ホームページ ソース 見方

Html 要素 属性の読み方と用途 Abc順 ことだま Web Design

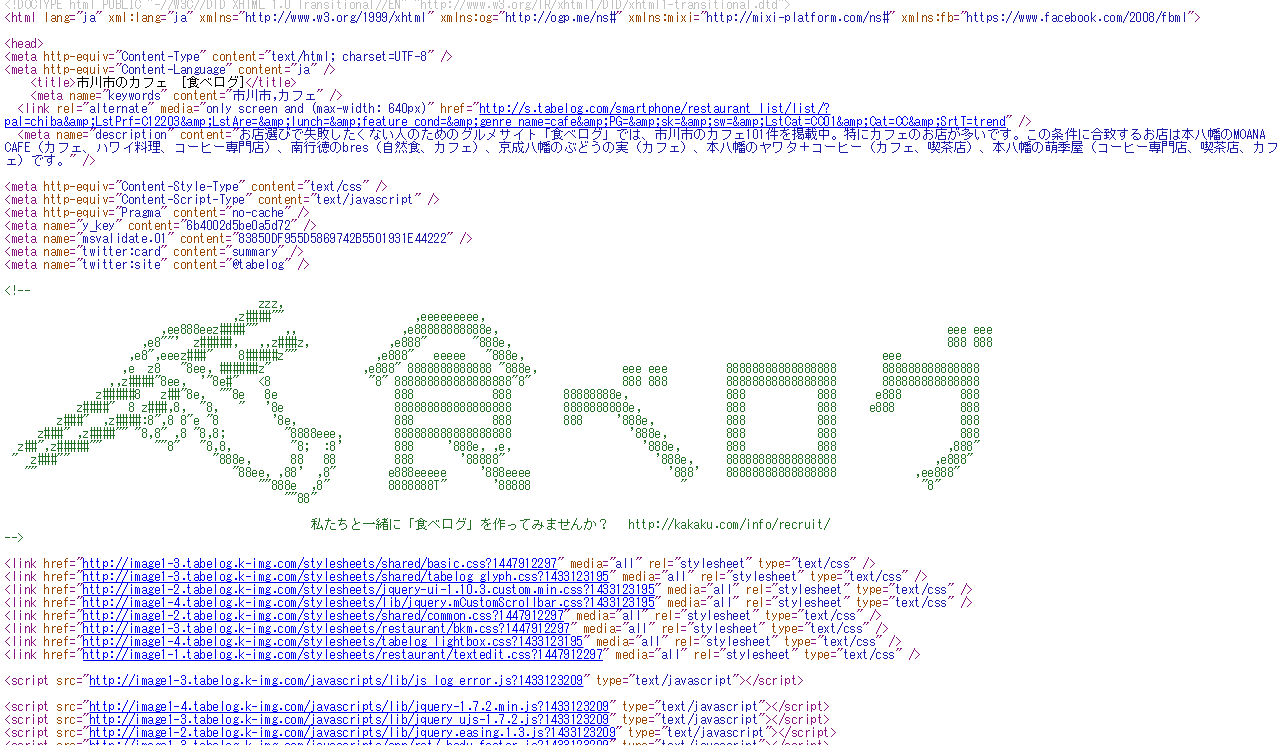
Htmlのソースコードに隠されたアスキーアート14選 Webまる

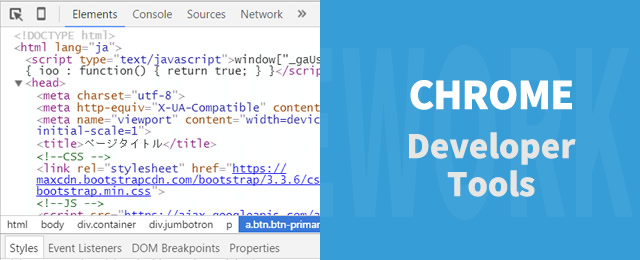
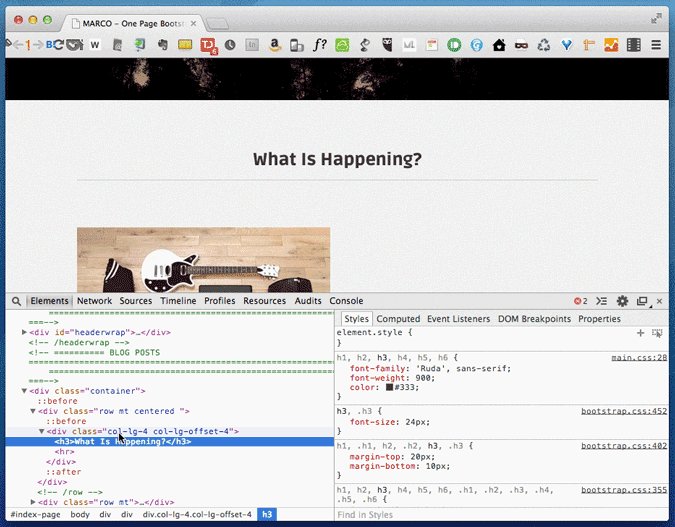
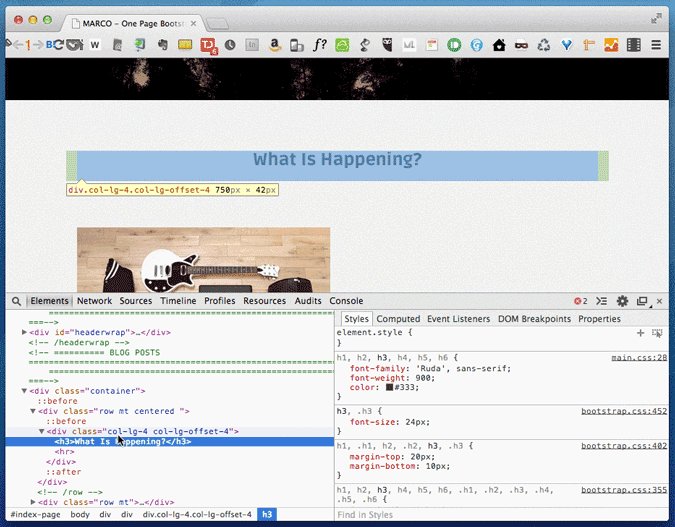
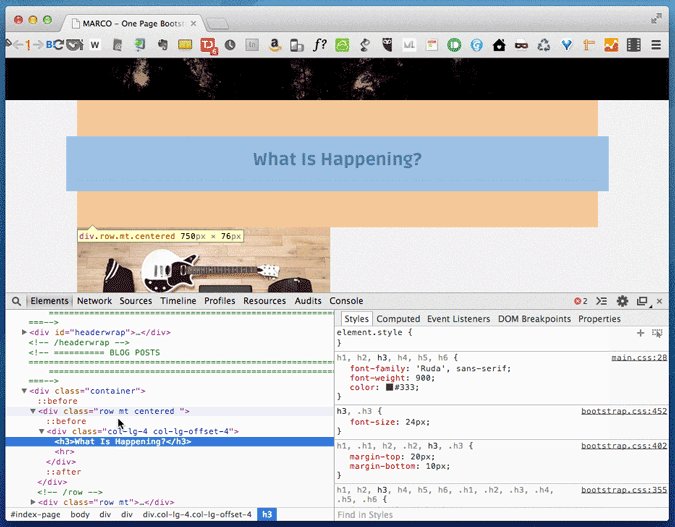
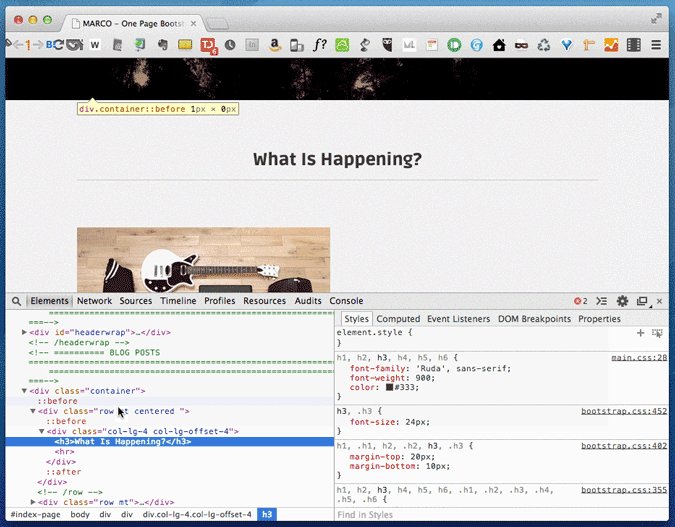
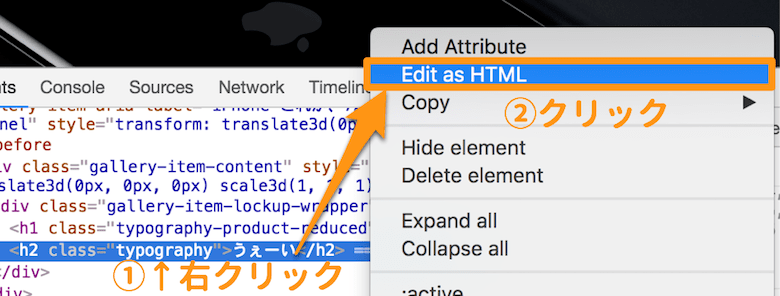
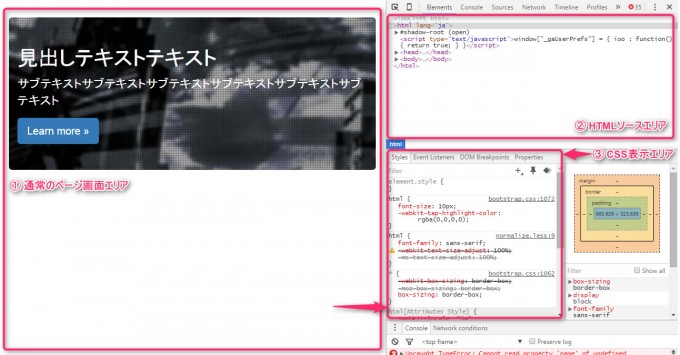
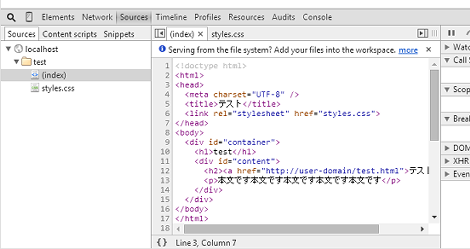
超基本 Google Chromeの検証機能 デベロッパーツール の使い方 Easytouse

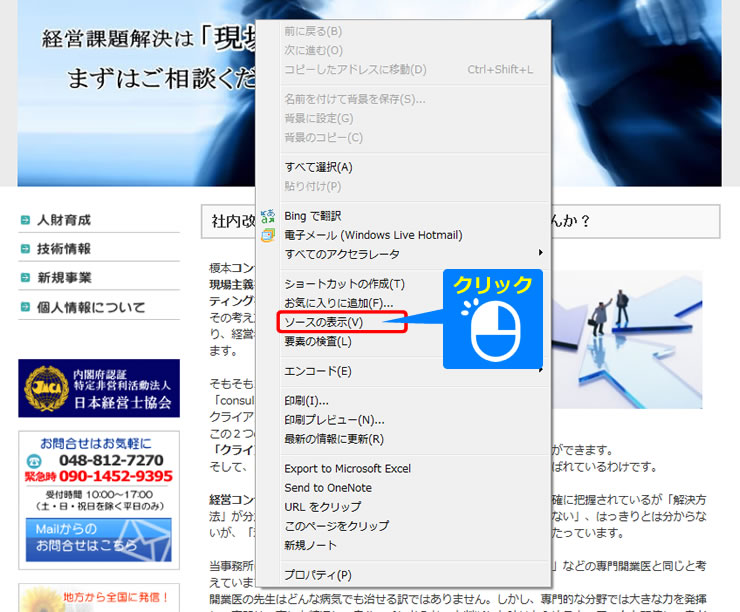
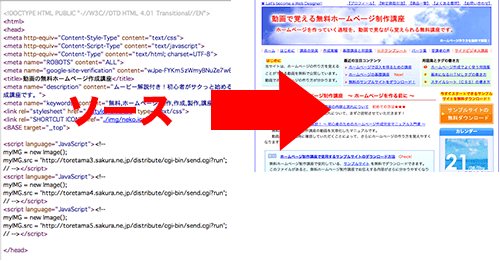
ブラウザの機能を使ってhtmlソースコードを表示する方法 ローイングファンのプログラミング日記

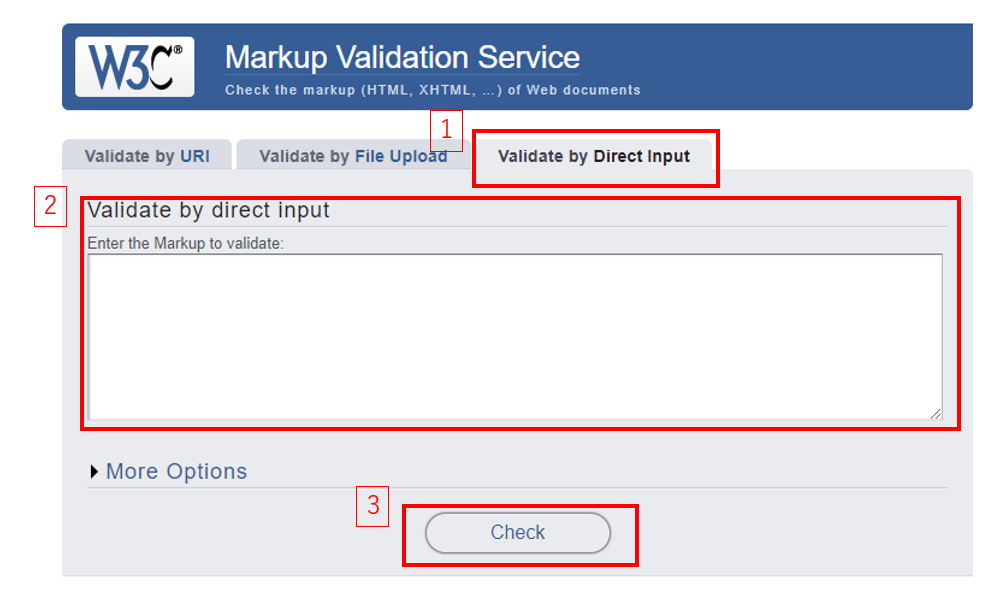
Html Cssの記述をチェック W3cのvalidatorの使い方 Webmedia

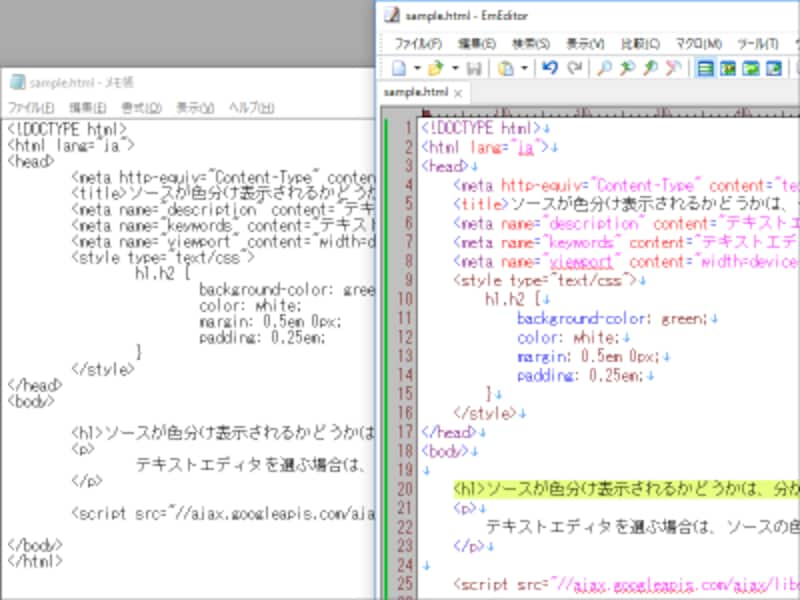
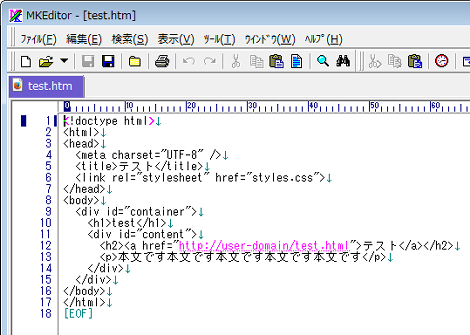
Windowsメモ帳で作成する簡単ホームページでhtmlの基本を理解


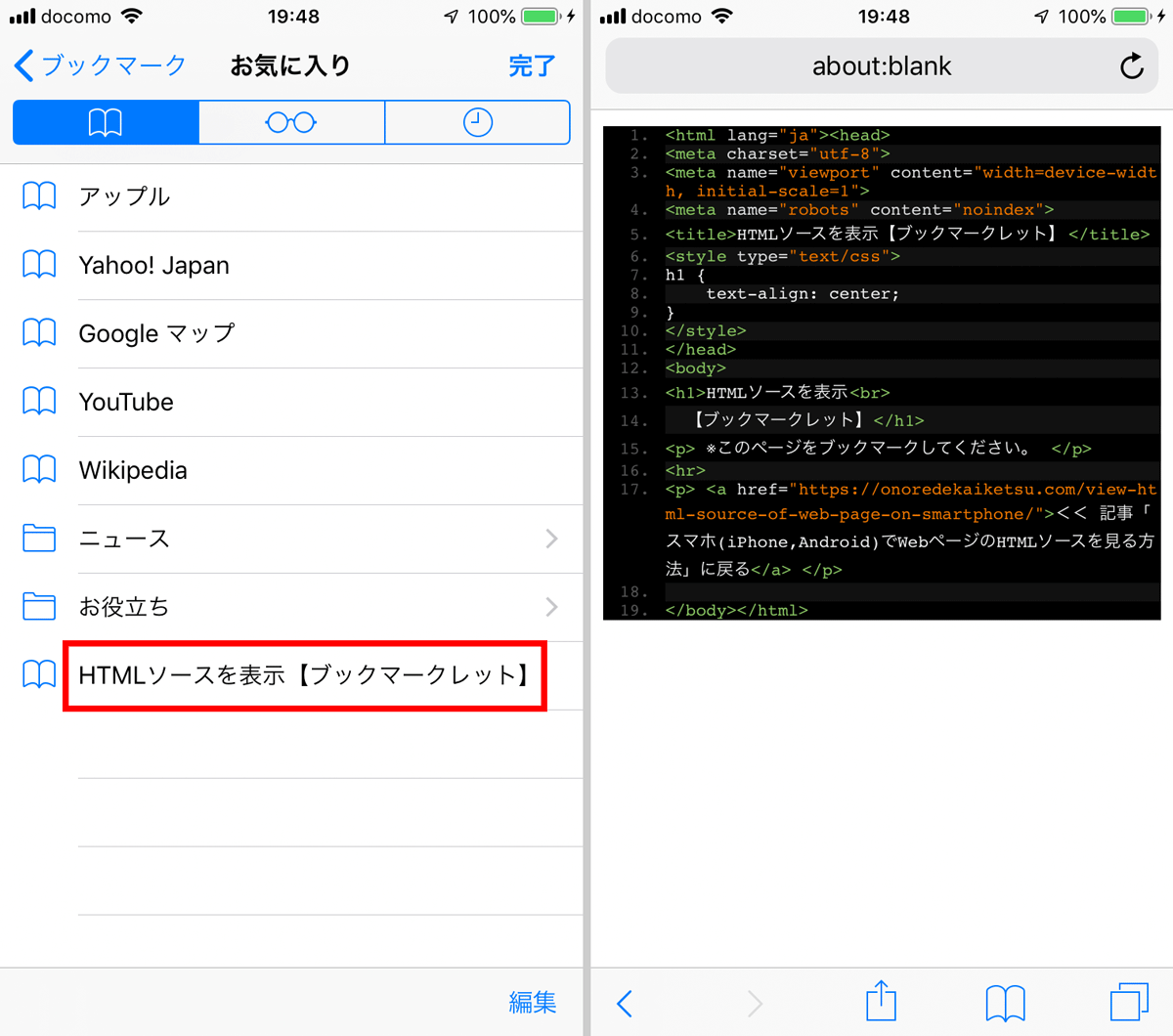
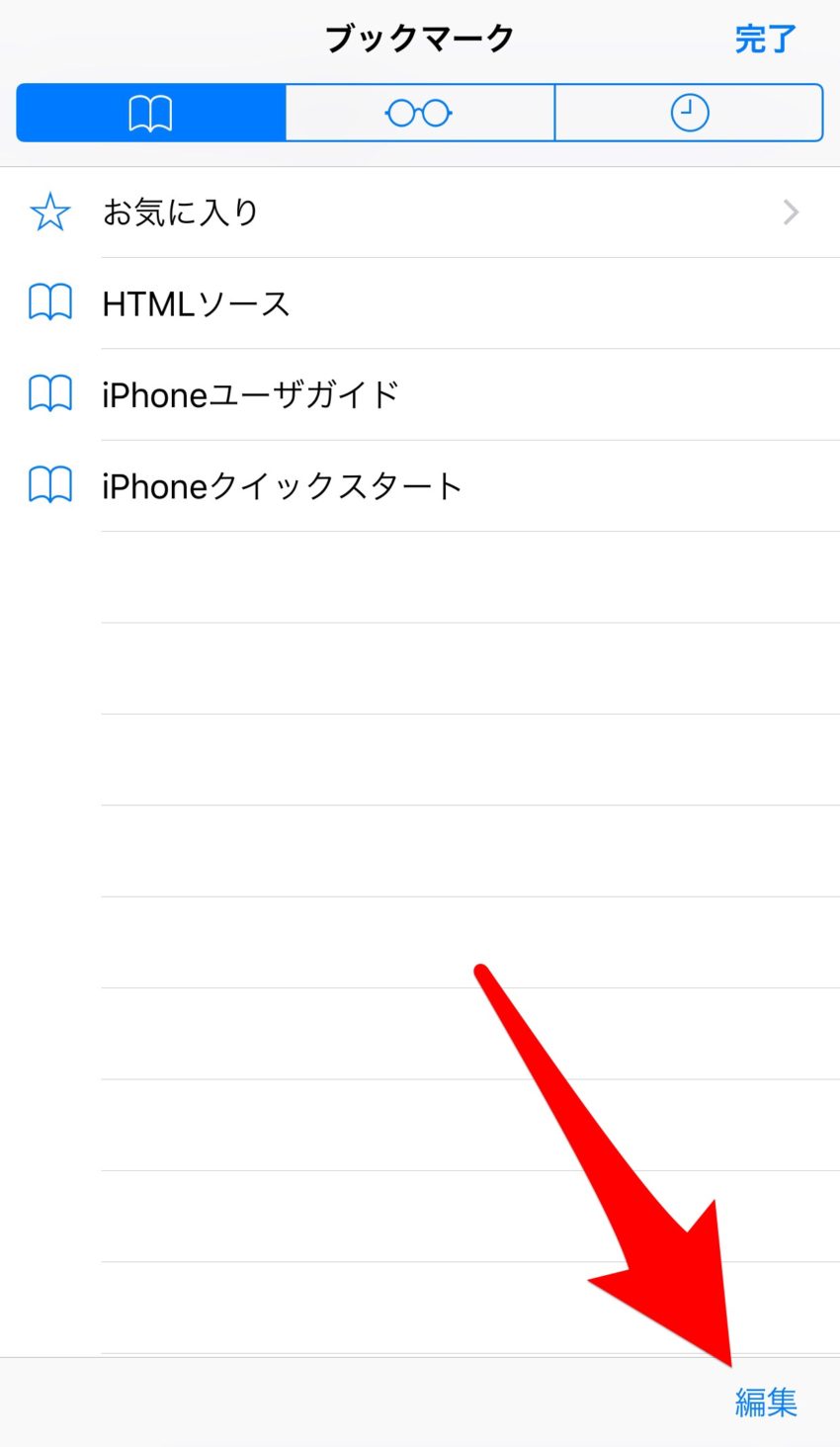
スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

スマホで Html ソースを見る方法 Chrome

速いwebサイト 阿部寛のホームページがなぜ速いのか調べたのでまとめる 他サイトも調査 Naolife Online

Htmlでソースコードや特殊文字を表示する方法 サービス プロエンジニア

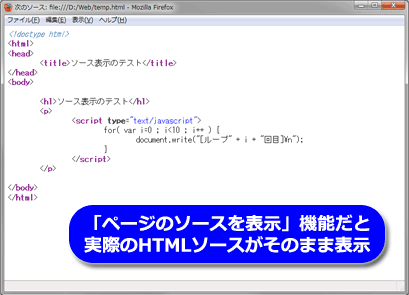
Javascriptを実行して出力されたhtmlソースを見る方法 ホームページ作成 All About

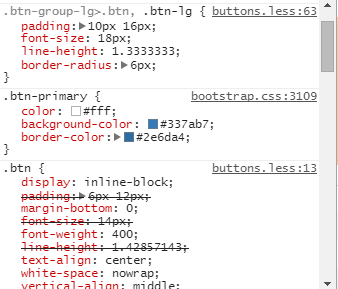
Chromeブラウザの検証機能でcssスタイルの確認や変更をテストする方法

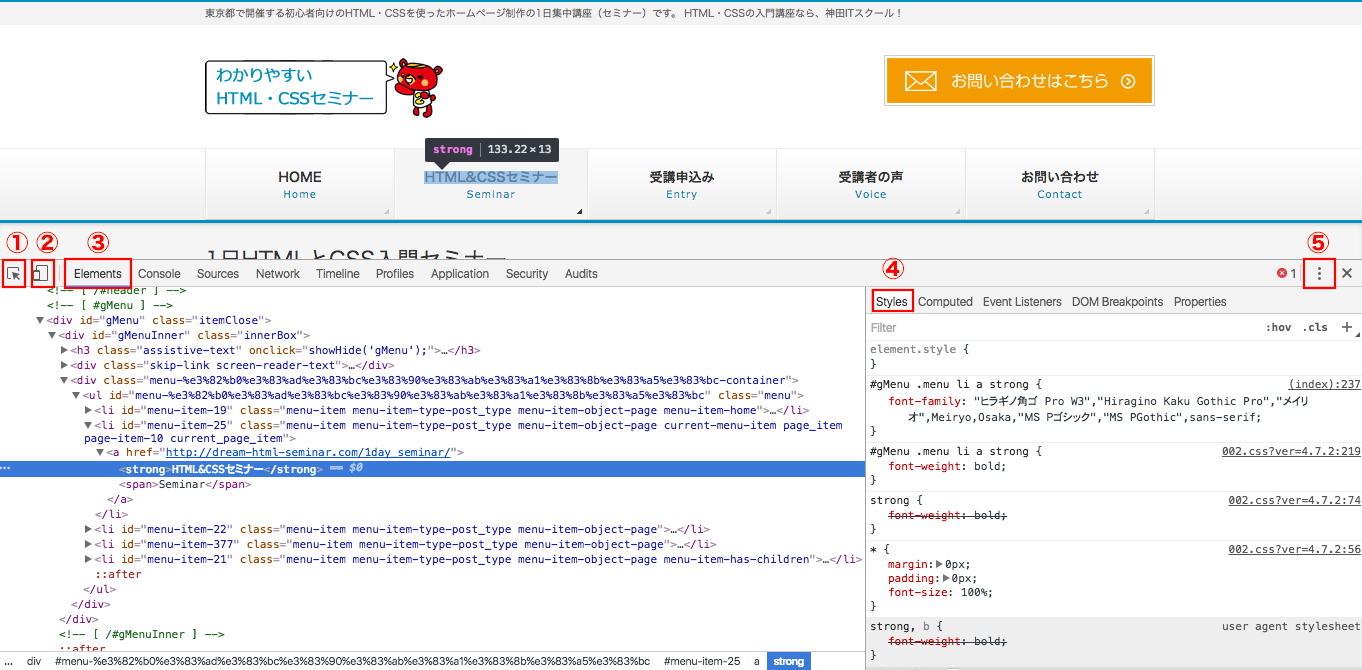
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

意外と知らない 読みづらいhtmlタグ 属性個の読み方まとめ Ferret

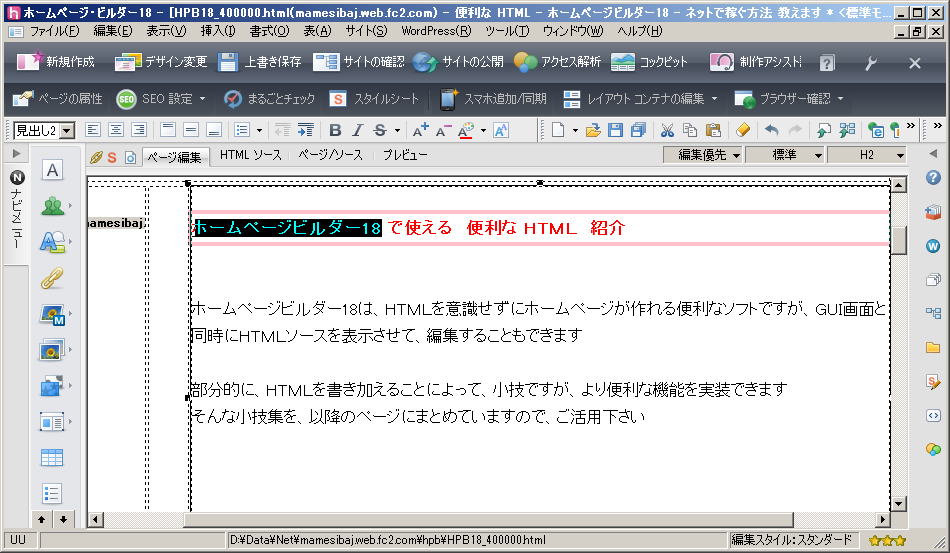
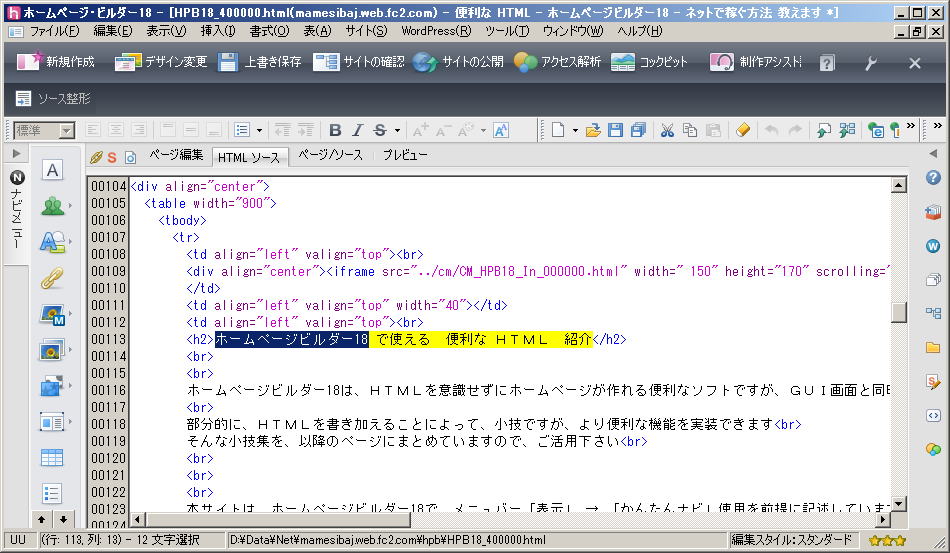
初心者向け簡単html講座 ホームページビルダーの使い方とhtmlソース タグ 要素 マークアップ の見方解説 Latte

Webページとhtml

スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス

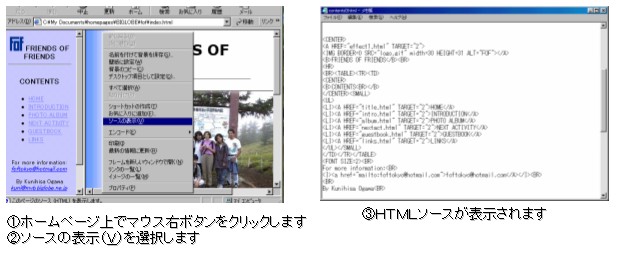
ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ホームページでhtmlタグ等のソースコードをそのまま表示する方法 ユキネコwebデザイン

Search Console 使用例 Htmlの改善 診断ツール 有限会社アソシエート web事業部

Html スタイルシートのソースを編集する方法 ホームページ作成 All About

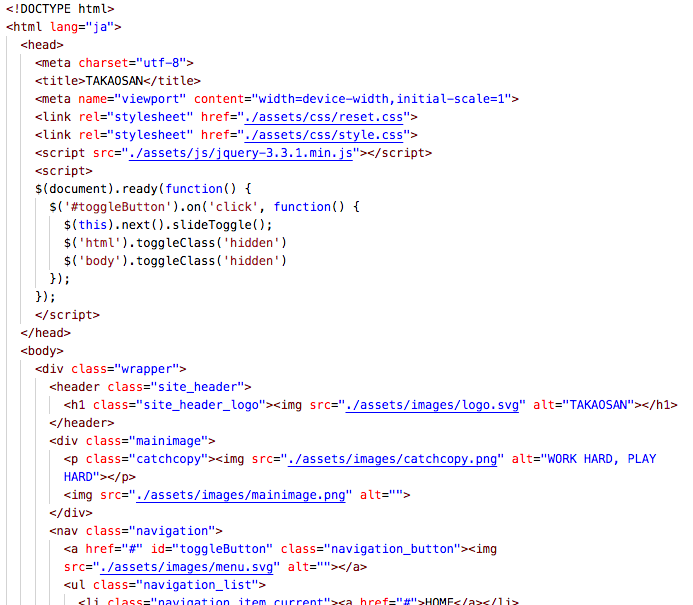
ホームページビルダー G初心者講座 Jquery 滑らかに動作するスライドメニュー

Httpヘッダーとは 情報の種類と見方を解説 Webmedia

Javascriptで動的に生成された結果のhtmlソースを簡単に確認する方法 Sakura Scope

編集画面 ページ編集 Htmlソース ページ ソース ホームページビルダー19 使い方

Q Tbn 3aand9gcshvfwuh0xopixyufazbocgowt0sgooauoyia Usqp Cau

便利機能 ホームページのソースの見方

超基本 ブログのhtml構成 30歳からwebエンジニア

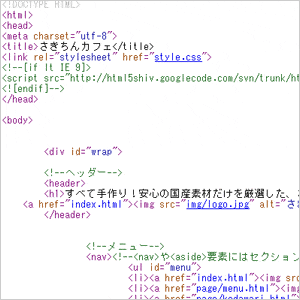
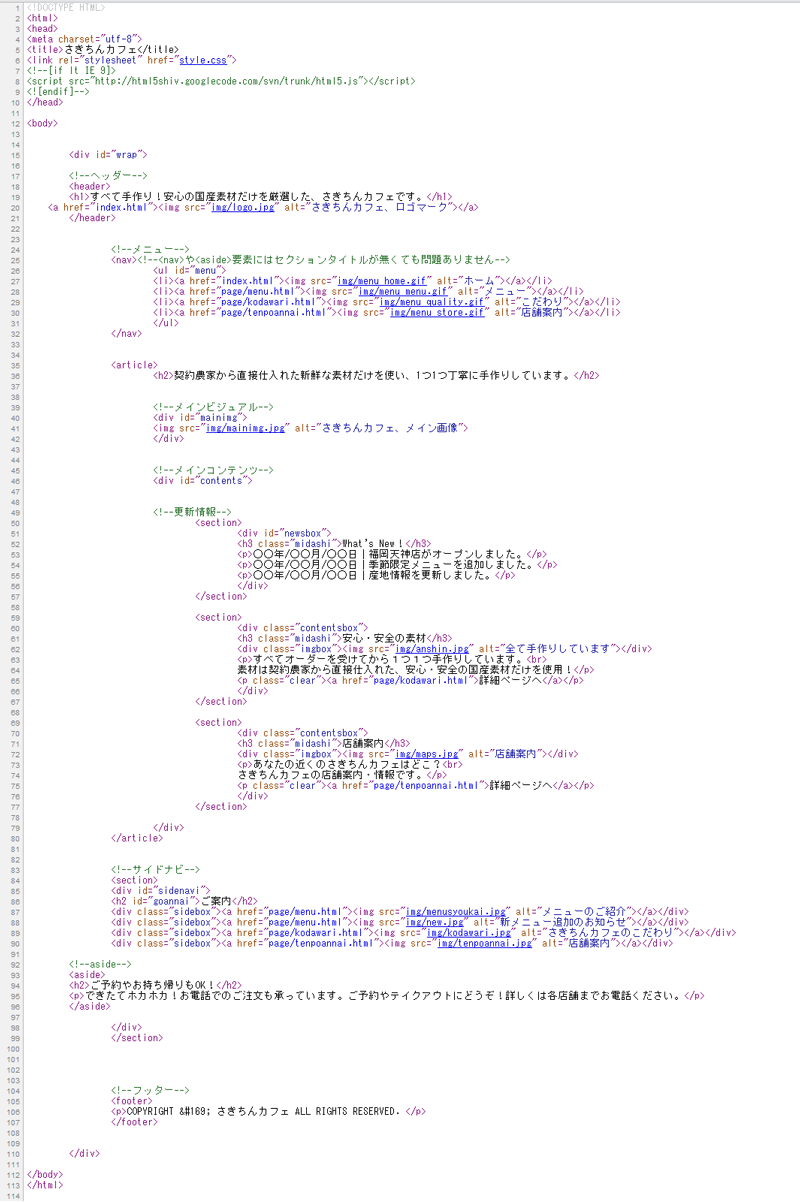
ソースコードを確認してみよう さきちんweb

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Jqueryのソースコードを読むための参考サイト20選 Dqneo日記

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Htmlとは Laro

デベロッパーツールの基礎的な使い方 Html Css編

Htmlとは 超初心者から始めるhtml入門 読み方 文書の意味 ソースの見方などの基礎解説 Latte

Ecサイト 作り方徹底解説 Ecサイトはこう作る コーディング編

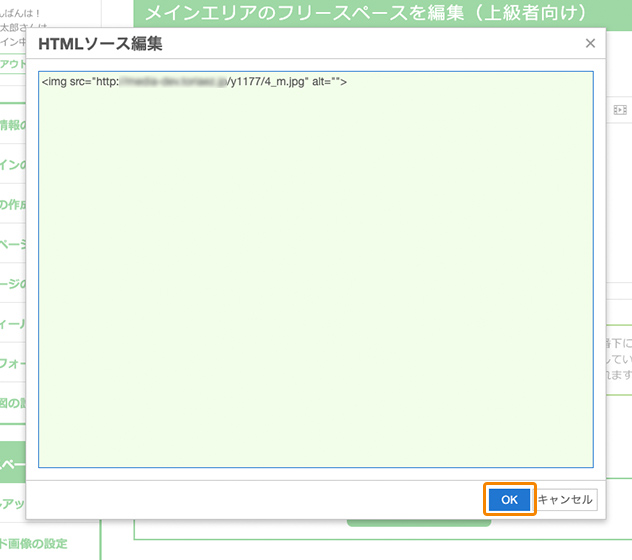
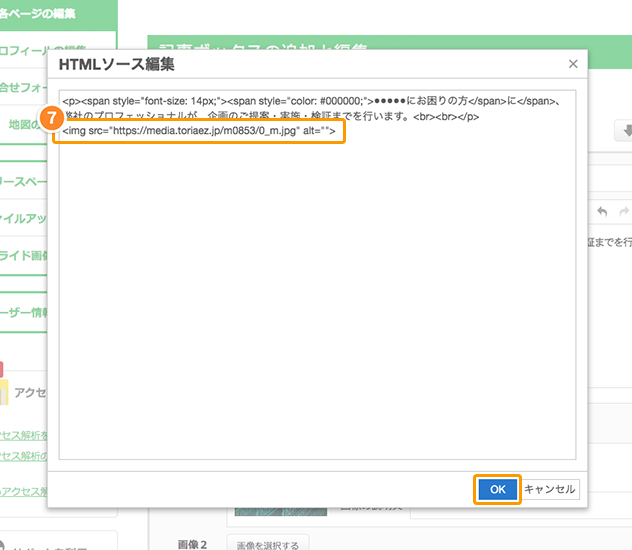
フリースペースにバナー画像を掲載する 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

小ネタ 食べログのhtmlソースの中に ものすごいモノが仕込まれていた件 ウェブ ノート 制作備忘録

Chromeブラウザの検証機能でcssスタイルの確認や変更をテストする方法

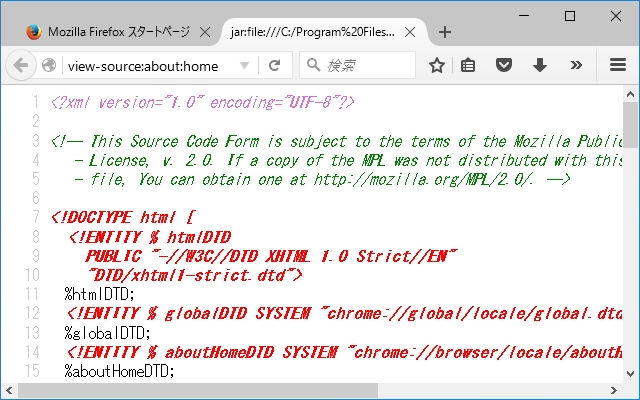
歌うキツネ Firefoxのページのソースを表示するアプリを設定する

3 デベロッパーツールを使ってみよう ハイファイブクリエイト

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

サイドメニュー編集 ホームページビルダー12の使い方

編集画面 ページ編集 Htmlソース ページ ソース ホームページビルダー19 使い方

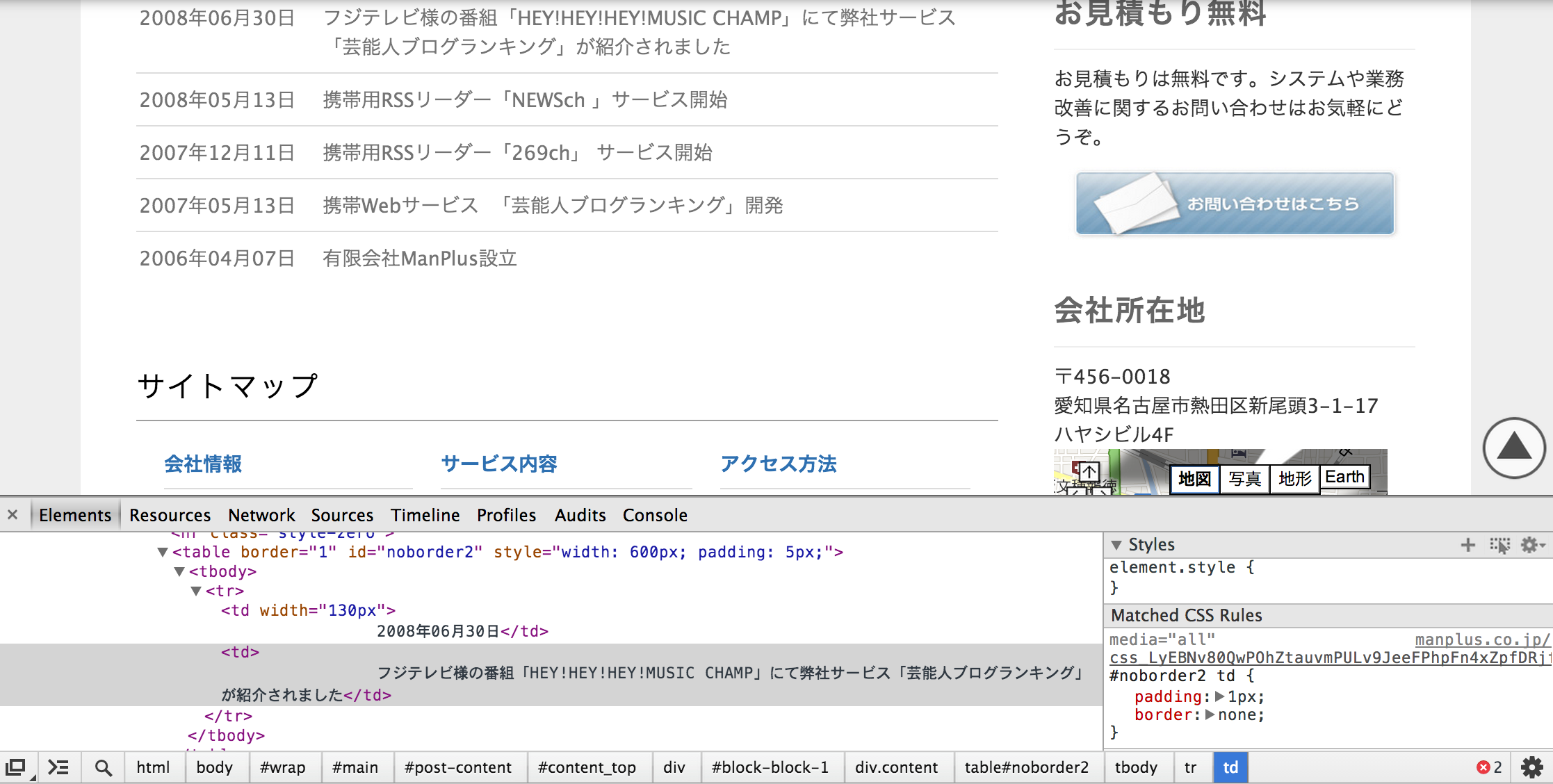
Html Css サイトの指定箇所のhtmlソースやcssを調べる Chrome デベロッパーツール 有限会社manplus

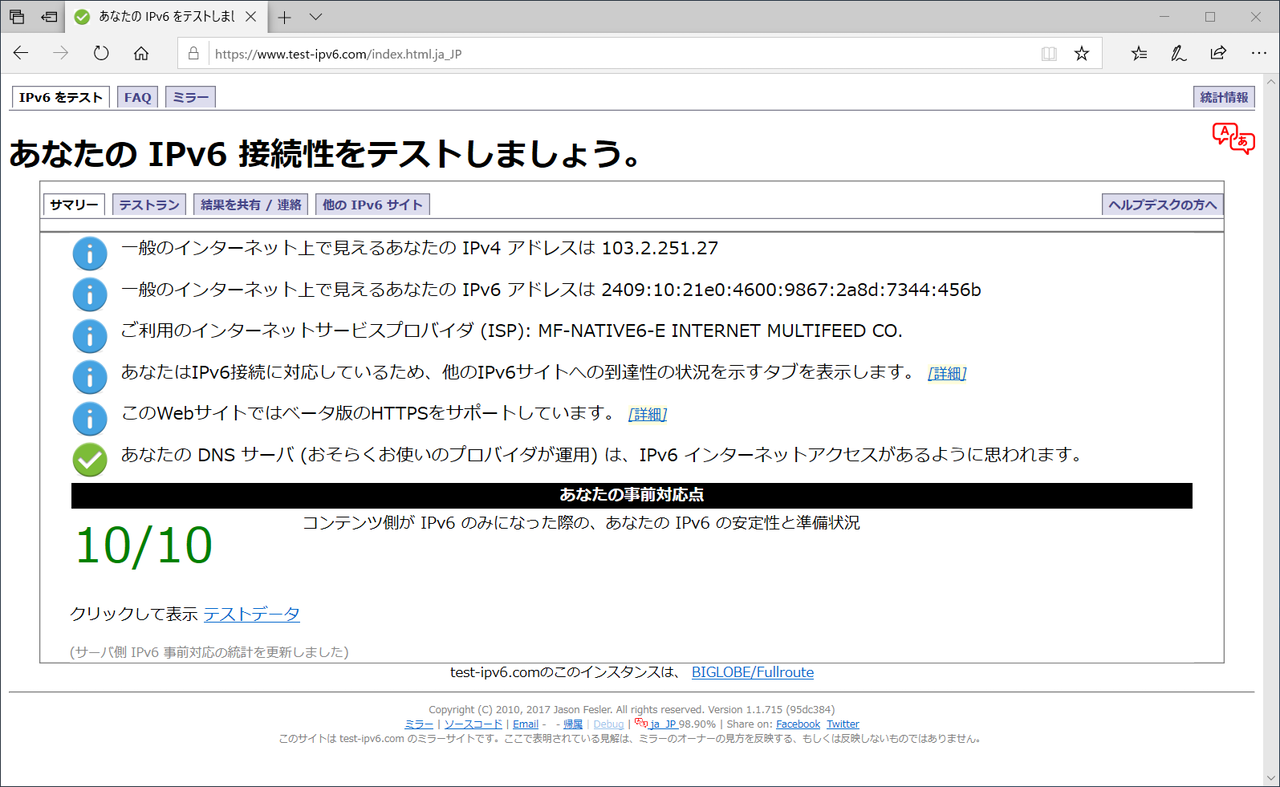
Ipv6で通信できてる 自分のアドレスは 実は固定じゃない 自宅のipv6環境をチェックしてみよう イニシャルb Internet Watch

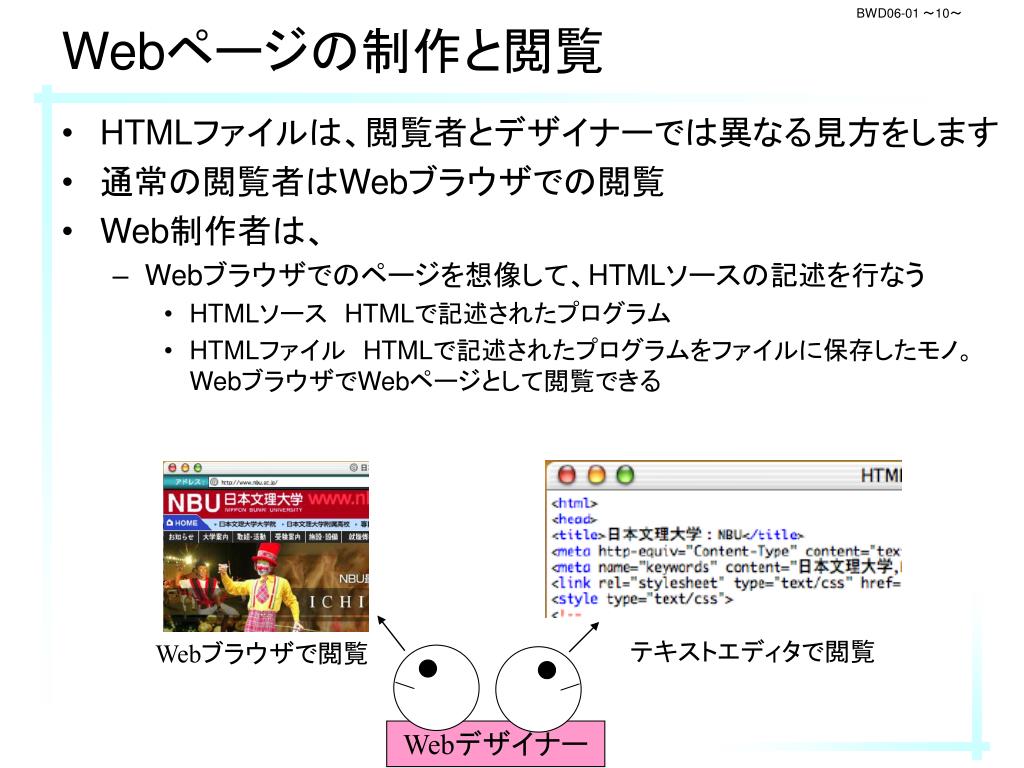
Ppt Web デザイン基礎 坪倉 伊藤 日本文理大学 Powerpoint Presentation Id

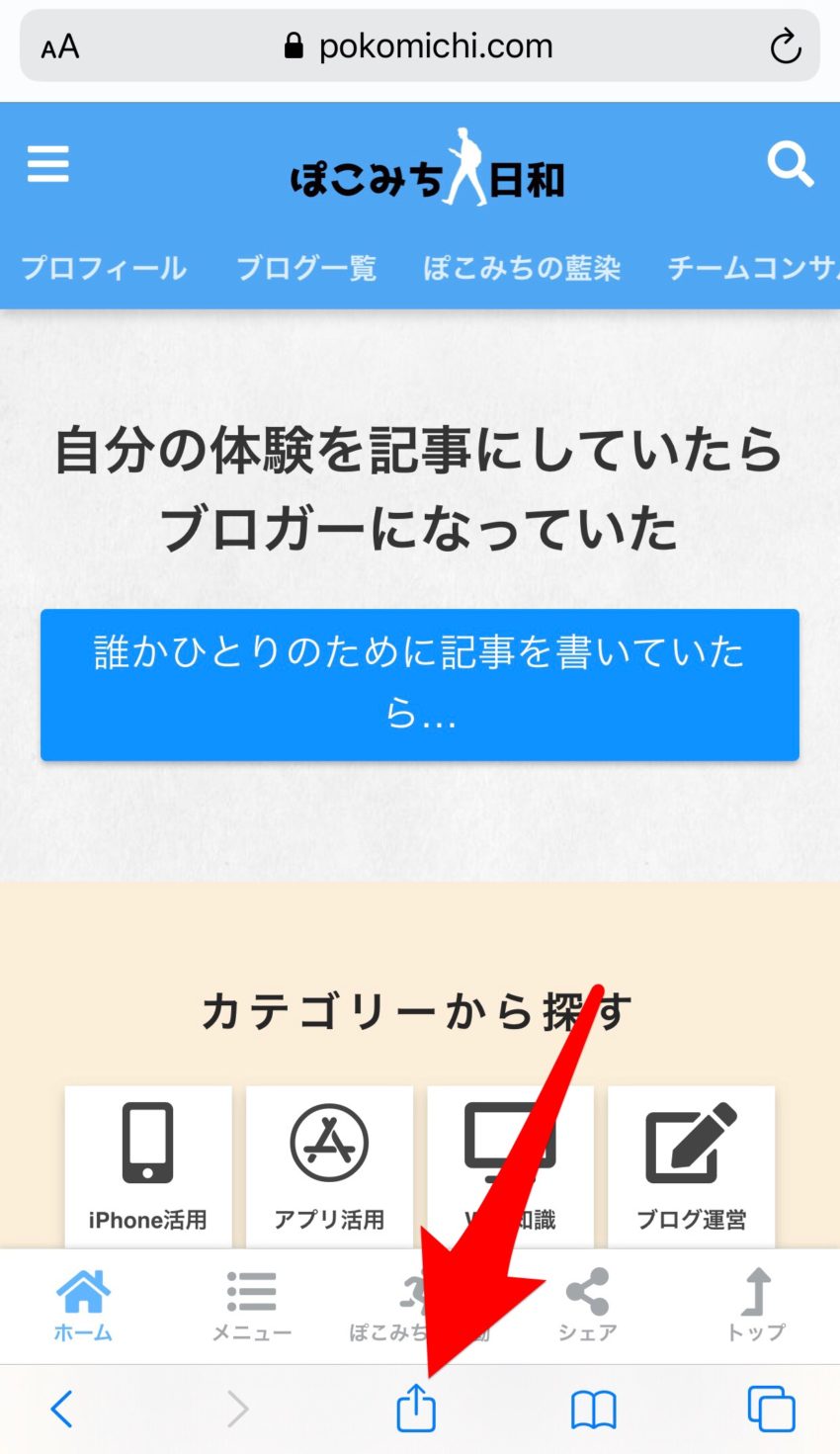
Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

Iphone ページのhtmlソースをsafariやview Sourceアプリで確認する方法 ぽこみち日和

Htmlのソースコードに隠されたアスキーアート14選 Webまる

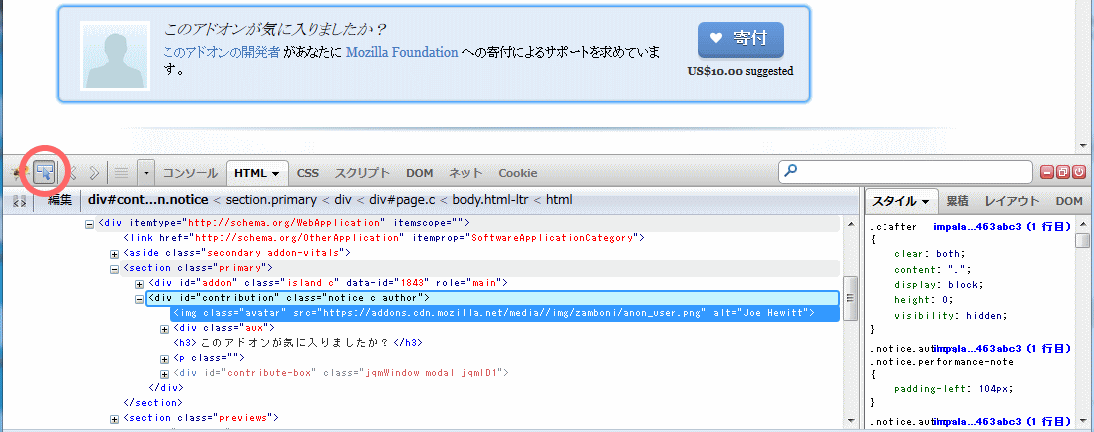
Html Css サイトの指定箇所のhtmlソースやcssを調べる Firefox Firebug アドオン 有限会社manplus

Pythonでウェブスクレイピング ウェブサイトからの情報抽出 ライブラリ紹介とウェブページのソースコードの見方 ゲームなんでも屋 プログラミングなんでも屋

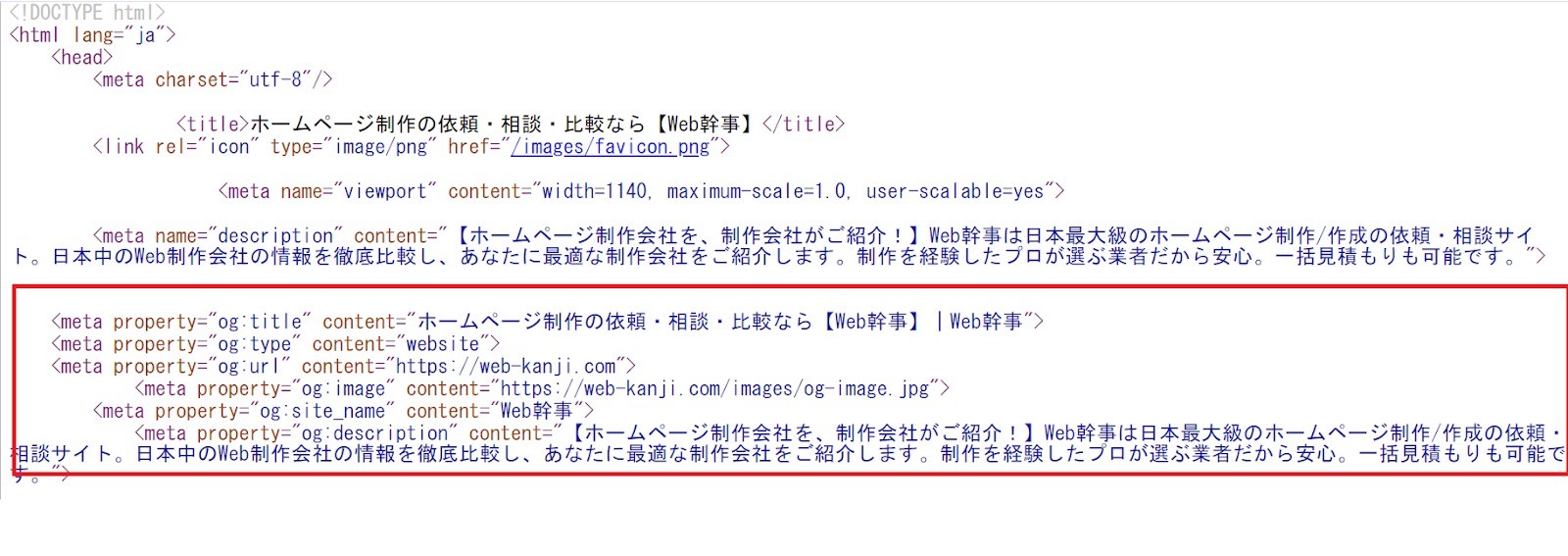
入門版 Meta Descriptionの正しい書き方 文字数を丁寧に解説 Web幹事

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

ホームページ制作会社を選ぶときのポイント 名古屋でホームページ制作ならcatworkweb

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

すべては仮説とタイミング 営業成果に差が出る法人ebmのススメ 近代セールス別冊 帝国データバンク 本 通販 Amazon

Htmlとは 初心者向けに分かりやすく解説 プログマ

スマホ タブレットからhtmlソースを見る手軽な方法 あいうえおたく

アップロードした 画像ファイル を使う 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

スマホサイトのhtmlソースを一発で確認する方法 スマホサイトのページのソースの見方 Naver まとめ

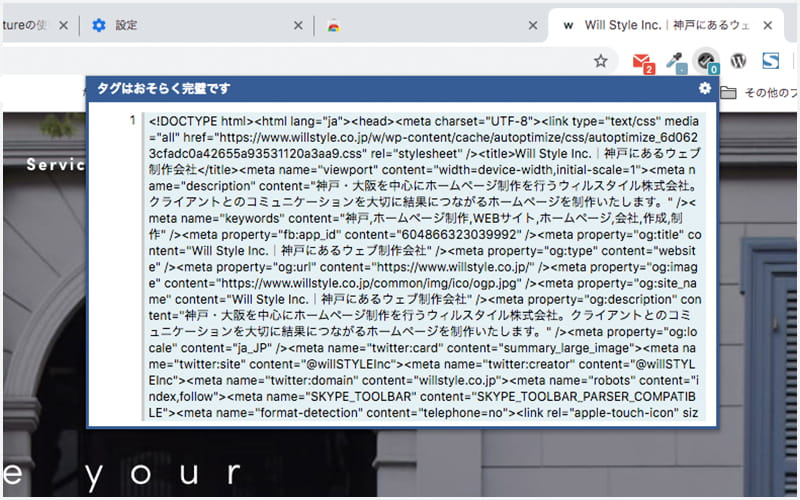
制作現場で実際に使用しているchrome拡張機能のご紹介 Will Style Inc 神戸にあるウェブ制作会社

Firefox Google Chromeでサイトのhtmlソースを表示するショートカット Accelerate Utilities

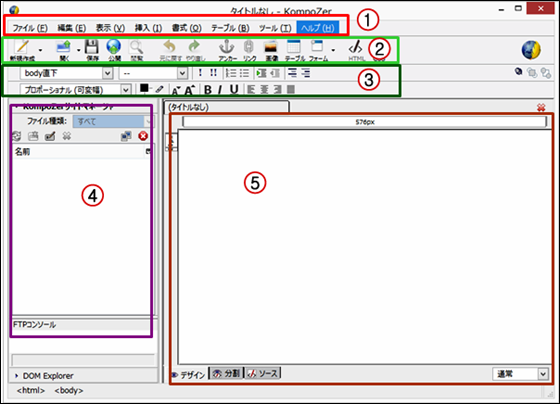
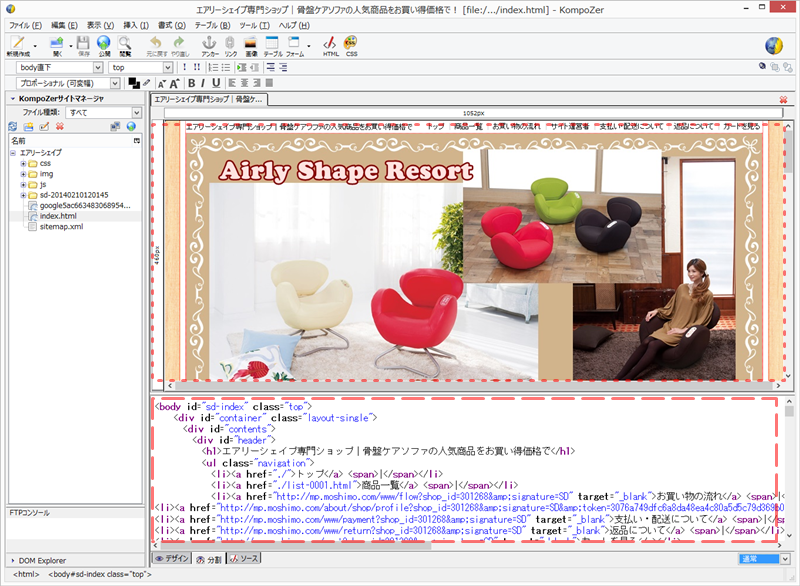
Kompozerの使い方 画面の見方 おまかせホーマン

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Htmlとは 初心者向けに分かりやすく解説 プログマ

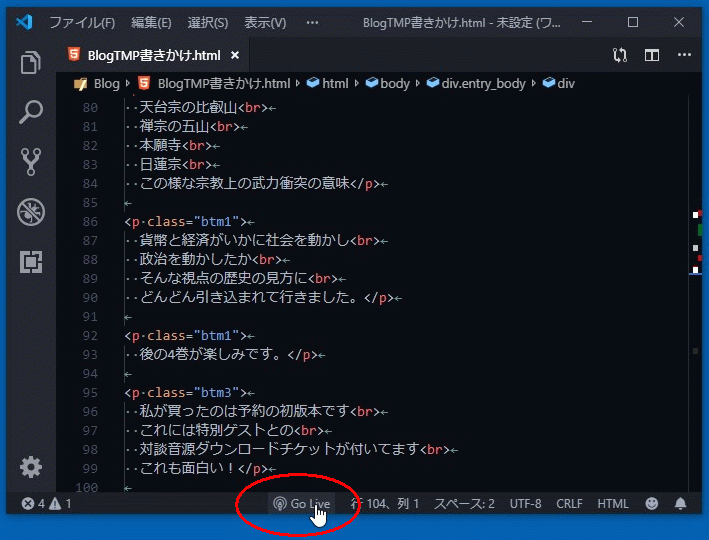
Vscodeのlive Html Previewerの代替拡張機能 Live Server Vs Live Server Preview フリーソフト

Chromeでソースコード表示

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

トラフィックソースレポート 動画へのアクセス元 を確認する Youtubeの使い方 ぼくらのハウツーノート

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

初心者向け Chromeの検証機能 デベロッパーツール の使い方

ソースコードを確認してみよう さきちんweb

Chromeのconsoleでwebサイトのhtmlソースコードを空行なしでコピーする方法 Iwb Jp

Chromeでソースコード表示

Chrome でwebページのソース表示 パソコンいじり日々のメモ

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに

Htmlのソースコードに隠されたアスキーアート14選 Webまる

Chromeブラウザの検証機能でcssスタイルの確認や変更をテストする方法

ページのソースの取得方法を教えてください

ソースとは 動画で覚える無料ホームページ制作講座

各ページのmetaタグを確認する方法 アクセス解析ツール アナトミー

初心者向け Css入門者のために書き方を分かりやすく解説 Codecampus

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

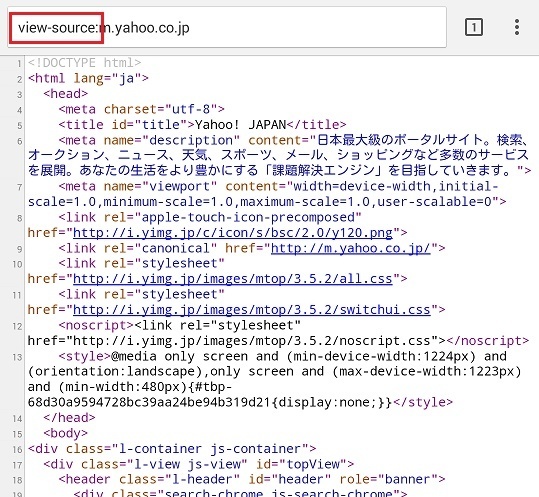
View Source を指定すればホームページを開かずソース表示が可能だ Itmedia エンタープライズ

Google Chromeで表示したページのhtmlソースをダウンロードする方法 小粋空間

便利機能 ホームページのソースの見方

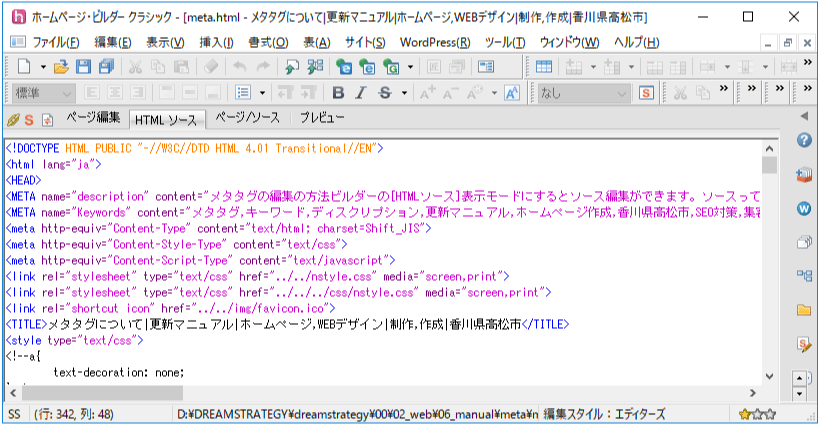
メタタグについて 更新マニュアル ホームページ Webデザイン 制作 作成 香川県高松市

便利機能 ホームページのソースの見方

Kompozerの使い方 画面の見方 おまかせホーマン

ソース内で文字を検索する事は出来ないのでしょうか ブラウザのq A 解決済み Okwave

超基本 ブログのhtml構成 30歳からwebエンジニア

ブログのデザイン変更とcssの編集が簡単にできるgoogle Chromeの 検証 ツール Affilabo Com

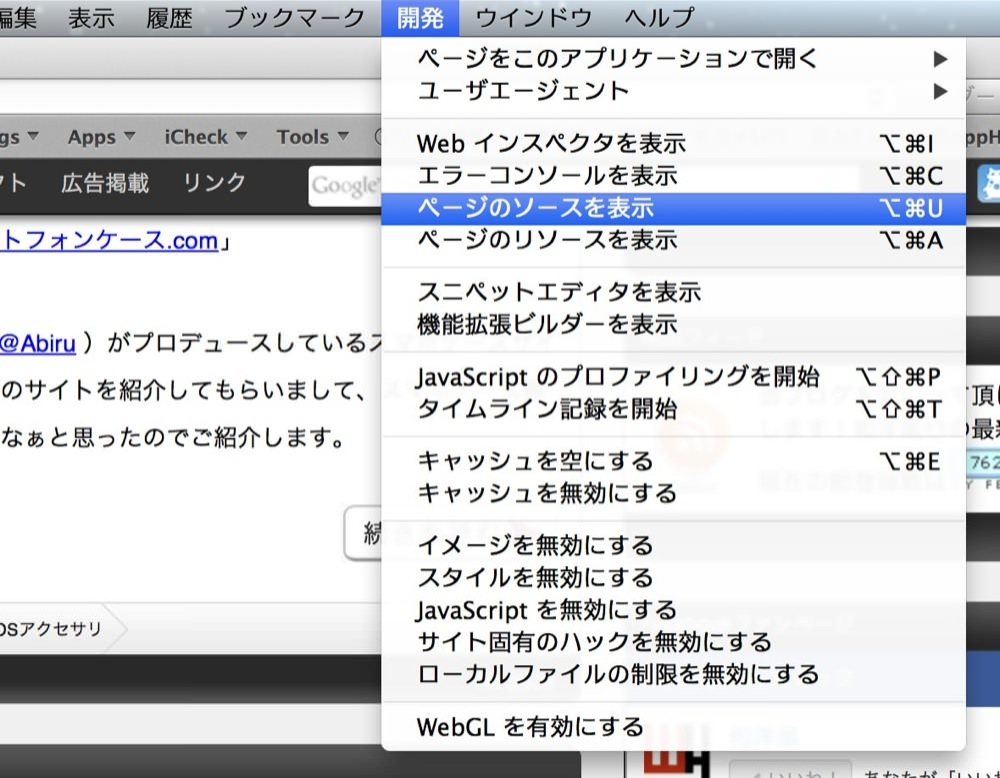
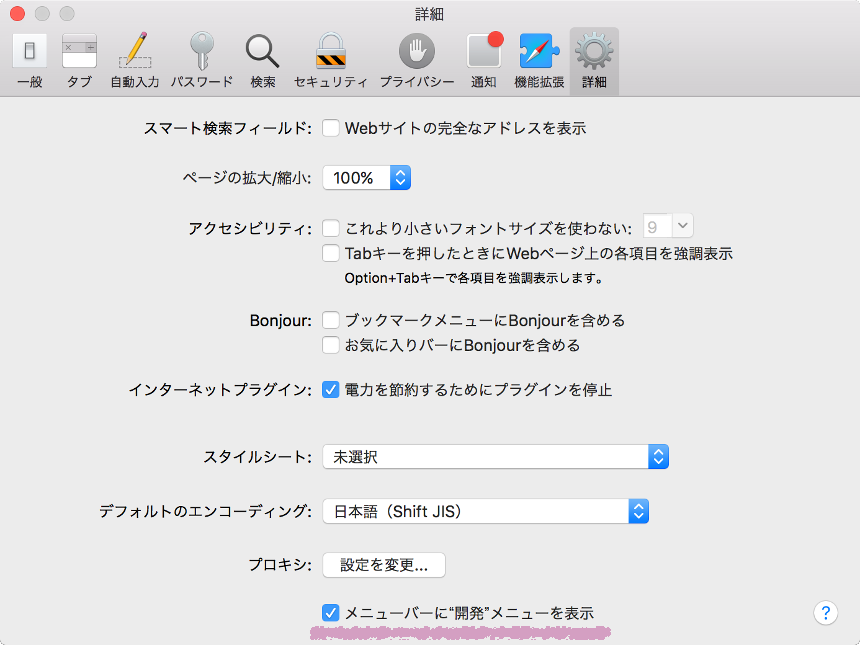
Safariでウェブページのソースコードを見る方法 Html Css

Mac Safariでソースコードを見る方法 Webデザインラボ

超基本 Google Chromeの検証機能 デベロッパーツール の使い方 Easytouse

便利機能 ホームページのソースの見方

ホームページのソースの見方 初心者でも簡単にソースが書ける方法 くくり はじめてのホームページ作成を楽しくシンプルに



