ワード プレス 画像 横並び サイズ

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

最近のhtmlメールはリキッド 最大横幅固定がオススメ Htmlメール事情17 株式会社 N2p

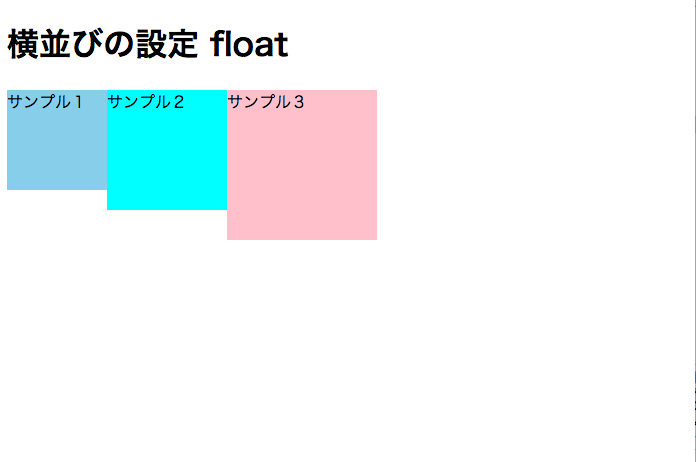
Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

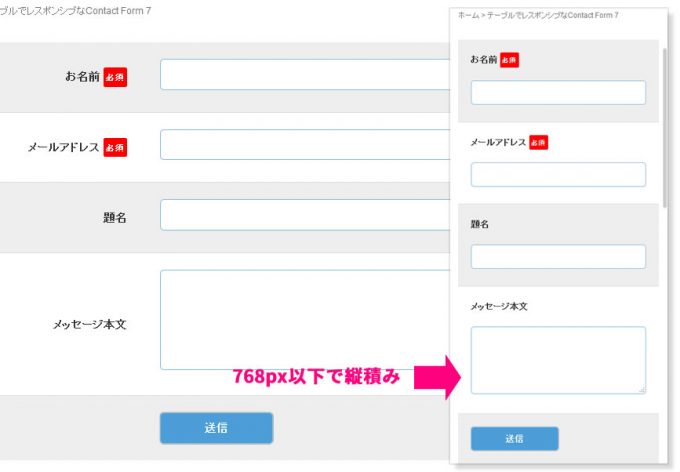
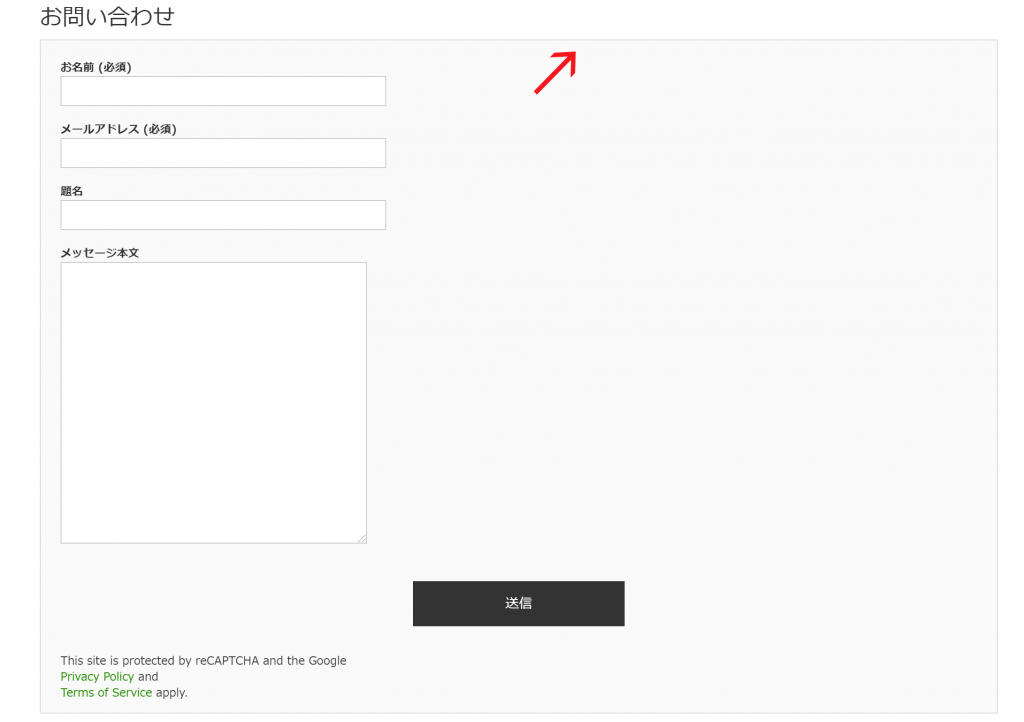
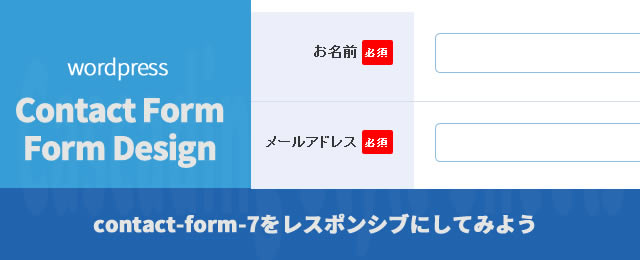
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

Appstore Googleplay バッジの入手とサイズ調整


レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

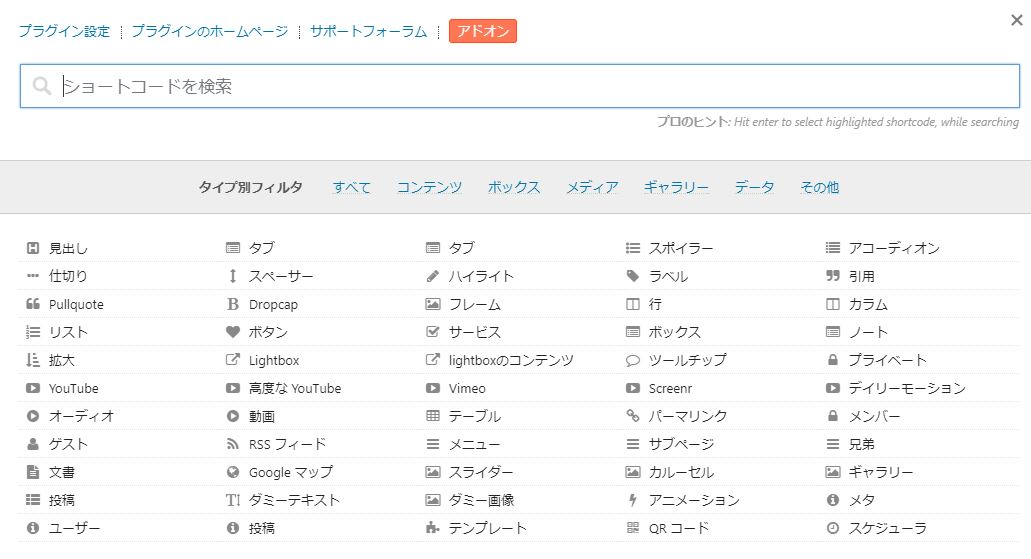
2列 3列表示も自由自在 レイアウトの幅が広がるプラグインshortcodes Ultimate Wordpressを知ろう みんなの教科書

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

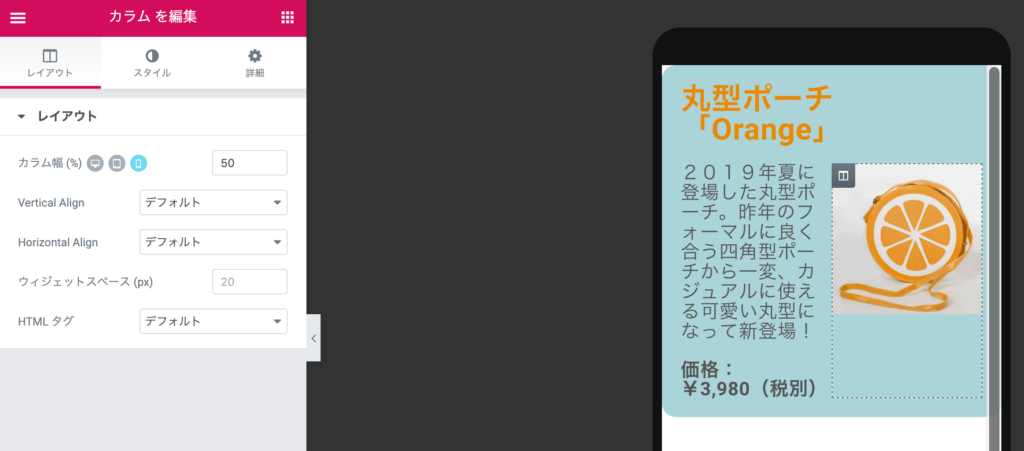
ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpressレッスン

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Cssでフッターのメニューを横並び3列でデザインする

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

Pr Timesノウハウ プレスリリースに適した画像サイズ 解像度は Pr Times Magazine

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

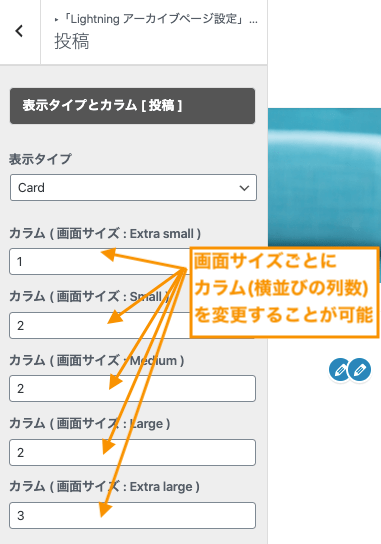
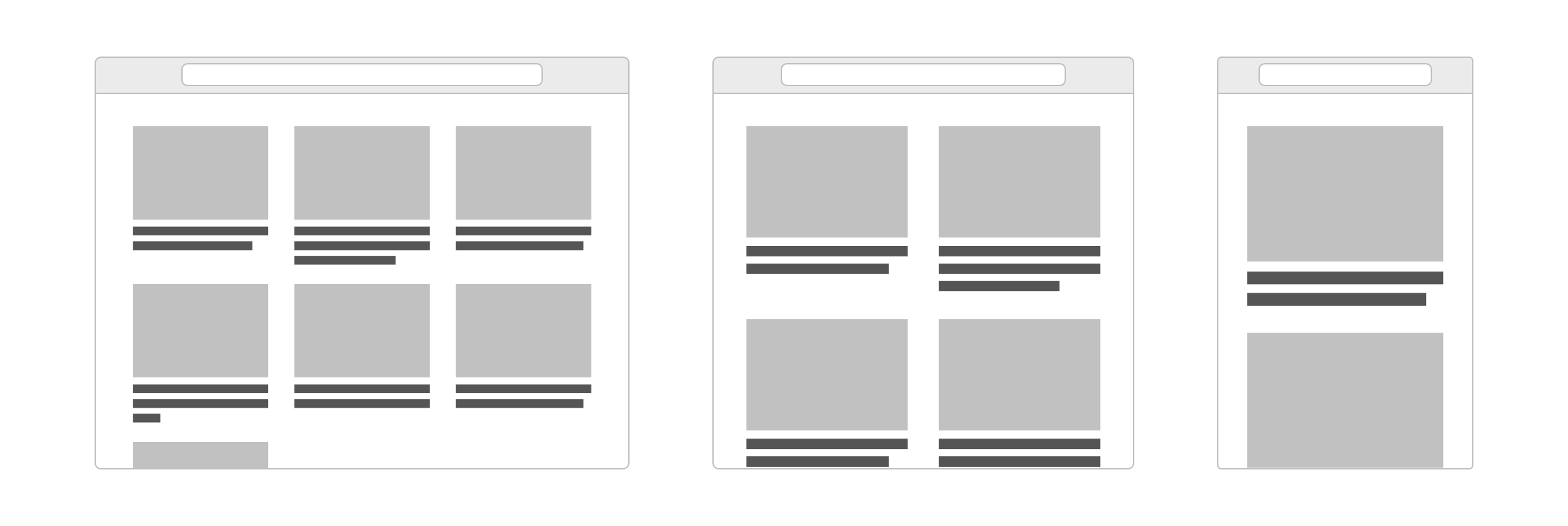
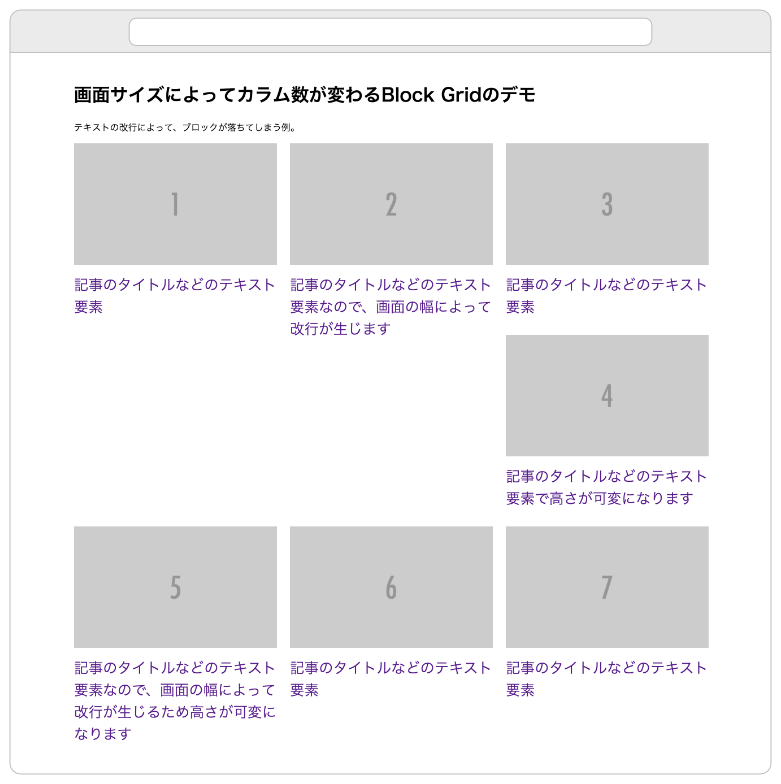
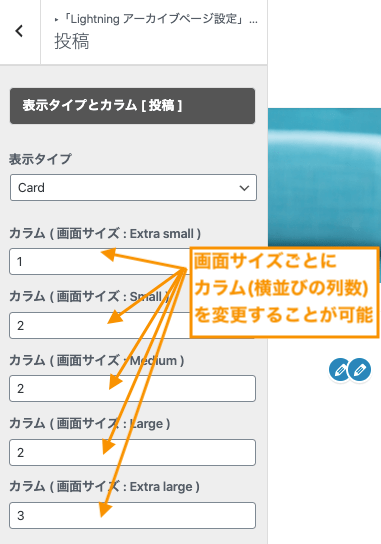
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

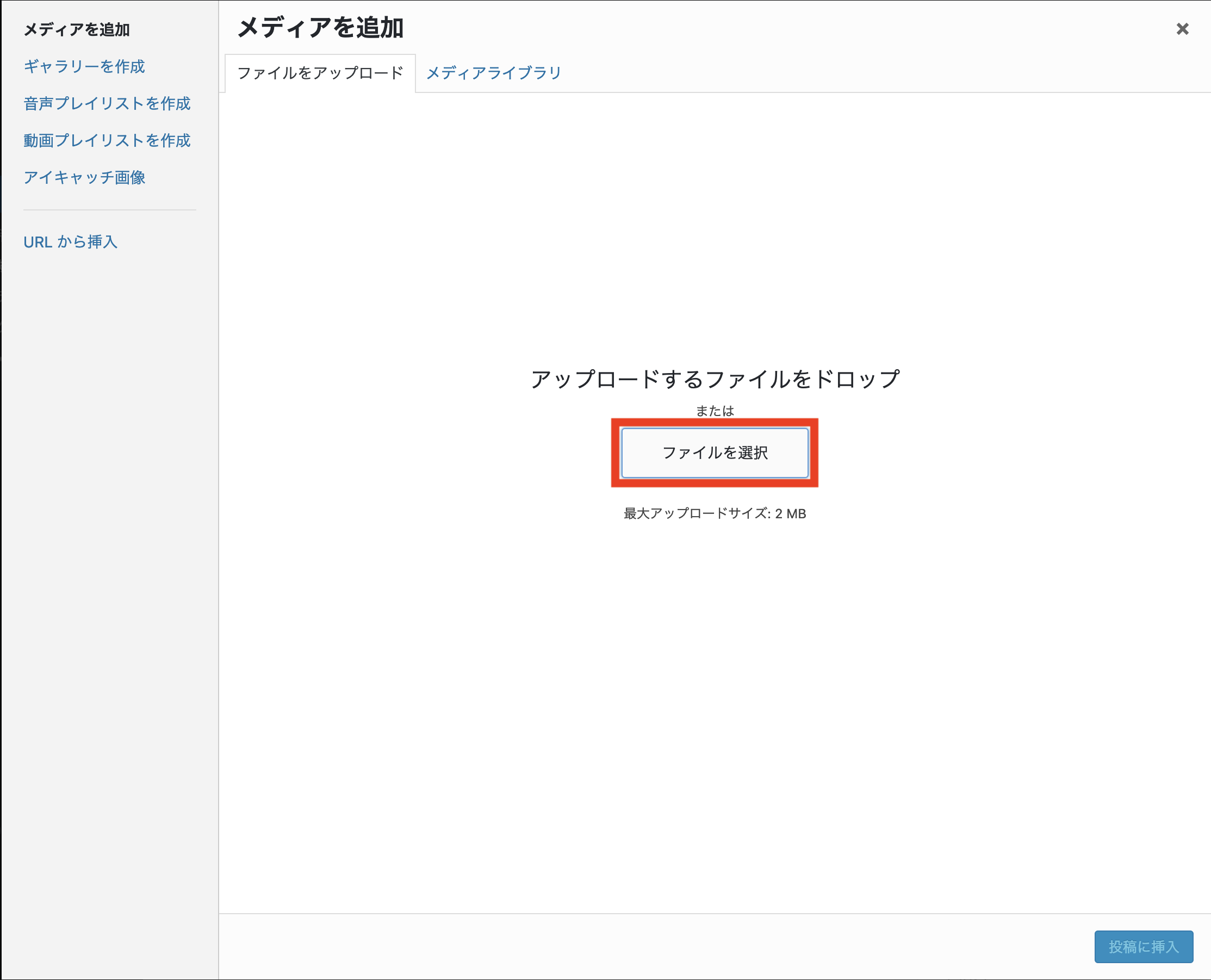
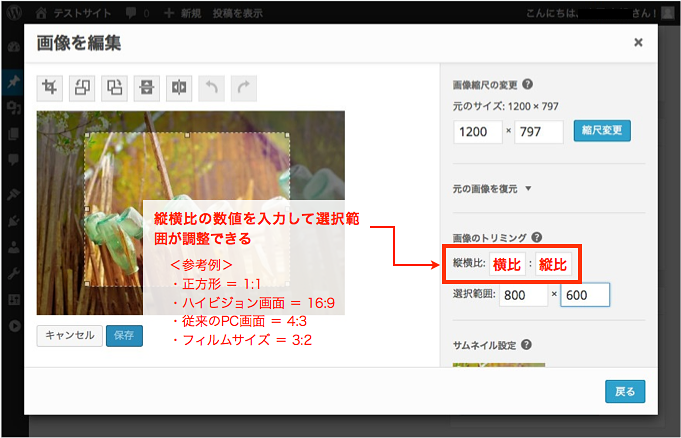
分かりやすく解説 Wordpressの記事に画像を挿入する方法

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressで画像配置の基本と横並びにする方法

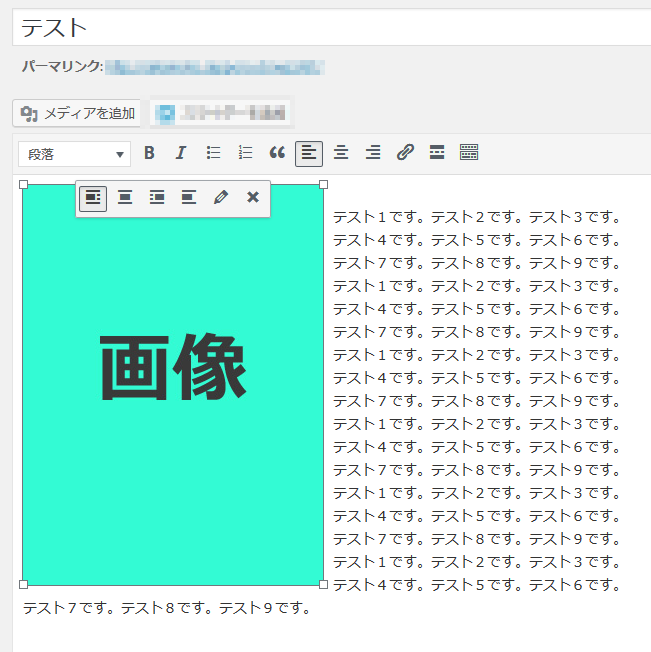
ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ

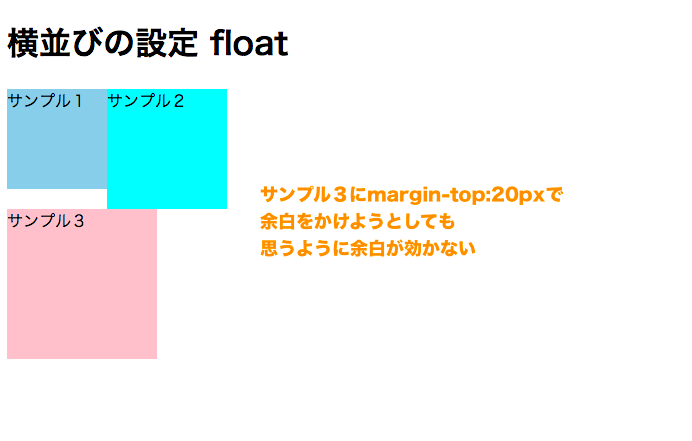
Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

初心者向け画像横並びプラグイン Shortcodes By Angie Makes 自由人の旅

表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

Wp Responsive Menu プラグインで横からスライドインするメニューを実装 わくわくもんだ

複数画像を横並びで記事に挿入する方法 Wp Canvas Shortcodesは折り返しできるレスポンシブ対応でスマホも見やすい Wordpressの便利なプラグイン 自作pcテクニカルセンター

徹底解説 Wordpressテーマlightning Proの使い方 Webst8のブログ

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

賢威8 アドセンス広告を記事下に横並びで表示する方法 Nojoy Nolife

複数の写真を 大きさをそろえて並べる方法 Microsoft Office Word編 チャーリーが乗っています

Wordpressで画像配置の基本と横並びにする方法

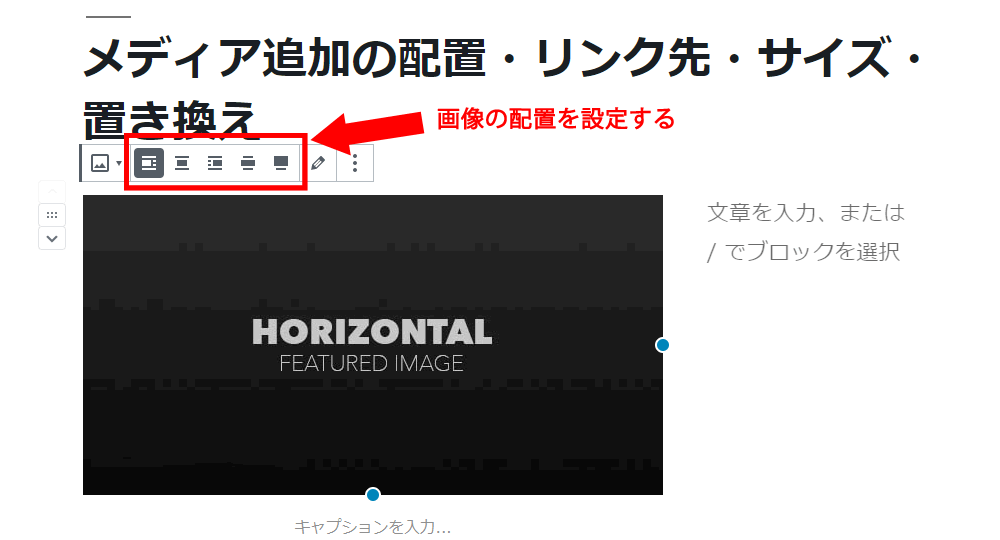
基本 メディアを追加 での 配置 リンク先 サイズ 置換え 教えて わかるweb

商品一覧をcssのみで横並びに変更する Ec Cube2 12 デジタルポケット

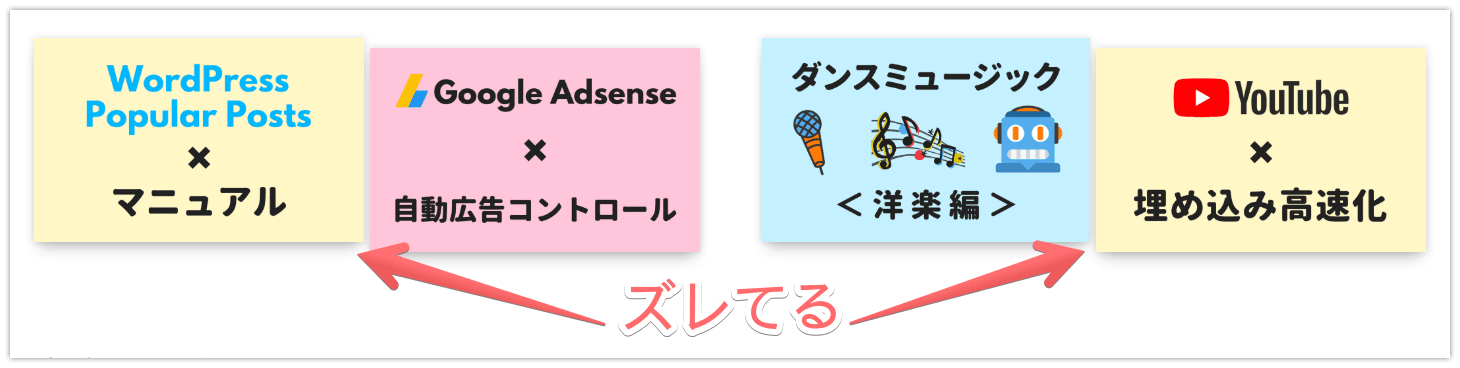
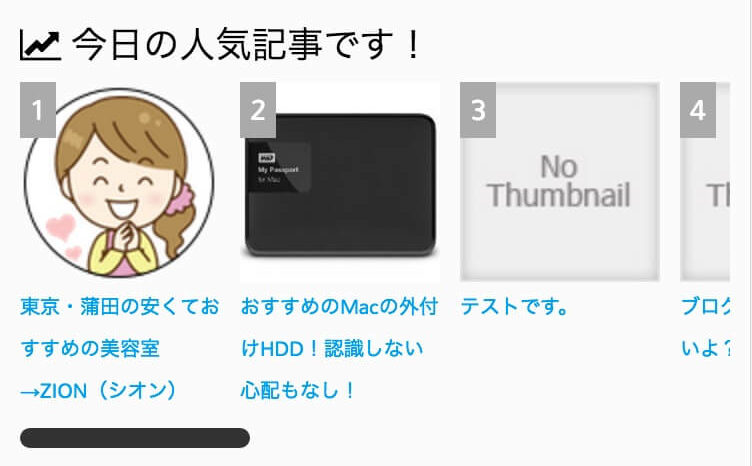
人気記事をヘッダー下に横並びで表示させるカスタマイズ Fantastech ファンタステック

分かりやすく解説 Wordpressの記事に画像を挿入する方法

Wordpress投稿画面に複数の画像を横並びに表示したい時 気持ちのスイッチ

Pr Timesノウハウ プレスリリースに適した画像サイズ 解像度は Pr Times Magazine

Stinger8記事下のアドセンス広告を横並びにしてみた デジモノ大好き

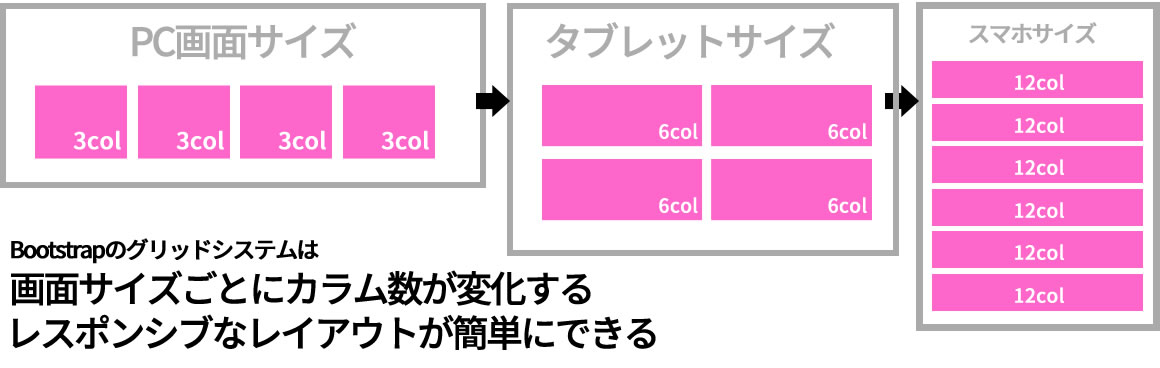
複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Contactform7 横幅 カスタマイズ サーバーレシピ

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

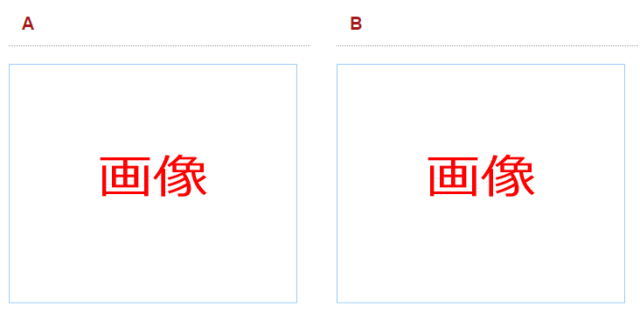
サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Cssで縦横 上下左右 中央にテキストを配置 レスポンシブに対応する2つの方法 メモロッチ

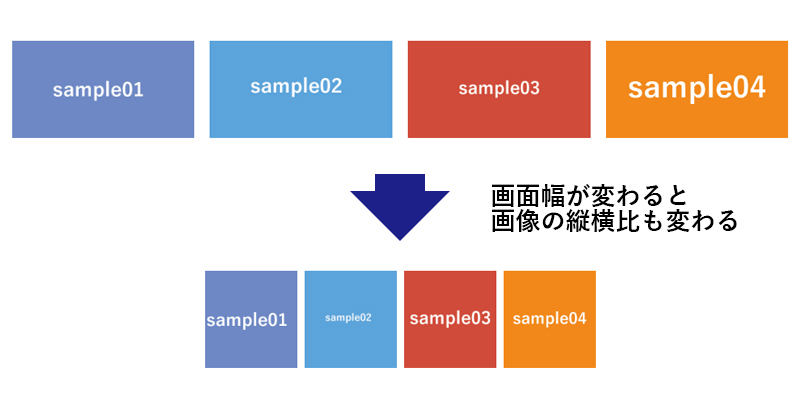
Wordpress 画像を横並びにする方法 スマホでは縦並び横並びどちらでもok もじゃ研

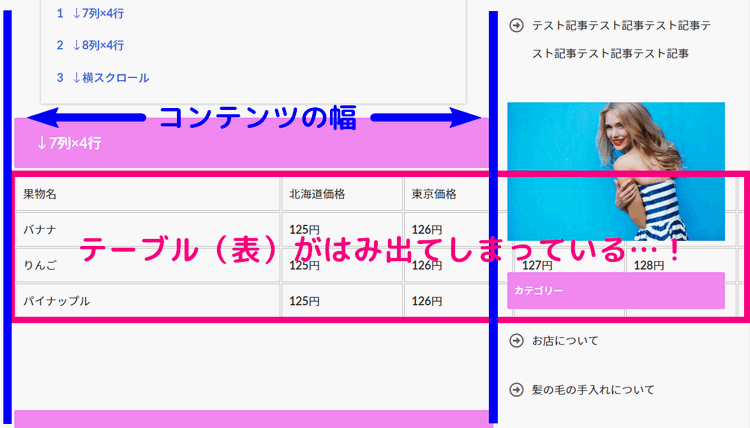
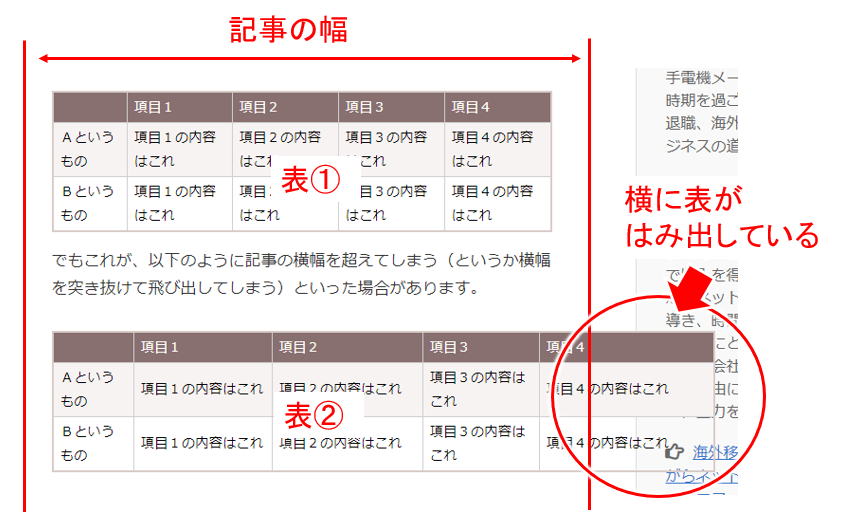
Wordpressの表 テーブル がスマホで見た時に横にはみ出る時の対処法 デジタルマーケティング専門家 デジタルマーケッター松原潤一のブログ

人気記事をヘッダー下に横並びで表示させるカスタマイズ Fantastech ファンタステック

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット
Web Oi9du9bc8tgu2a Com Css Basis Flex

Affinger5 アドセンス広告を横並び表示する方法 Aカスタマイズあり

レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる

The Thor ザ トール エディタ機能 投稿の編集画面 を一覧で見ていこう Part 1

メニューやヘッダー背景だけをブラウザの横幅いっぱいに広げる方法 Presentnote

ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ
Css 画像をスマホ対応 ウィンドウに合わせて自動で拡大 縮小させるには Web Fla

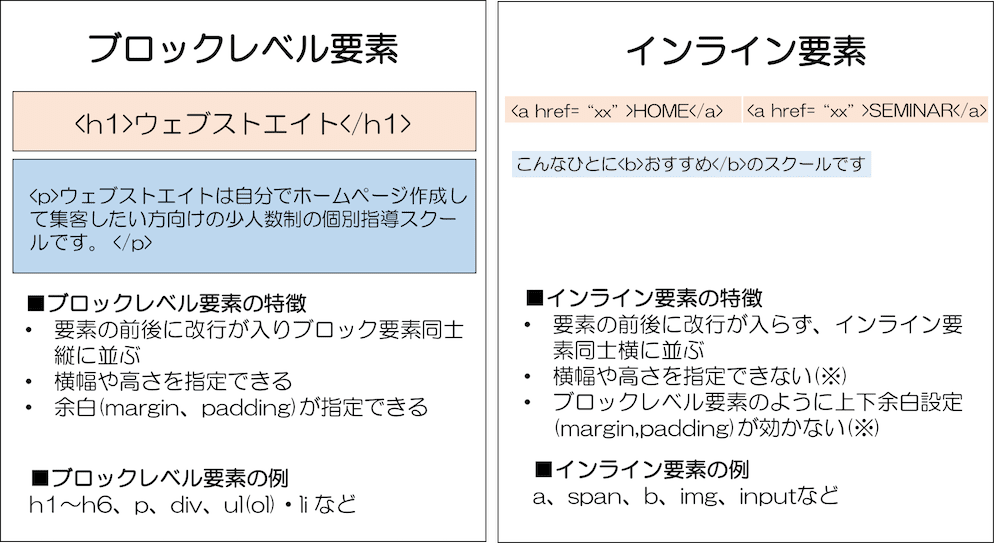
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

Pr Timesノウハウ プレスリリースに適した画像サイズ 解像度は Pr Times Magazine

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

Wordpressで画像配置の基本と横並びにする方法

Affinger5 アドセンス広告を横並び表示する方法 Aカスタマイズあり

Wordpress トップページの記事一覧をカテゴリー2列表示させるやり方

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

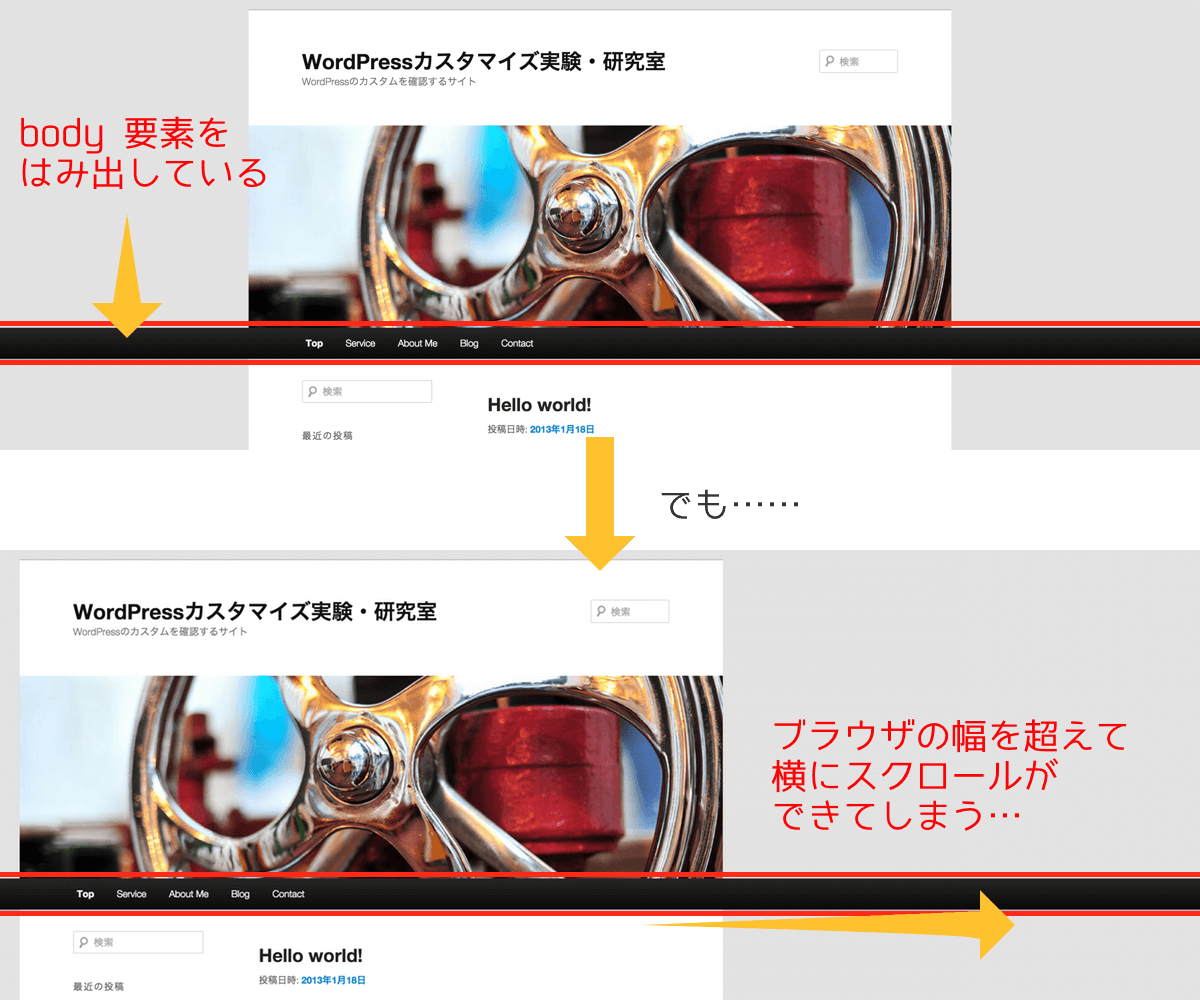
Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ

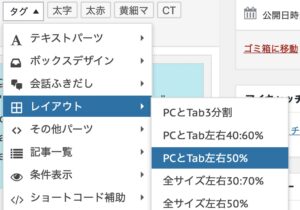
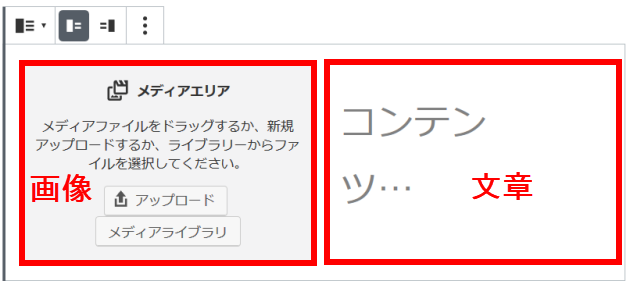
Wordpressで画像と文章の横並びが簡単にできる メディアと文章ブロック の活用例 西沢直木のit講座

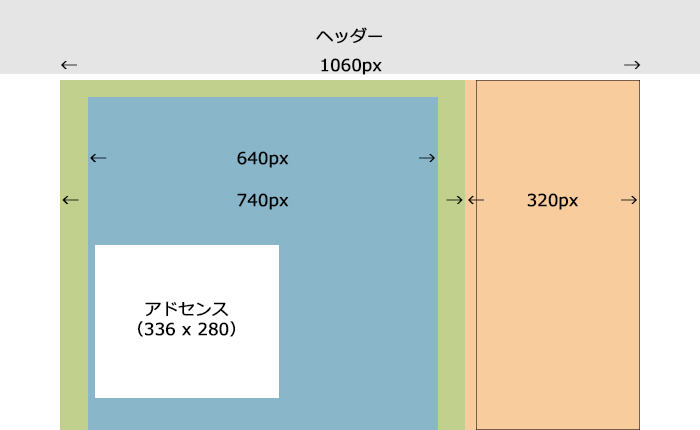
Affingerで 記事の幅を広げずに アドセンスを横並びにする方法 336x280サイズのダブルレクタングル 前略 ヨッタさんへ

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

Affingerで 記事の幅を広げずに アドセンスを横並びにする方法 336x280サイズのダブルレクタングル 前略 ヨッタさんへ

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

横並びにしたメニューの右の余白をなくしたい サイト制作 更新アドサイズ Ad Size

ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpressレッスン

横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 拡張編 Unlimited Chaos

Affingerの記事エリア幅を変更する色々なパターンをまとめました 前略 ヨッタさんへ

ブログで表が記事の横幅を超えてしまう 欠けて見えない という時の対処法

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

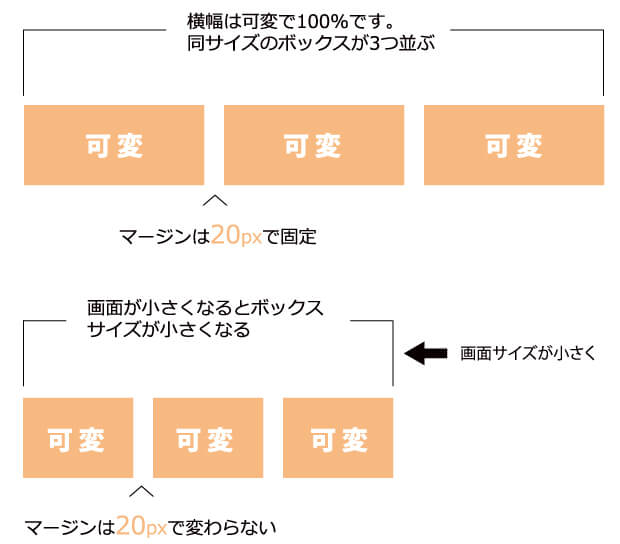
Css 同じサイズのボックスを横並びにするときのコツ Maku Zin Ver2 1 1

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ

Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

Wp Page Builder By Siteorigin 固定ページで画像を横に並列表示 Topページを簡単カスタマイズ It便利帳

スペーサー ブロックで改行時の行間を調整しよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

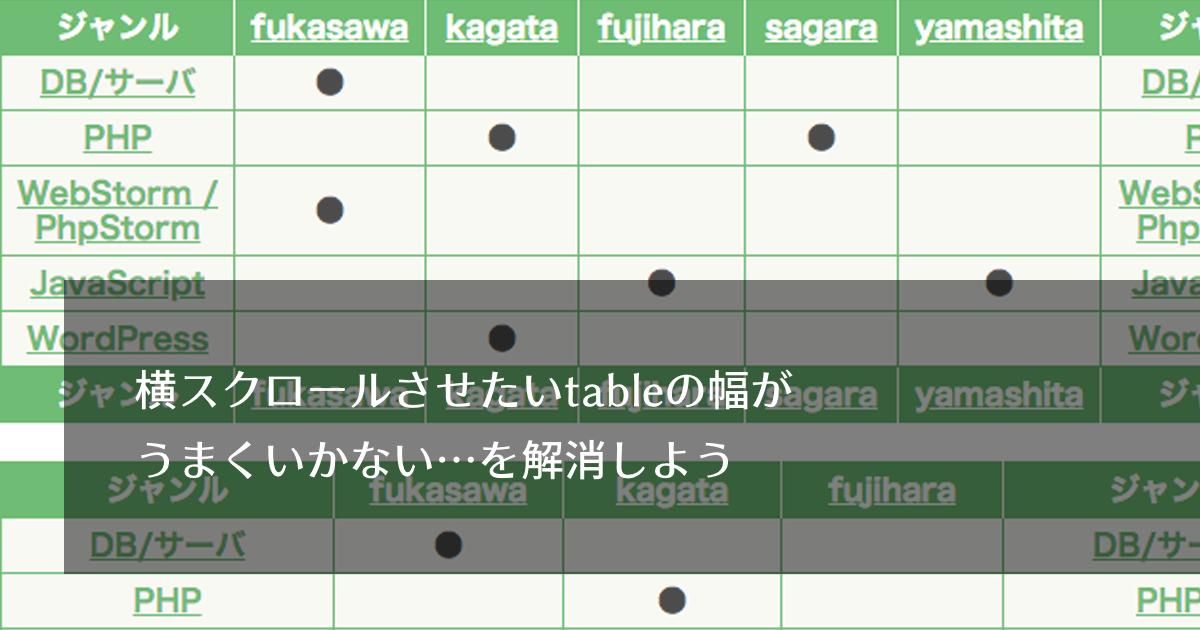
横スクロールさせたいtableの幅がうまくいかない を解消しよう バシャログ

分かりやすく解説 Wordpressの記事に画像を挿入する方法

分かりやすく解説 Wordpressの記事に画像を挿入する方法

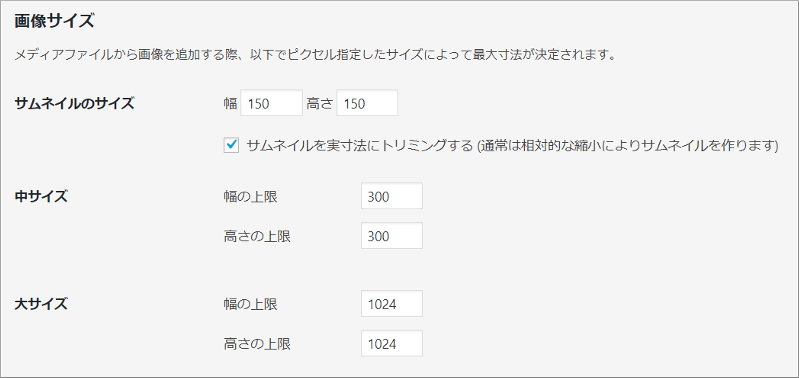
Wordpress メディア画像のサイズと配置の基礎

ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig

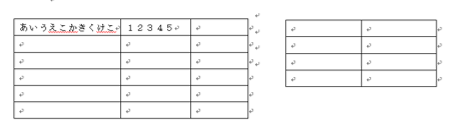
2つの表を横に並べるには テイクフォー

Wordpressで画像と文章の横並びが簡単にできる メディアと文章ブロック の活用例 西沢直木のit講座



