an element, parse the value of the element's srcset attribute as follows:. Instead of having one image that is scaled up or down based on the viewport width, multiple images can be designed to more nicely fill the browser viewport.
We, as the authors, provide a comma-separated list of images and the user agent determines which image to display depending on the particulars of the device. To decide which URL to load, the user agent examines each <source> 's srcset, media, and type attributes to select a compatible image that best matches the current layout and capabilities of the display device. And ofcourse a 3x image is 3x as big as the 1x.
It goes a step further than a pure CSS solution, because it allows you to specify which images to use in different situations (e.g., high-resolution displays, small monitors, etc). Learn how source works in HTML. Srcset="kitten.png, kitten@2X.png 2x") where a 1x descriptor is assumed when it is left off.
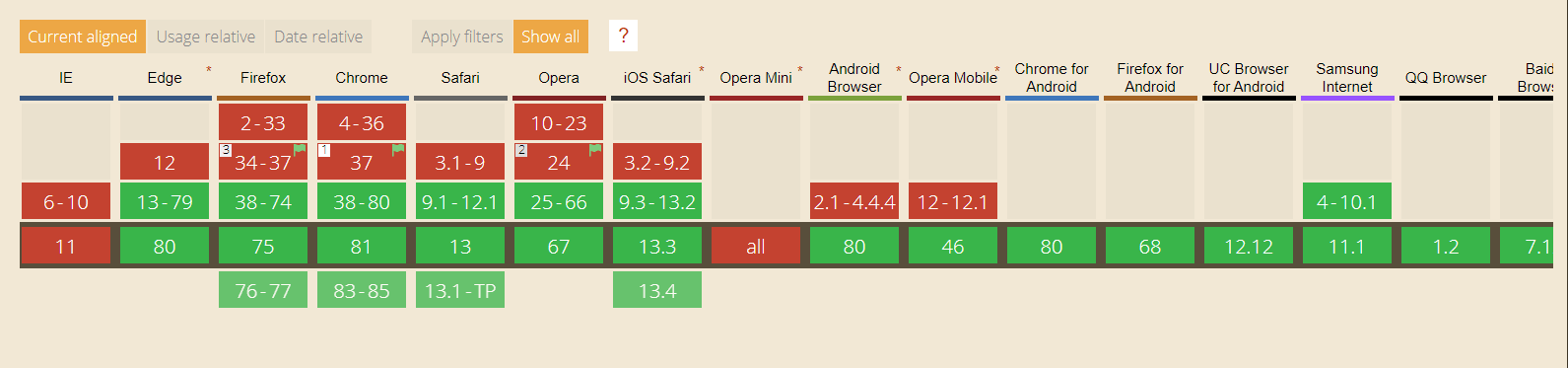
The <img> element serves two purposes:. The srcset attribute must be present, and is a srcset attribute. About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
A browser could offer user preferences regarding images;. For each one, we write:. The srcset attribute contributes the image sources to the source set, if the source element is selected.
Each source size consists of a comma-separated list of media condition-length pairs. If the srcset attribute has any image candidate strings using a width descriptor, the sizes attribute must also be present, and is a sizes attribute. The average African can’t afford it even though iPhone is a threshold for measuring fast devices.
Definition and Usage The srcset attribute specifies the URL of the image to use in different situations. You can check the file for the CSS details, but the general idea with the CSS for the layout is that the container gets a max-width of 75em and all the elements inside are set to 100% width. That’s all the business analysis you need to understand that CSS width doesn’t cut it for responsive images.
You do this by putting 1x, 2x, 3x and so forth after the URL. Nowadays, the lowest-priced iPhone sells for an average of $300. Source set takes 2 values and is separated by a comma after each declaration.
The value of the srcset attribute is a comma-separated list of image sources and descriptors. We'll go over srcset and , plus a whole bunch of things to consider to help you get the best performance and design control from your images. The attribute’s purpose is to deliver the best possible image for a particular screen size.
After each srcset property is a url followed by a number and a ‘w’. Hopefully the HTML above doesn’t require much explanation. The srcset, sizes, and mediaattributes allow the <img>and <source>elements to be extended by offering the browser additional information, such as different image sources as well as different display sizes and media conditions.
There is no reason to wait for responsive images;. This is a way of letting the browser know how wide the image is as this is something the browser is unable to gather without actually downloading the entire image. The source element’s srcset attribute can take any number of comma-separated resource urls and each resource url can have a pixel ratio provided after the url (1x, 2x, 3x).
If you just want to add retina images to your page, there might be a much easier solution for doing this. The src attribute is required, and contains the path to the image you want to embed. Adds ‘srcset’ and ‘sizes’ attributes to an existing ‘img’ element.
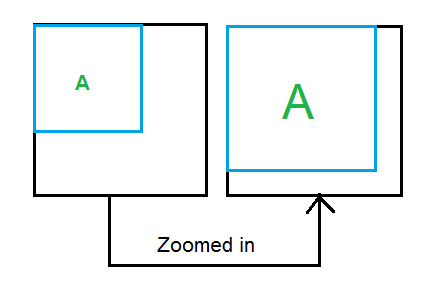
The more common way to to set include size information in the srcset attribute is to label each file by image density. We can actually have them very soon. The idea of the srcset is go give the the browser multiple versions in higher resolutions.
4.8.4.3.8 Parsing a srcset attribute. This information is used by the browser to determine, before laying the page out, which image defined in srcset to use. This is where the w descriptor in srcset and a new attribute – sizes comes into play.
On browsers without srcset support, the value of the src attribute will be used as the image src default image.On regular resolution displays, the 1x variant of the srcset will be used. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. We address this need for adaptive, bitmapped content images by adding a srcset attribute to the img element.
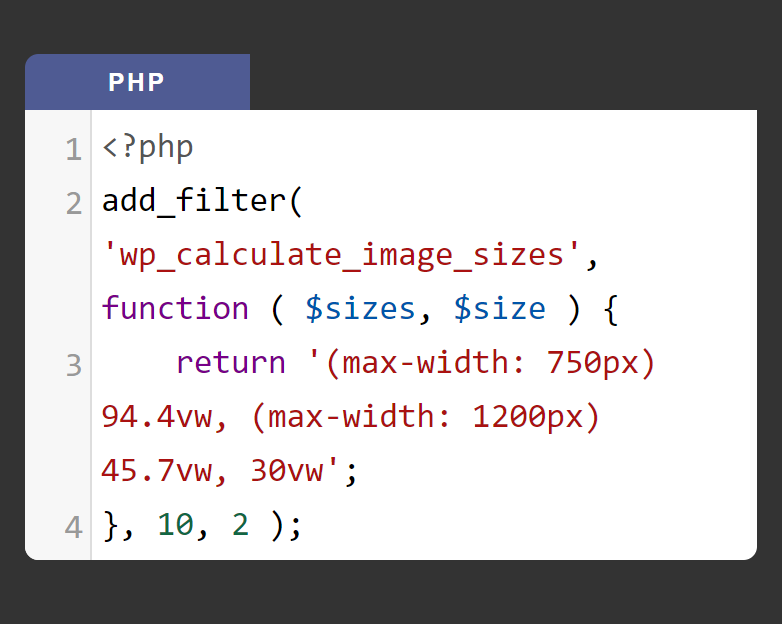
That second ingredient, “flexible media” turned out to be a bit of a bugbear. The srcset & sizes Attributes. In this example, we’re telling the browser to never let an element with class .box go below 45% width or 600px, whichever is smallest based on the viewport width:.
This works if you have made the different images in proportion to each other (which we did). Each set of image information is separated from the previous one by a comma. Think of srcset as suggestions or just extra information to help a browser decide.
A browser could start factoring in bandwidth. Now suppose we want a different size (height, width) image on a larger or smaller viewport. Srcset (required) Accepts a single image file path (e.g.
Srcset defines the set of images we will allow the browser to choose between, and what size each image is. If the background-size property is set to "contain", the background image will scale, and try to fit the content area. /* Stays between 16px and 22px */ } min() accepts two values, and they can be relative, percentage, or fixed units.
Now we’ve talked about conventions and how the browser picks the image, let’s have a look at how the srcset attribute is made up and how we can declare the images. You see, most of the media on the web is bitmap images. The srcset attribute will even works great with the imageBase configuration of Lazy.
The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development community.The design used as of 14 was largely created by Lennart Schoors. The term “responsive images” has come to mean “responsive images in HTML”, in other words, the srcset and sizes attribute for <img> and the <picture> element. Fluid grids, flexible media, and media queries.
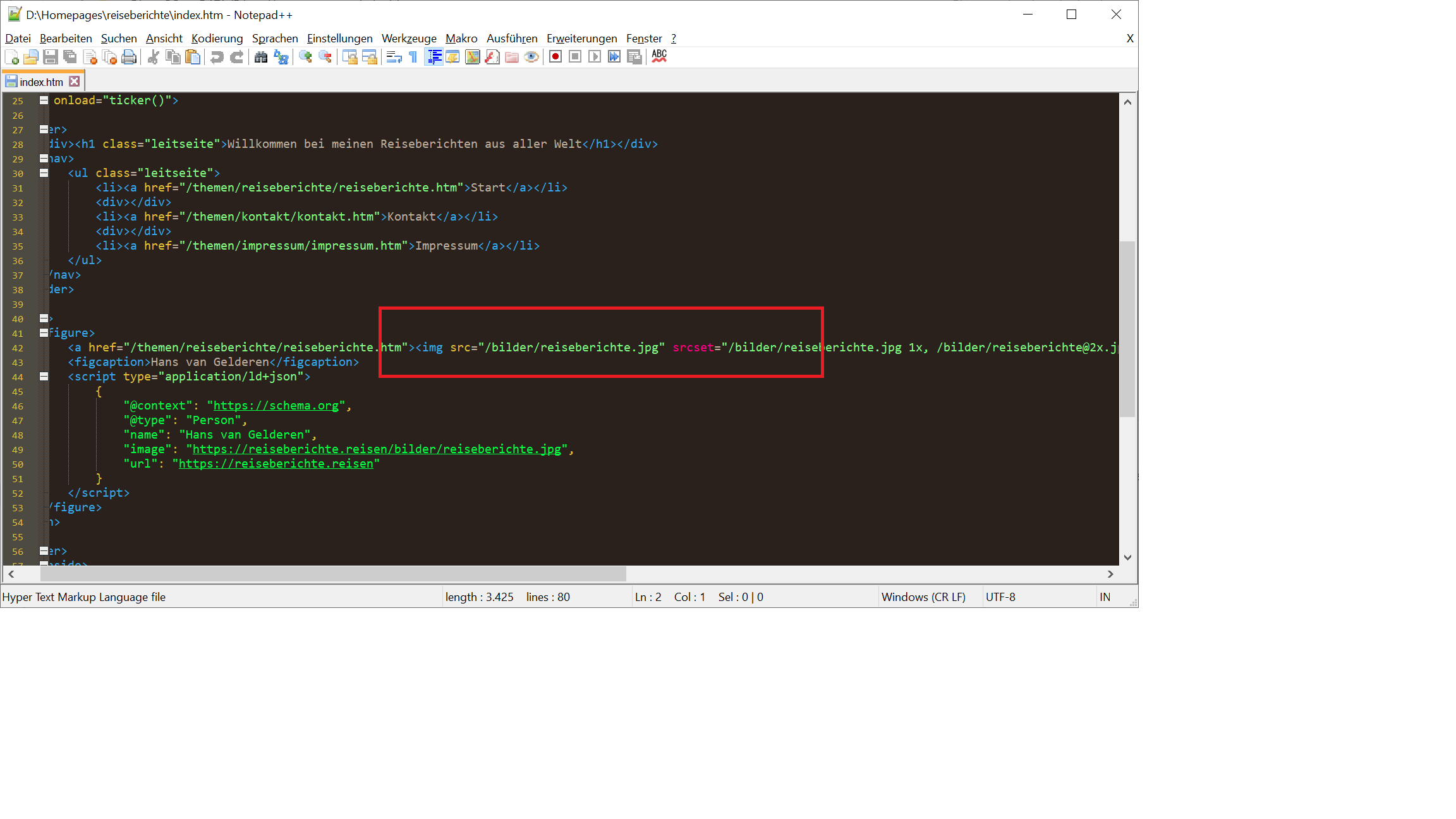
Remember there is already benefit to using srcset this way, but it’s going to get better yet. Below is a image (img) element with both a regular src attribute as well as a srcset attribute.There is a stylesheet that sets the dimensions of images to 400x400px. It stands for Hyper Text Markup Language.
The HTMLImageElement property srcset is a string which identifies one or more image candidate strings, separated using commas (,) each specifying image resources to use under given circumstances. The srcset and sizes attributes were introduced in HTML5 in order to deal with the issue of multiple sized screens and resolutions. However, the image will keep its aspect ratio (the proportional relationship between the image's width and height):.
Responsive images are a huge win for us front-end developers because we can specify srcset and sizes attributes and encourage browsers to only download the largest image they need:. When listing the images, we provide two pieces of information about each image -. All I do is offer the browser multiple versions so it has the possibility to serve hq images for devices with a high DPI.
Let’s have a look:. Let position be a pointer into input, initially pointing at the start of the string.

Responsive Images Done Right A Guide To Picture And Srcset Smashing Magazine

Responsive Image Srcset Sizes Onpoint Plugins

Responsive Images Using Srcset

What Img Srcset Does In Html5 A Quick Simple Guide

Responsive Images The Simple Way Cloud Four

Responsive Images Codepad

Responsive Images With Srcset How To When To Use Them Webra

Image Srcset Attribute Example

Html Bug Srcset Filenames Cannot Contain Spaces

Html Srcset Attribute

9ksdueboep7ulm

Reduce Image Size Use Srcset To Automatically Choose The Right Image Youtube

Responsive Images With Srcset Craft Viget

Image Accessibility Part Ii Beyond Src Attributes

Responsive Images In Css Css Tricks

A Guide To The Responsive Images Syntax In Html Css Tricks

Html Srcset Attribute Responsive Images Part 1 Youtube

Picture Srcset Vanseo Design

Img With Srcset Attribute Html 5 Tutorial In Hindi Urdu Class 48 Youtube

A Guide To Responsive Images With Srcset Ultimate Courses

Q Tbn 3aand9gctz Cwzvftaxumreo5ssy2sdomg3e7iryusxq Usqp Cau

Srcset Example And Explanation In Static Html Drupal Sun

Responsive Images An Html 5 1 Standard

Responsive Images 101 Part 3 Srcset Display Density Cloud Four

Responsive Images Learn Web Development Mdn

Srcset Und Sizes Fur Html Img Mediaevent De

Wordpress And Responsive Images Srcset And Sizes Attributes Andrewrminion Design

Responsive Images The Srcset And Sizes Html Image Attributes

Html Img Srcset Not Behaving As Intended Stack Overflow

Html Does Google Index Images Declared Using Srcset Webmasters Stack Exchange
Q Tbn 3aand9gcsxmzzlhpdambk9 Kmgvnsykgxxd2paqxr Ig Usqp Cau

How To Deliver Responsive Images Across Multiple Devices By Manu Chaudhary Blog Imagekit Io

Dev Diaries All Images Posts

Solved Both This Egypt Html And Style Css Need To Be Chegg Com

Responsive Images In Css Css Tricks

How To Build Responsive Images With Srcset Sitepoint

Creating Responsive Images With Srcset And Sizes Diffuse

3 Ways To Make A Website Responsive Wikihow

Srcset Plugin For Pinegrow Plugins By Springhill

How To Add Captions To Videos In Html In Html Online Application Ads

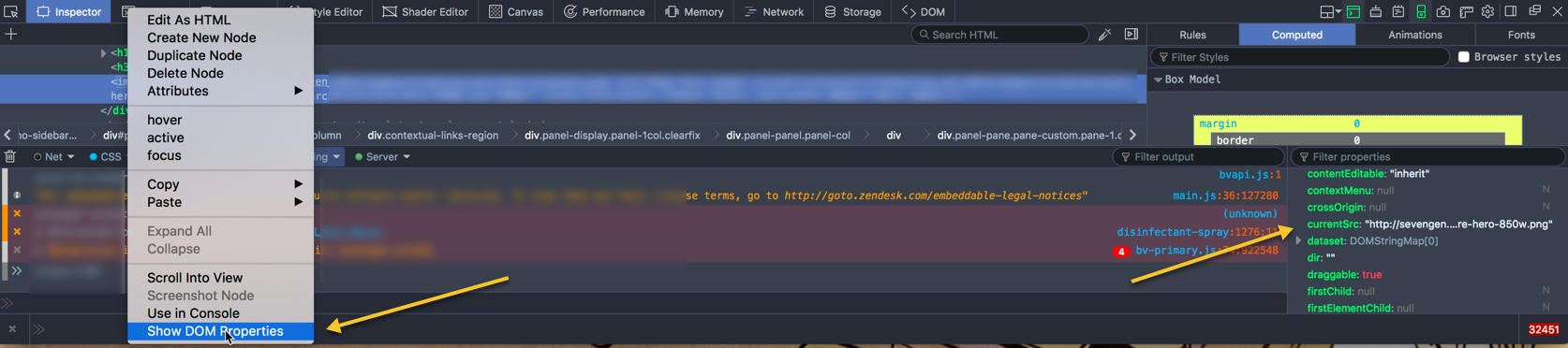
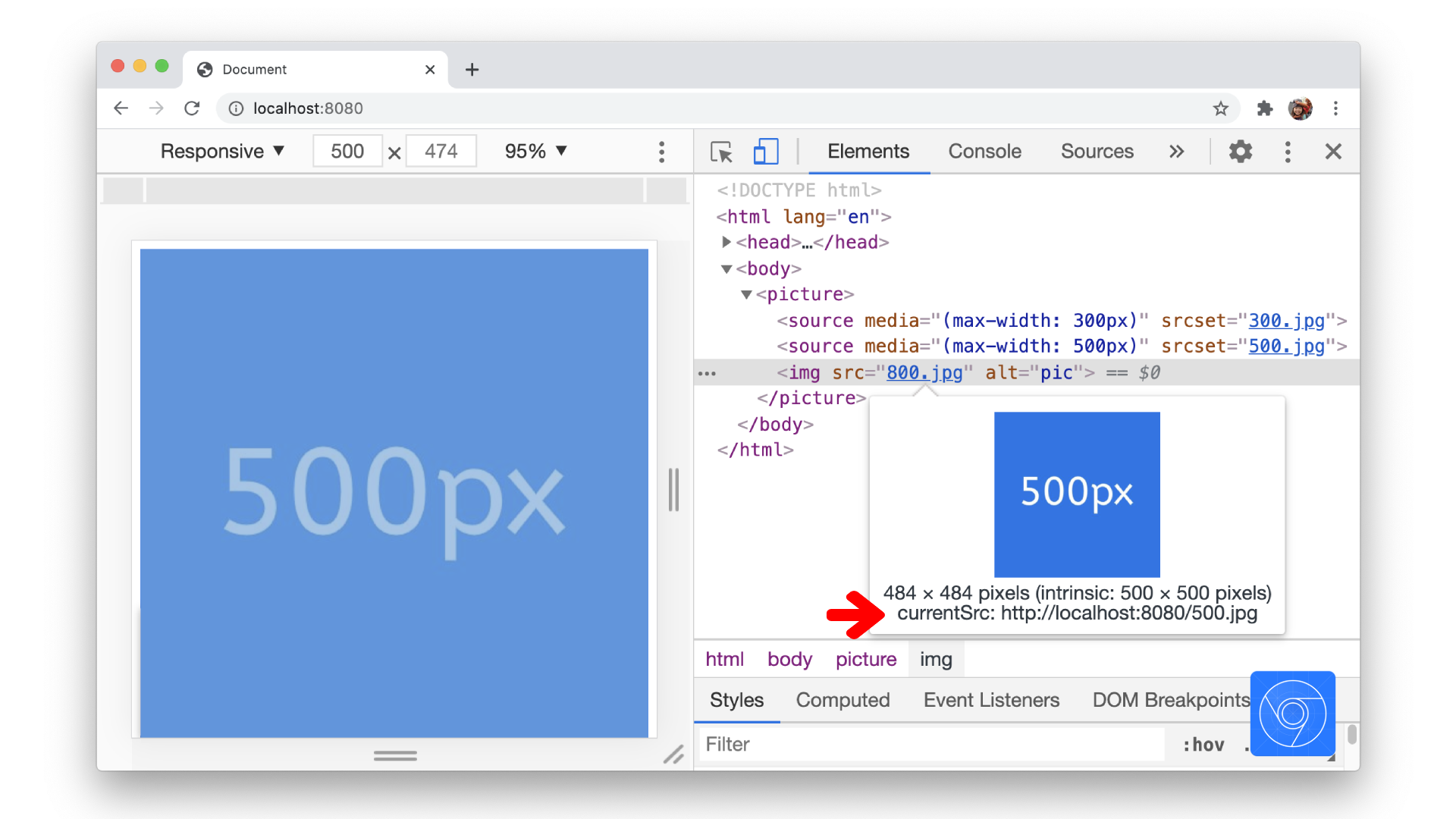
Is It Possible To See Which Srcset Image A Browser Is Using With Browser Developer Tools Stack Overflow

Pin On Css Html Tips

How To Use Responsive Img Srcset Inside An Svg Ie Fallback

Responsive Images 101 Part 4 Srcset Width Descriptors Cloud Four

Why Does An Image With Src And Srcset Make A Redundant Network Request In Chrome Stack Overflow

The Html Srcset Attribute Is Solving Responsive Image Dilemmas Web Design Solving Image

A Guide To The Responsive Images Syntax In Html Css Tricks

Html Source Srcset Attribute Geeksforgeeks

How To Build Responsive Images With Srcset Sitepoint

Q Tbn 3aand9gcrltfeuhayupgbkw4mjuu Yunvlcphmnvvhog Usqp Cau

Using Responsive Images And Deferred Stylesheets To Optimize The Performance Of The New Pinegrow Website By Matjaz Trontelj Medium

Not Resolve Srcset Url In Html Issue 7 Parcel Bundler Parcel Github

A Comprehensive Guide To Responsive Images Picture Srcset Source Etc Dev

Attribute Srcset Not Recognized As Valid Standard Attribute Of The Html Img Notepad Community

Responsive Images The Srcset And Sizes Html Image Attributes

Responsive Images 101 Part 4 Srcset Width Descriptors Cloud Four

Img Srcset Not Changing Images As Per Width Given In Html Stack Overflow

Q Tbn 3aand9gcr6zrpbr Iub57bsuhollcw9qhyg7htnug7bg Usqp Cau

Responsive Images Learn Web Development Mdn

How To Use Html5 Picture Srcset And Sizes For Responsive Images

Html Picture Element Responsive Images

Optimize Responsive Product Images With Srcset Practical Ecommerce

Html Srcset Attribute Responsive Images Part 2 Youtube
Responsive Images With Srcset And Sizes Attributes Vs Picture Element Learnedia

Top Tips For Web Performance

Responsive Images With Srcset And Sizes By Wouter Van Der Zee Medium

Srcset Example And Explanation In Static Html Drupal Sun

Img Srcset Are You Resizing Your Images For The Mobile Web Scientiamobile
133 Figuring Out Responsive Images Css Tricks

How To Make Responsive Images With Css Html Wordpress More

How To Build Responsive Images With Srcset Sitepoint

Html Image Webxan School

Use Srcset For High Resolution Responsive Image

Creating Responsive Images With Srcset And Sizes Diffuse

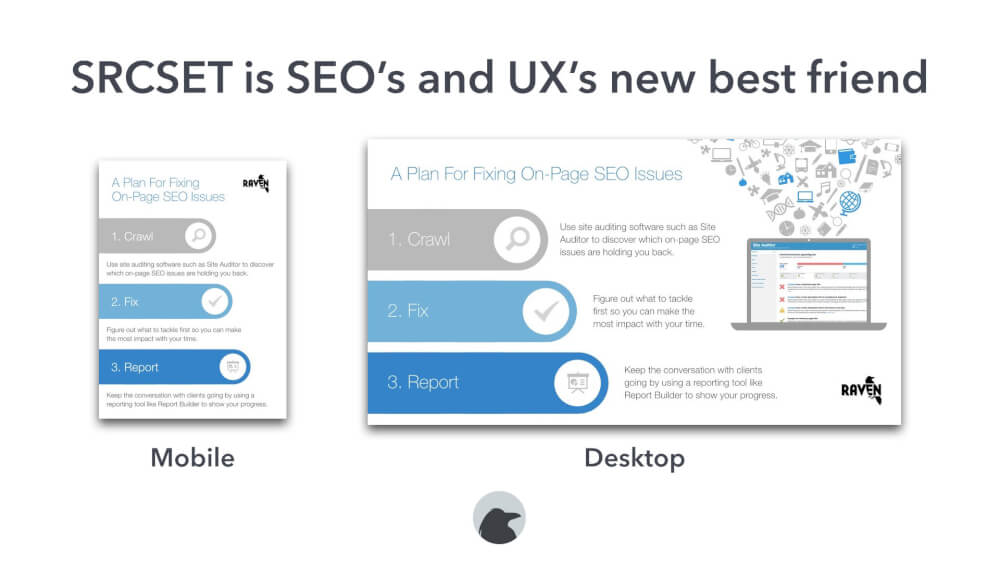
How To Use Srcset For Seo And Ux The Raven Blog

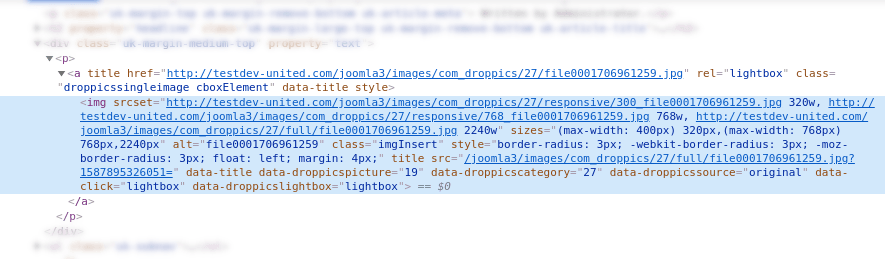
Joomla Responsive Image Using Srcset And Compression

A Guide To The Responsive Images Syntax In Html Css Tricks

How To Build Responsive Images With Srcset Sitepoint

Responsive Images With Srcset Imgix Documentation

Responsive Images Serve Scaled Images Keycdn

Responsive Images With Srcset And Sizes By Wouter Van Der Zee Medium

Not Resolve Srcset Url In Html Issue 7 Parcel Bundler Parcel Github

You Re Not Matching The Size Of The Srcset With The Max Width You Want In Siz Dev

Make It Easy Responsive Image Using Html 5 Srcset And Angular

10 New Features Of Html 5 1 And Practical Applications Part 1 Converting To Html Css

Joomla Responsive Image Using Srcset And Compression

Html5 Srcset And Sizes Responsive Image Picturefill 2 7p Youtube

Explain Html S Img Srcset Vs Picture Like I M Five Dev

5 Things You Should Know About Responsive Images Blog Liip

Srcset Example 1

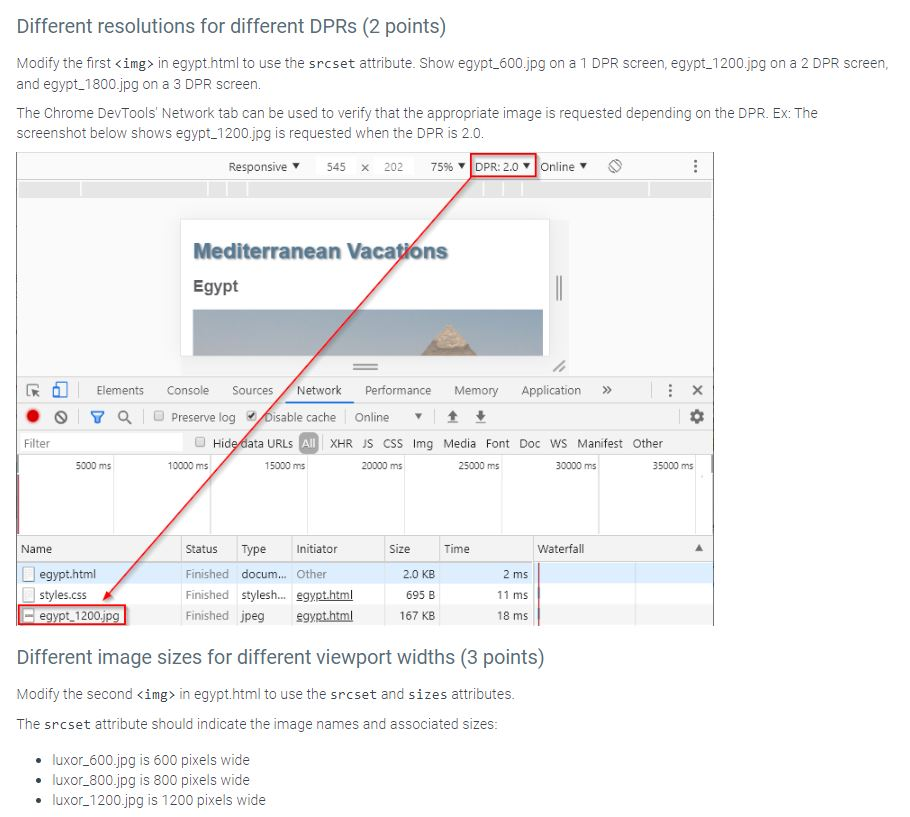
Lab Responsive Images Web Google Developers
Q Tbn 3aand9gct61dtxxl4iznyilqcgi8r Wvnnbeg6klkuya2fshho Q3m2qob Usqp Cau

Responsive Images Learn Web Development Mdn

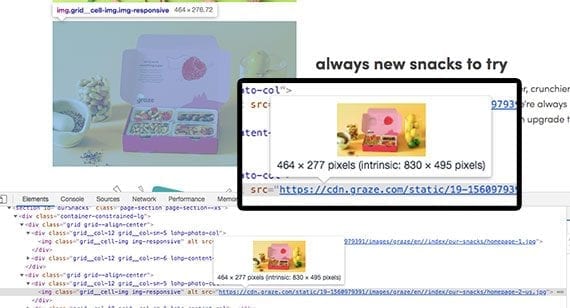
Chrome Devtools Tgif A Tips For You When Loading Responsive Image With Picture How Do You Know Which Is The Current Image Source Hover To Img It Will Show
Responsive Images Using Svg Instead Of Srcset



