Html5 レイアウト

Css3 続 画面のレイアウトの修正方法を知りたい Html5 Css3 Teratail

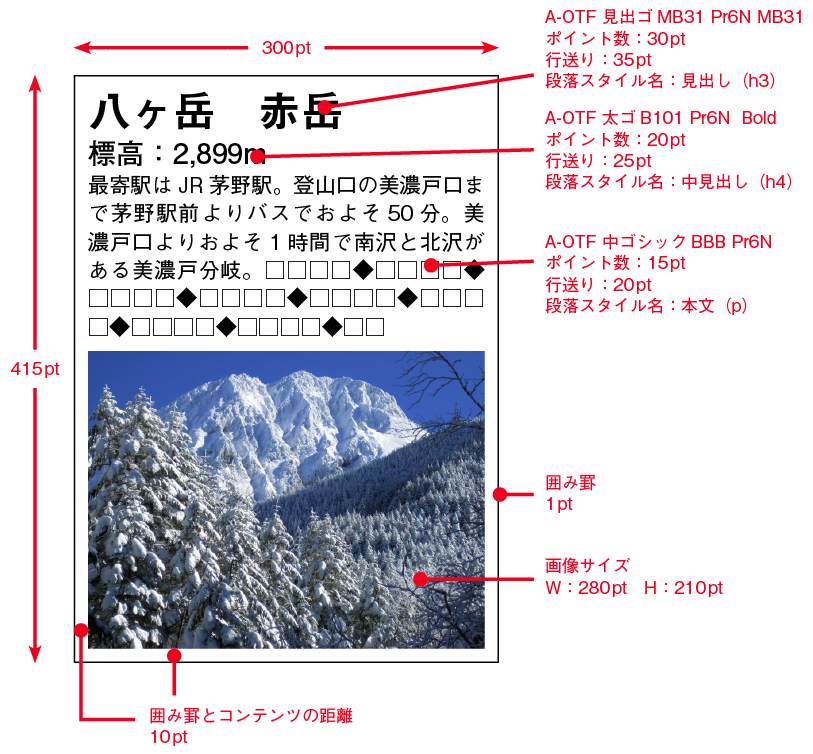
Indesignレイアウトとhtml5 Css レイアウトを比較作成 株式会社シーティーイー

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

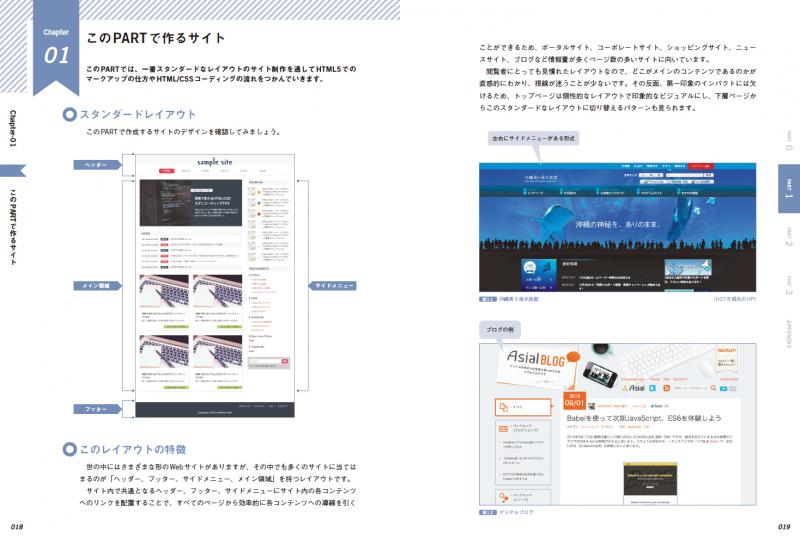
Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Pdf版 Seshop Com 翔泳社の通販

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

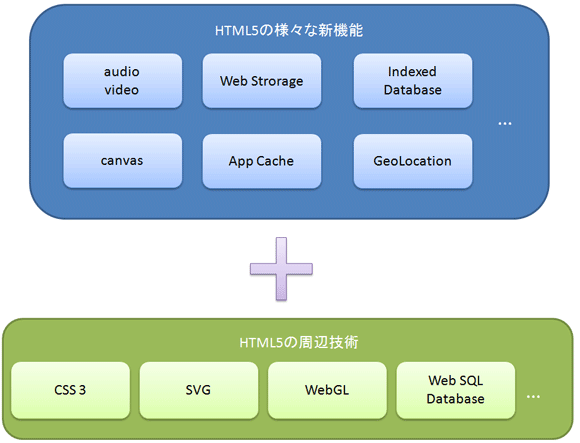
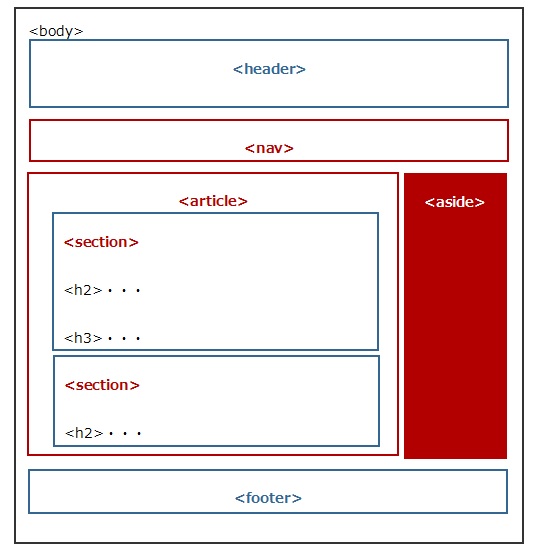
Html5の基本構成 初めてのwebサイト作成


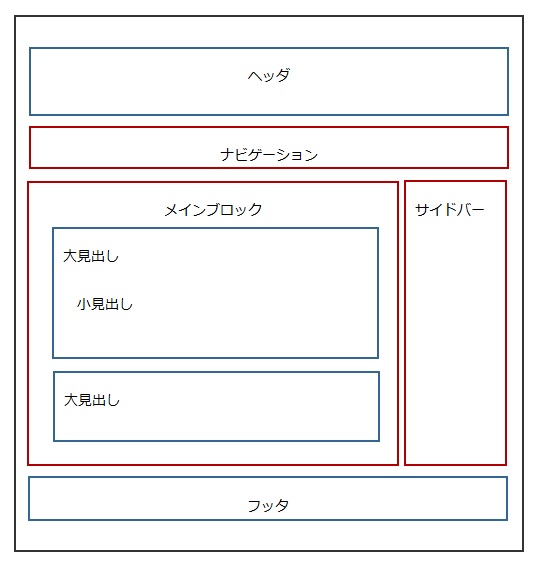
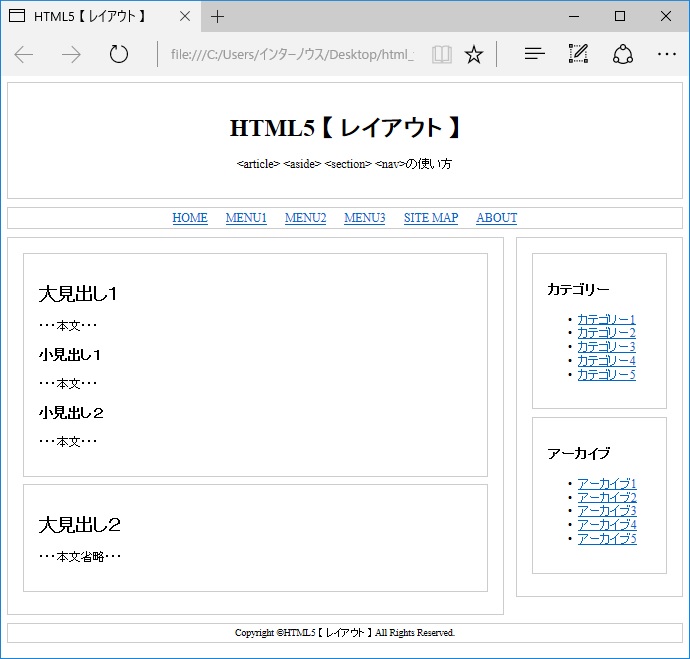
レイアウト3 1 Html Cssテンプレート いまさらhtml Css入門講座

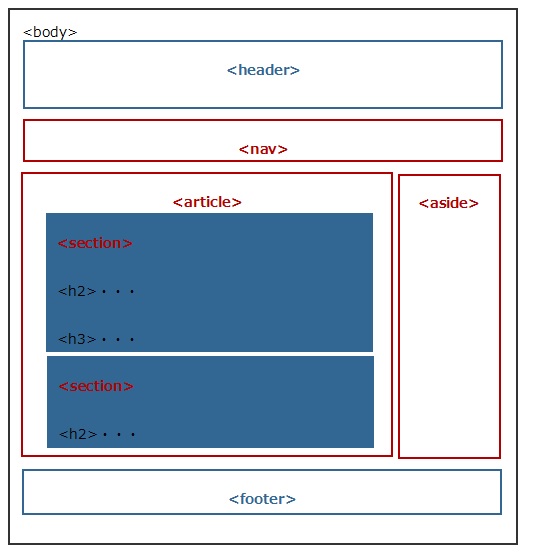
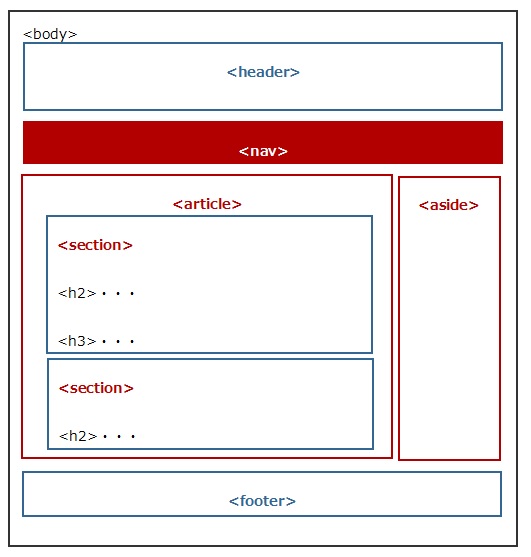
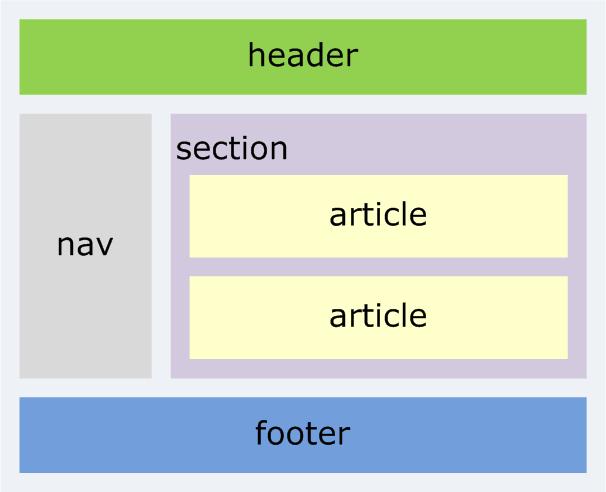
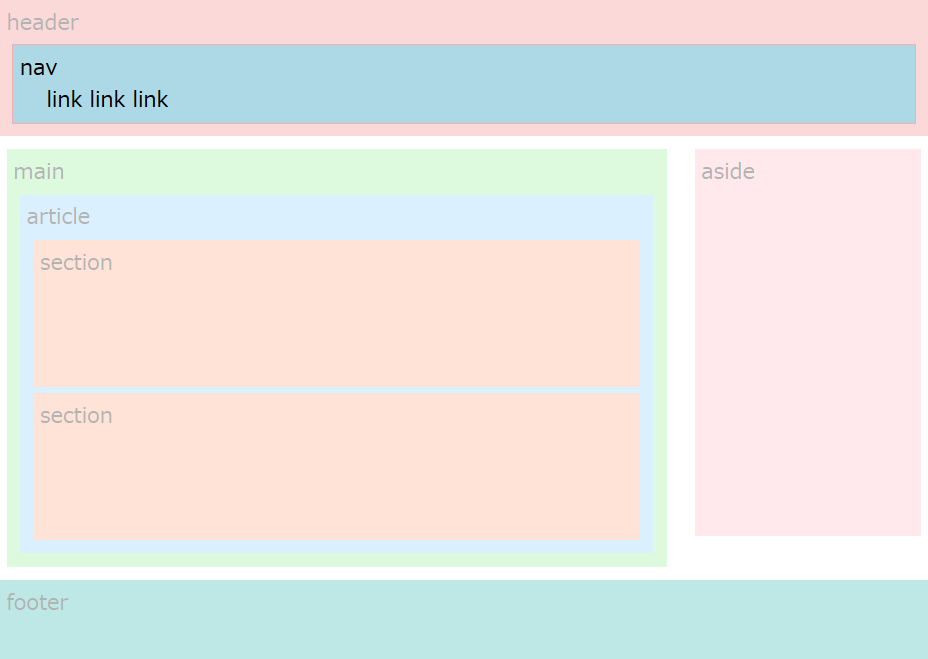
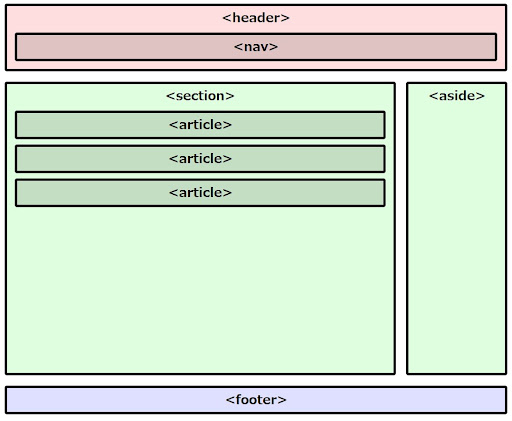
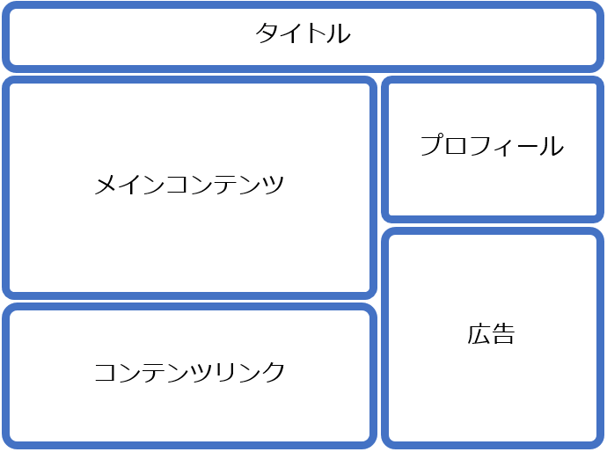
Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

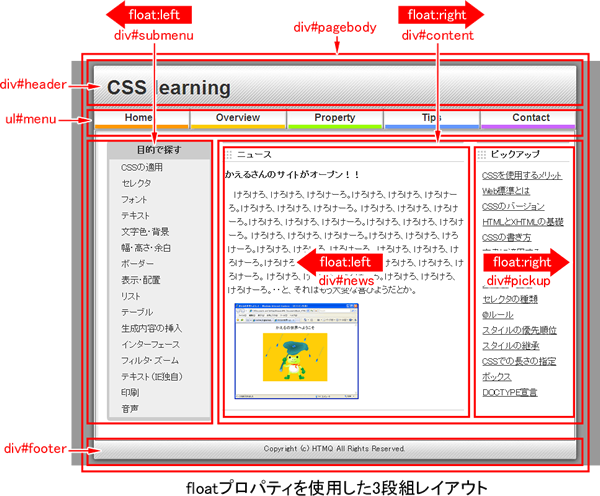
Css Html5でfloatレイアウトのテンプレート Webデザインラボ

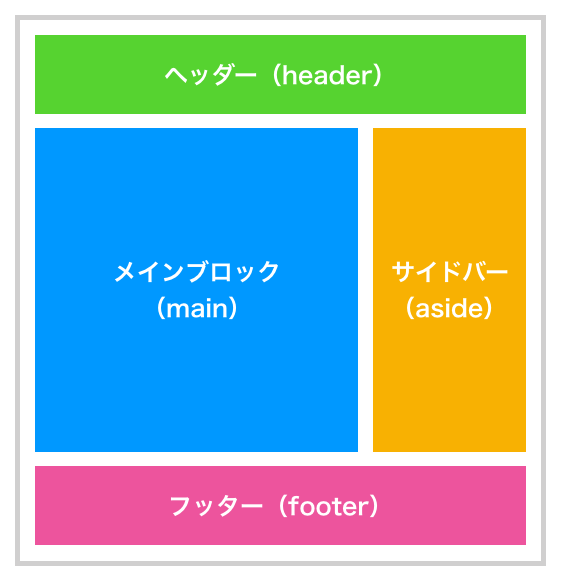
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

おちゃのこネット Web マニュアル トップページ商品コンテンツ設定 Html5テンプレートメニュー

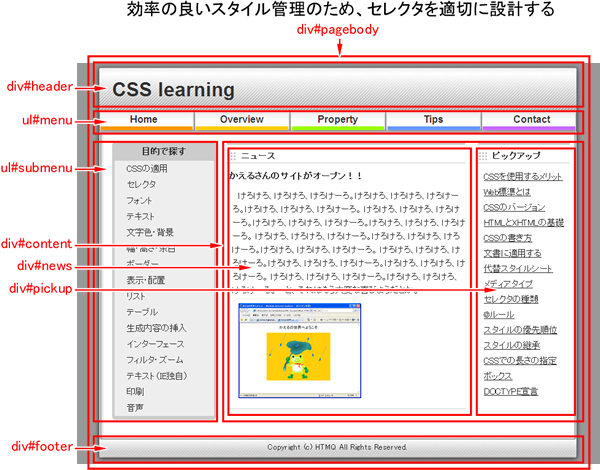
Html Cssによるウェブページ制作例 Cssの基本

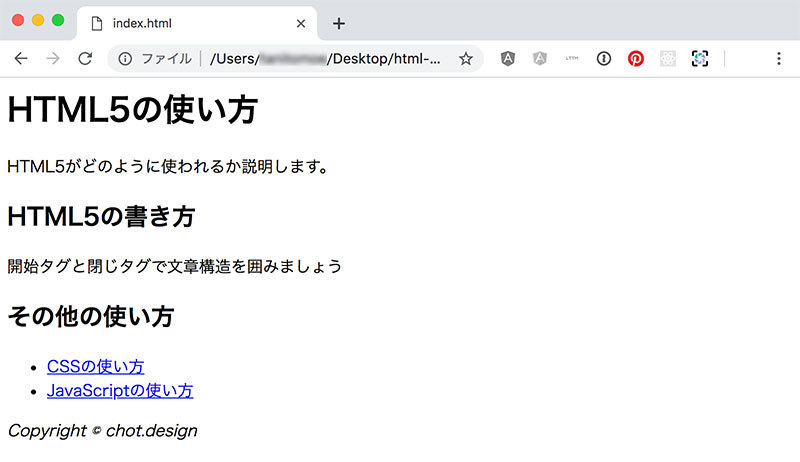
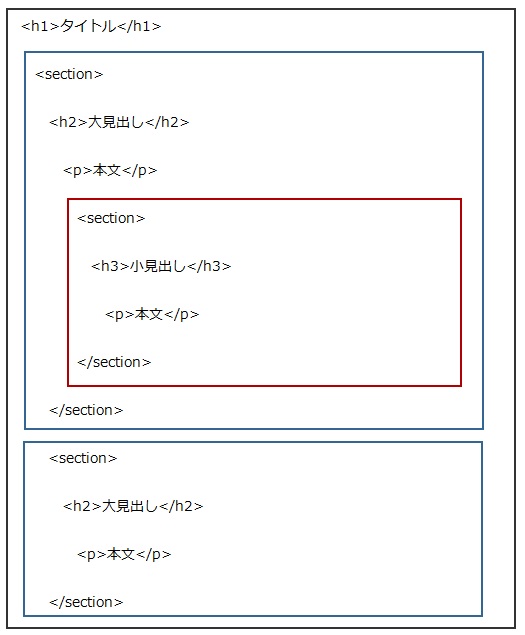
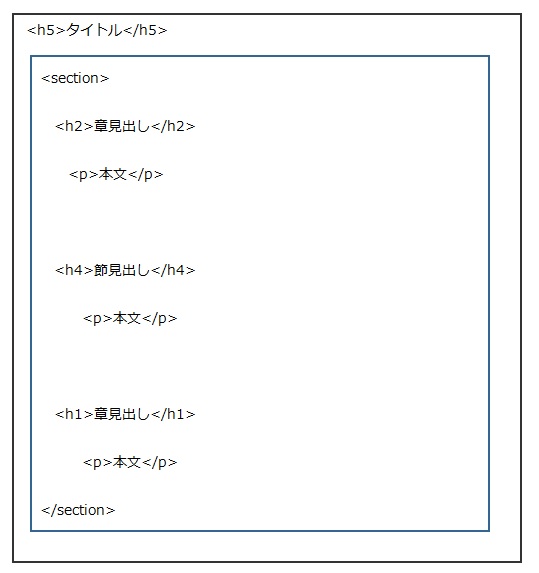
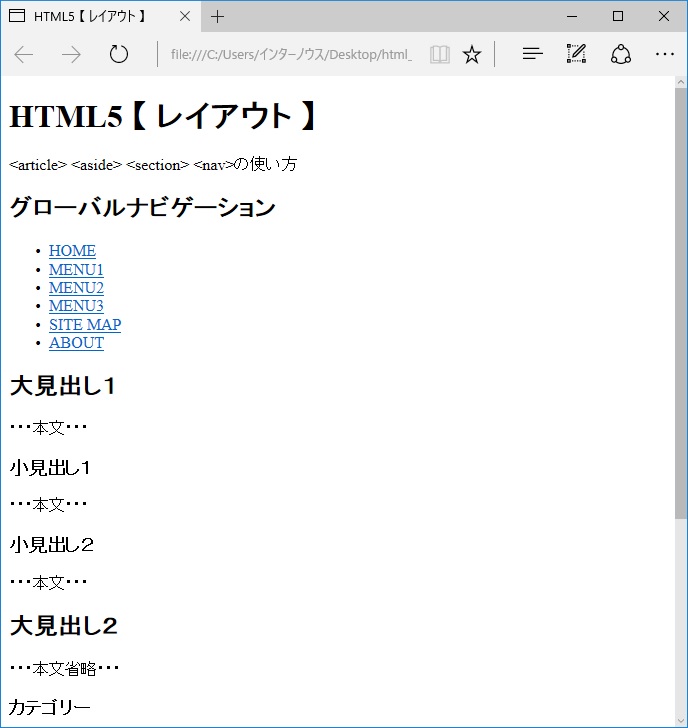
Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

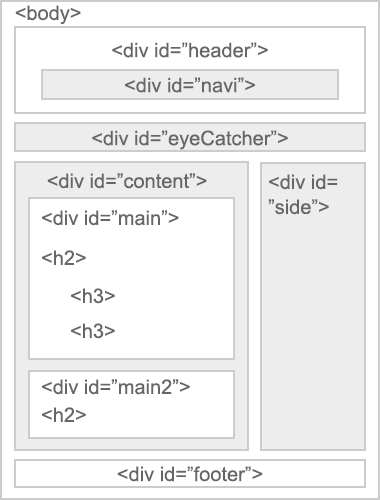
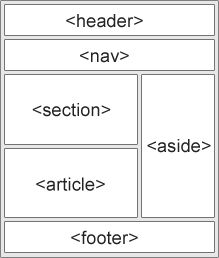
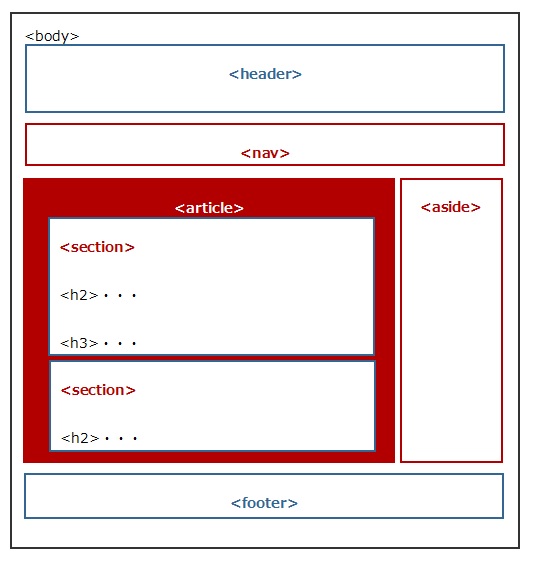
Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Html5 Css3デザイン 現場の新標準ガイド 特典pdf付き エビスコム 本 通販 Amazon

Indesignレイアウトとhtml5 Css レイアウトを比較作成 その2 株式会社シーティーイー

Web Webページでタブレイアウトを実現する Yoheim Net

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Htmlドキュメントを構造化しよう Kurariin Memo

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

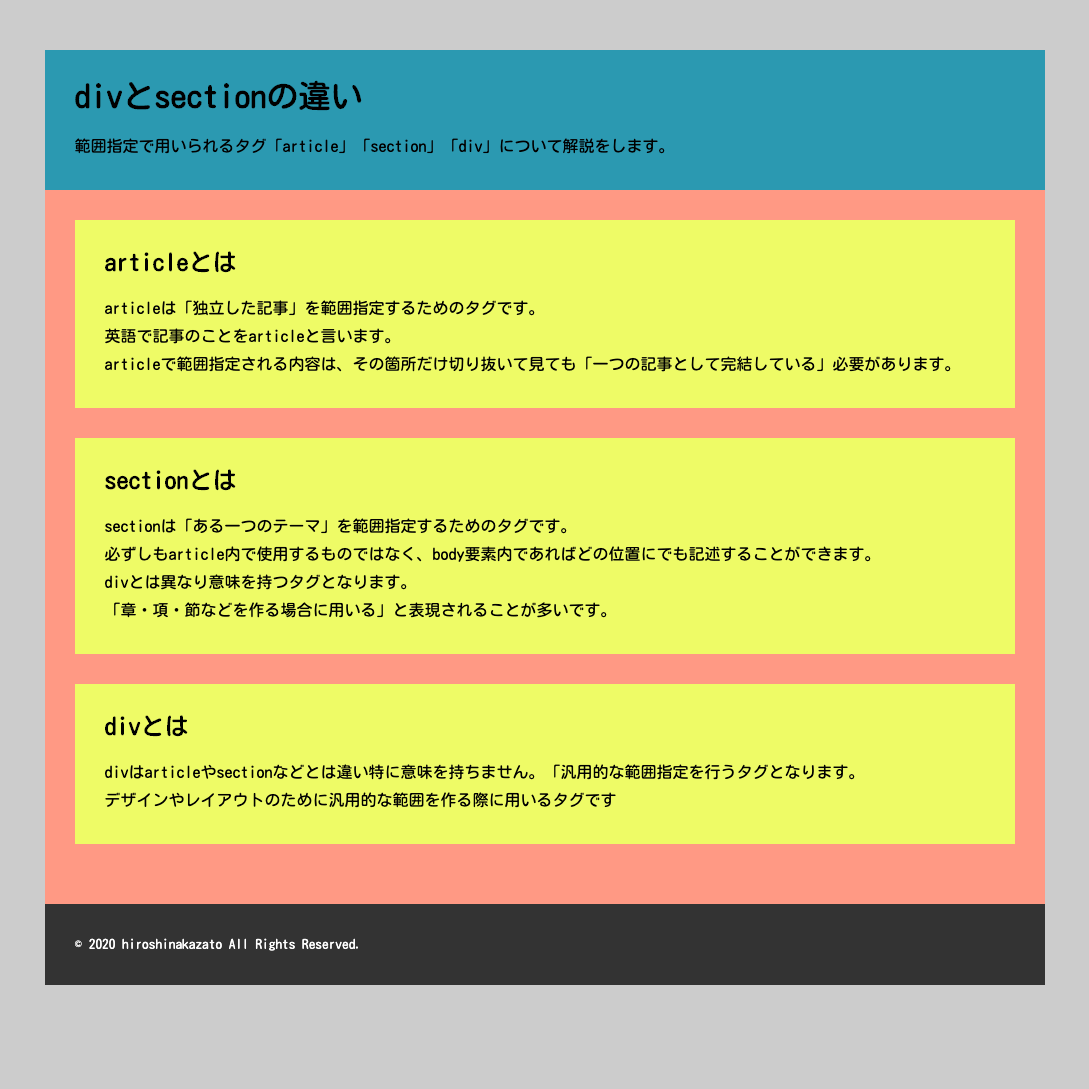
Html5 Section要素とdiv要素の違い 使い分けについて Dd Log Html Css Javascript Wordpressの解説や雑感サイト

レイアウトで選ぶwebデザイン Htmlテンプレート40個総まとめ 18年版 Photoshopvip

ゼロからはじめるhtml5でのサイト制作 最終回 ほとんどのcssを変えずにxhtmlとhtml5で同じレイアウトを作成してみよう 使い方 レイアウト して

Html5 レイアウト 4 Headerとfooter プログラマカレッジ

Indesignレイアウトとhtml5 Css レイアウトを比較作成 その2 株式会社シーティーイー

17 1 Html5 の新要素でページ全体を組もう ほんっとにはじめてのhtml5とcss3

Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

Html5 Css3を使ってhtmlドキュメントを装飾する Techbooster

メルカリ Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの コンピュータ It 2 000 中古や未使用のフリマ

レイアウトを自在に使いこなす 1 3 にわかデザイン 2 It

Webの基本レイアウトまとめとサンプルコード 備忘録

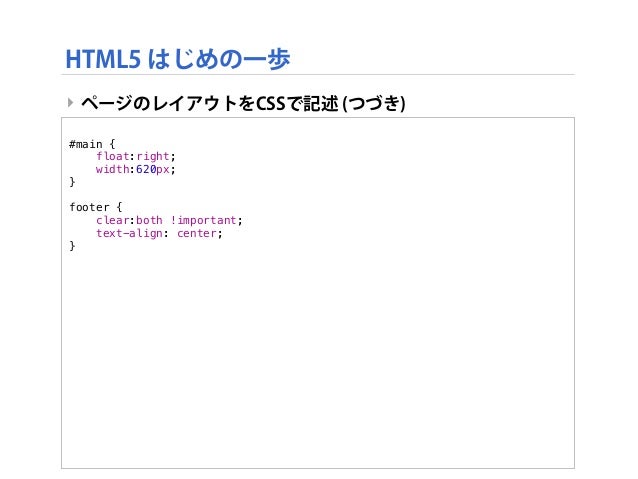
メディア芸術基礎 Ii Html5とは何か Html5 はじめの一歩

テーブルレイアウトについて考えてみた 旧creative Tweet 引っ越ししました

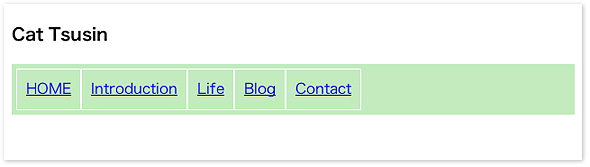
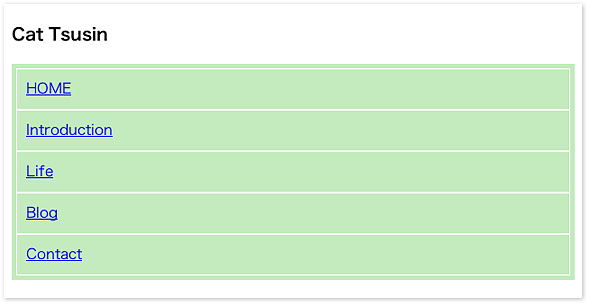
ナビゲーション要素 Nav の仕様と使い方 初めてのwebサイト作成

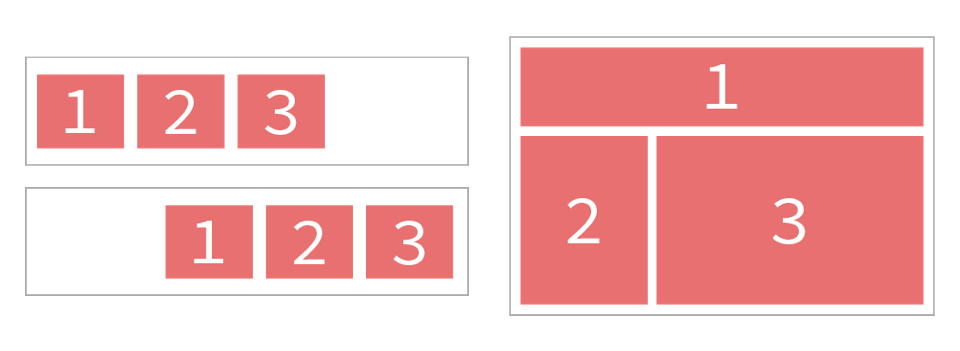
Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス

スマートフォンサイトのためのhtml5 Css3 固定レイアウト版 エ ビスコム テック ラボ 工学 Kindleストア Amazon

よくある質問 移行モードについて スマートフォン版html5テンプレート

Html5 レイアウト 3 セクション要素と見出し要素 プログラマカレッジ

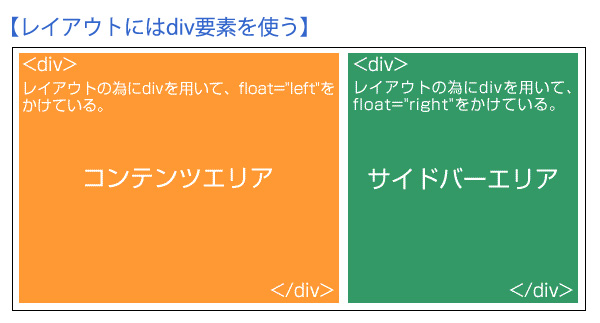
左右に区切る レイアウト Html Cssまとめページ
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Amazon Co Jp Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Ebook 吉田真麻 Kindleストア

レイアウト Html5 いまさらhtml Css入門講座

Css3の新機能に触れる モジュール化とマルチカラムレイアウト Think It シンクイット

Html5 でコーディングしてみよう Tm Life
レイアウトタイプの使用

ほとんどcssは変えずにxhtmlとhtml5で同じレイアウトの作成と作りながら悩んだことまとめました サンプルソース付 Html5 でサイトをつくろう

Cssで縦書き開発2 Phpとhtml5とcss3で漢字学習システムのレイアウト作り Nicepaper ウィキ アットウィキ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

Html5 レイアウト 4 Headerとfooter プログラマカレッジ

Alkd7szxcqxtim

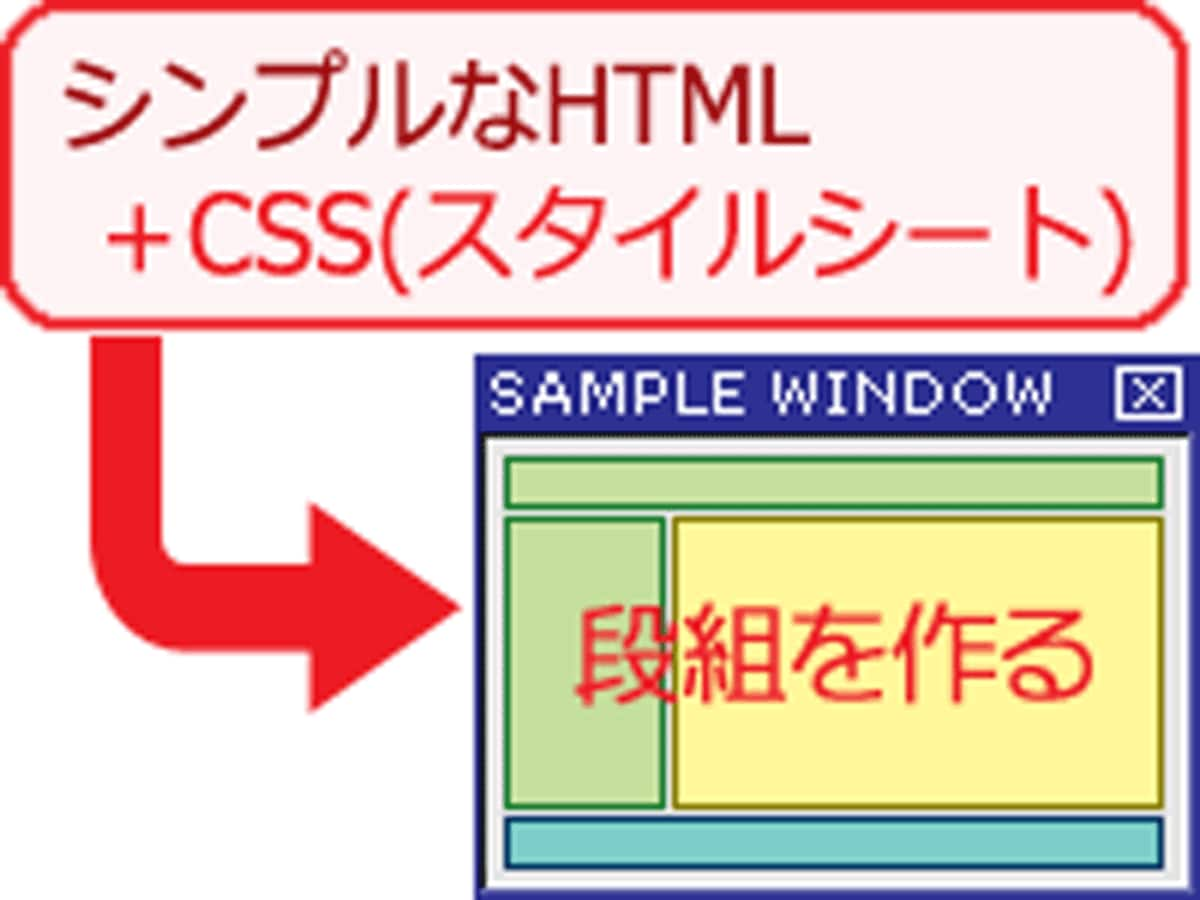
Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About

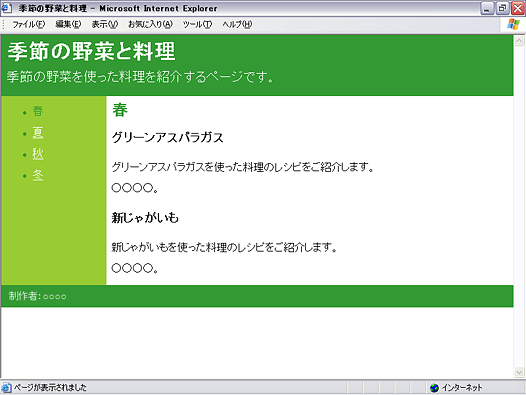
Section要素 Html5新要素一覧 Html5でサイトをつくろう

レイアウトを自在に使いこなす 1 3 にわかデザイン 2 It

Html Cssデザイン 基本原則 これだけ Html5 Css3対応版 大藤 幹 久保 知己 境 祐司 佐藤 裕 本 通販 Amazon

Html5 Css3モダンコーディング本でシングルページレイアウトに挑戦 Yochix2 Com

Html Cssによるウェブページ制作例 Cssの基本

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

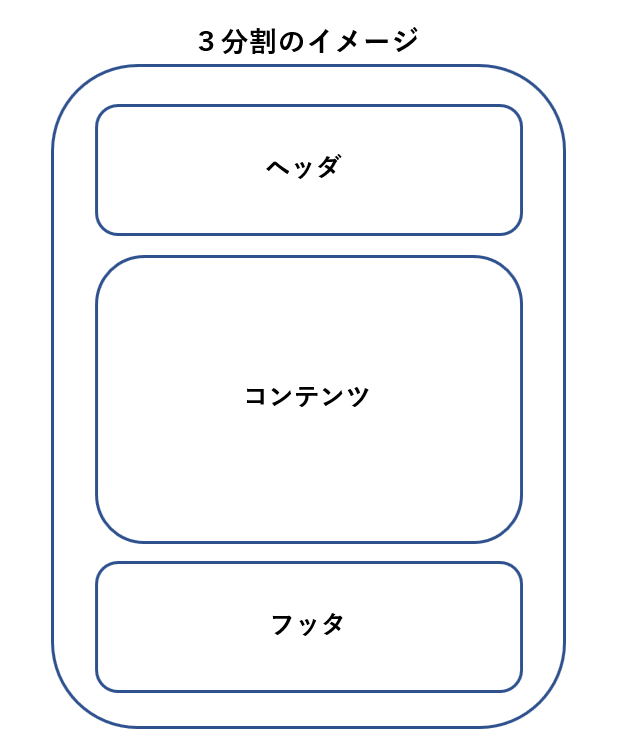
Html5 とりあえずの基本的な3分割ページを作る 電脳産物

Css Css Floatを使った2カラムレイアウトの演習 Webデザインの勉強と製作 あかとんぼ

Html5 Gittt

Masonryでコンテンツを隙間なくレイアウトする際の表示方法のバリエーションいろいろ Jquery連載12 Html5でサイトをつくろう

Html Cssによるウェブページ制作例 Cssの基本

Igsplitter の概要

The Semantic Elements In Html5 How To Use Vm5 Ltd ウェブレイアウト ウェブデザイン デザイン 勉強

第10回 Html5で日報アプリを作る 実装編 2 画面のレイアウトを定義する 日経クロステック Xtech

Artnavi 電脳図書館学 ホームページ作成入門 Html5作成 スタイルシート

レイアウト1 3 1 Html Cssテンプレート いまさらhtml Css入門講座

ふわっと ブログ Html5のレイアウト基本 これだけ知っていれば大丈夫

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

レイアウトタイプの使用

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

フレキシブルボックスレイアウト

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

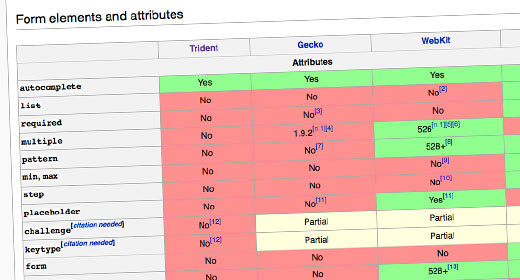
Html5の新要素に対応したブラウザのレイアウトエンジン一覧

ゲーム感覚でレイアウトを組み立てる Html5 Css3に対応したレイアウトジェネレーター Pageblox コリス

よくわかるhtml5 Css3の教科書 第3版 大藤幹 本 通販 Amazon
Http Murakami Media Osaka Cu Ac Jp Edu Ikiso18k Css 3days Pdf

さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ デザイン ウェブデザイン マテリアルデザイン

Html5 文書構造化の為の要素 Web制作の知識紹介ブログ Makochin Web

Html5で段組する 中村 智 サトルン

ゼロからはじめるhtml5でのサイト制作 第4回 Html5で新しく定義された新要素 Section要素 の使い方の基本をまとめよう デザインってオモシロイ Mdn Design Interactive

Html5とcss3を使ってのレイアウトと歴史 Flexboxとは ぱくぱくブログ

第10回 Html5で日報アプリを作る 実装編 2 画面のレイアウトを定義する 日経クロステック Xtech

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

情報編集 Web Html5とは何か Html5 はじめの一歩

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

ゼロからはじめるhtml5でのサイト制作 最終回 ほとんどのcssを変えずにxhtmlとhtml5で同じレイアウトを作成してみよう デザインってオモシロイ Mdn Design Interactive

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Html5 レイアウト 2 Article Aside Section Nav プログラマカレッジ

ゲーム感覚でレイアウトを組み立てる Html5 Css3に対応したレイアウトジェネレーター Pageblox コリス

Html5 と Css3 で Web 制作 Step03 Nav をレイアウト Tm Life

可変グリッドレイアウト 機能の使い方 Adc Adobe Developer Connection

Css Regionsを使った新しい Cssレイアウトを作る方法

Html5で考えるレイアウト まずは基本のワンカラムレイアウトを Header Main Footer で Materialize Jp

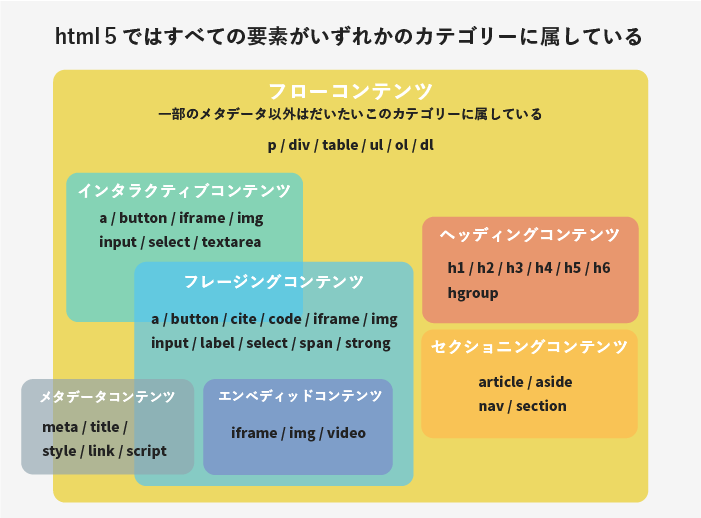
一覧表あり Html5でのタグの入れ子のルールを徹底まとめ Webliker



